js實現簡易購物車功能
本文實例為大傢分享瞭js實現簡易購物車功能的具體代碼,供大傢參考,具體內容如下
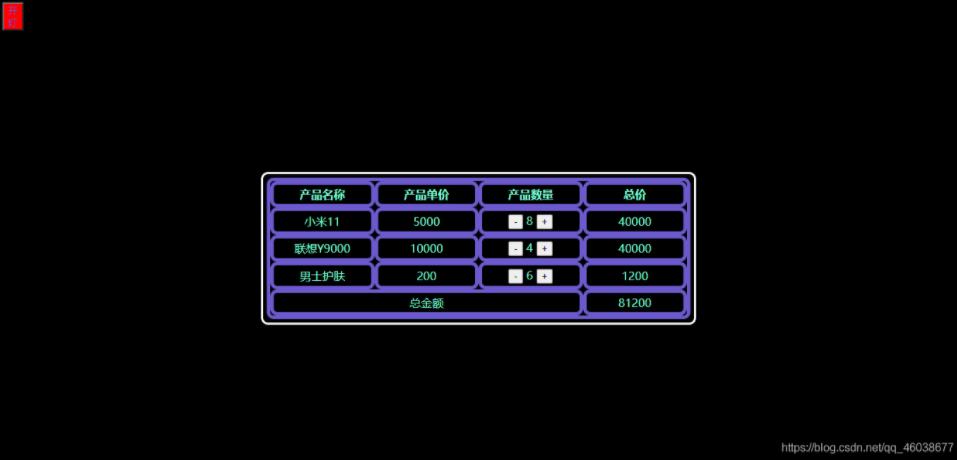
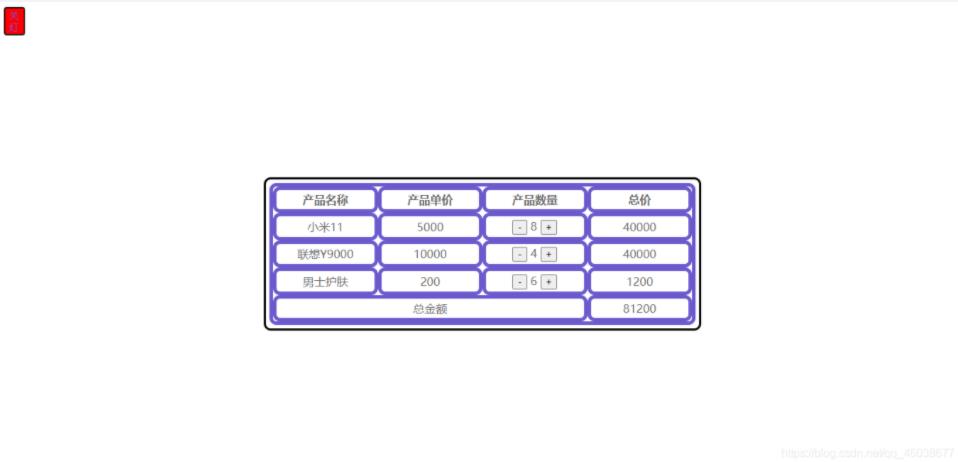
一.整體效果圖
(關燈下)

(開燈下)

二.HTML代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>購物車</title>
<link type="text/css" rel="stylesheet" href="購物車樣式.css" >
<script src="購物車功能.js"></script>
</head>
<body id="body" >
<button id="kg" onclick="kz()">開燈</button>
<div id="cons">
<table id="table">
<tr>
<th>產品名稱</th>
<th>產品單價</th>
<th>產品數量</th>
<th>總價</th>
</tr>
<tr>
<td>小米11</td>
<td >5000</td>
<td>
<input type="button" value="-" onclick="add(this)">
<span class="num">5</span>
<input type="button" value="+" onclick="add2(this)"><!--通過this找到點擊的是誰-->
</td>
<td class="money">25000</td>
</tr>
<tr>
<td>聯想Y9000</td>
<td>10000</td>
<td>
<input type="button" value="-" onclick="add(this)">
<span class="num">1</span>
<input type="button" value="+" onclick="add2(this)">
</td>
<td class="money">10000</td>
</tr>
<tr>
<td>男士護膚</td>
<td>200</td>
<td>
<input type="button" value="-" onclick="add(this)">
<span class="num">1</span>
<input type="button" value="+" onclick="add2(this)">
</td>
<td class="money">200</td>
</tr>
<tr>
<td colspan="3">總金額</td>
<td id="total">5000</td>
</tr>
</table>
</div>
</body>
</html>
三.CSS代碼
table,th,td,tr{
border: 5px solid slateblue;
border-radius: 10px;
}
#cons{
border: 3px solid #FFFFFF;
width: 600px;
padding: 5px;
border-radius: 10px;
margin: 200px auto;
}
#body{
background-color: black;
}
table{
/*定義表格邊框合並顯示*/
/*border-collapse: collapse;*/
color: aquamarine;
width: 600px;
height: 200px;
text-align: center;
border-collapse: separate;border-spacing:0;/*border-spacing 屬性設置相鄰單元格的邊框間的距離(僅用於“邊框分離”模式)。*/
table-layout:fixed;/*固定表格佈局,水平佈局僅僅取決於表格寬度、列寬度、表格邊框寬度、單元格間距、而與單元格的內容無關。*/
}
#kg{
width: 30px;
/*border: 2px solid white;*/
background-color: red;
color: slateblue;
}
四. js代碼
// 加法
function add(obj) {
// 獲取商品的數量
