JavaScript工廠模式詳解
簡單工廠模式(Simple Factory)

//籃球基類
var Basketball = function() {
this.intro = '籃球盛行於美國';
}
Basketball.prototype = {
getMember: function() {
console.log('每個隊伍需要五個隊員');
},
getBallSize: function() {
console.log('籃球很大');
}
}
//足球基類
var Football = function() {
this.intro = '足球在世界范圍內都很流行';
}
Football.prototype = {
getMember: function() {
console.log('每個隊伍需要11名隊員');
},
getBallSize: function() {
console.log('足球很大');
}
}
//運動工廠
var SportsFactory = function(name) {
switch (name) {
case 'NBA':
return new Basketball();
case 'worldCup':
return new Football();
}
}
//當你需要為世界杯創建一個足球的時候,隻需要記住運功工廠sportsFactory即可,調用並創建
var Footnall = SportsFactory('worldCup');
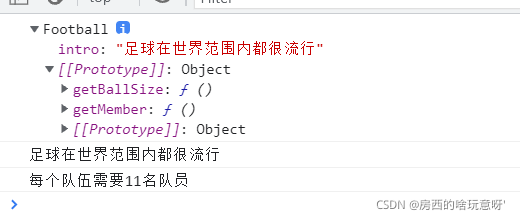
console.log(Footnall);
console.log(Footnall.intro);
Footnall.getMember();


//工廠模式
function createBook(name, time, type) {
var o = new Object(); //創建一個對象,並對對象拓展屬性和方法
//這是不相似的部分
o.name = name; //書本名稱
o.time = time; //書本出版時間
o.type = type; //書本類型
//下面是相似的部分
o.getName = function() {
console.log(this.name);
};
//將對象返回
return o;
}
//創建兩本書
var book1 = new createBook('JS book', 2021, 'js');
var book2 = new createBook('CSS book', 2019, 'css');
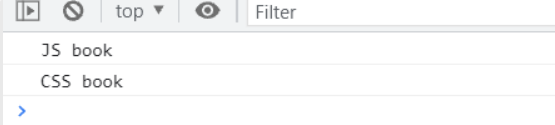
book1.getName();
book2.getName();


工廠方法模式(Factory Method)

var Demo = function() {}
Demo.prototype = {
show: function() {
console.log('成功獲取');
}
}
var d = new Demo();//正確創建實例
d.show(); //成功獲取
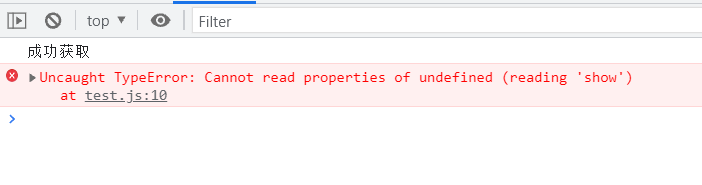
var d = Demo();//錯誤創建實例
d.show(); //炸裂