var nums=obj.nextElementSibling.innerHTML/*返回的是後一個兄弟元素節點的值*/
if(nums>0){
// 點擊減一
nums--;
// 替換原來的值
obj.nextElementSibling.innerHTML=nums;
// 改變總價的值
//獲取商品單價
var price =obj.parentElement.previousElementSibling.innerHTML;
// 獲取商品總價
var tatol= obj.parentElement.nextElementSibling.innerHTML;
obj.parentElement.nextElementSibling.innerHTML=parseInt(nums)*parseInt(price);//parseInt 將字符串轉成數值
money();
}
// console.log(nums);
}
// 減法
function add2(obj){
var nums =obj.previousElementSibling.innerHTML/*返回的是前一個兄弟元素節點的值*/
if(nums>=0){
// 點擊加一
nums++;
// 替換原來的值
obj.previousElementSibling.innerHTML=nums;
// 改變總價的值
//獲取商品單價
var price =obj.parentElement.previousElementSibling.innerHTML;
// 獲取商品總價
var tatol= obj.parentElement.nextElementSibling.innerHTML;
obj.parentElement.nextElementSibling.innerHTML=nums*price;
money();
}
// console.log(nums)
}
//獲取總金額的值,並改變它
function money(){
//獲取總金額的單元格
var mo =document.getElementById("total");
//獲取商品總價的單元格
var momeys=document.getElementsByClassName("money");
//定義總金額的值
var sum =0;
for(var i=0;i<momeys.length;i++){
sum=parseInt(momeys[i].innerHTML)+sum;
}
mo.innerHTML=sum;
// console.log(sum)
}
//控制背景顏色
function kz(){
var background=document.getElementById("body");
var color= window.getComputedStyle(background,null).backgroundColor;//獲取背景顏色
console.log(color);
var font =document.getElementById("table");//字體
var border =document.getElementById("cons");//邊框
var switch1=document.getElementById("kg");//開關
//更換背景顏色,和字體顏色,邊框顏色
if(color=="rgb(0, 0, 0)"){
background.style.cssText="background-color: white;";//更改css樣式
font.style.cssText="color: dimgray;";
border.style.cssText="border: 3px solid black";
switch1.innerHTML="關燈";
}
else if(color=="rgb(255, 255, 255)"){
background.style.cssText="background-color: black;";
font.style.cssText="color: aquamarine;";
border.style.cssText="border: 3px solid #FFFFFF";
switch1.innerHTML="開燈";
}
}
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。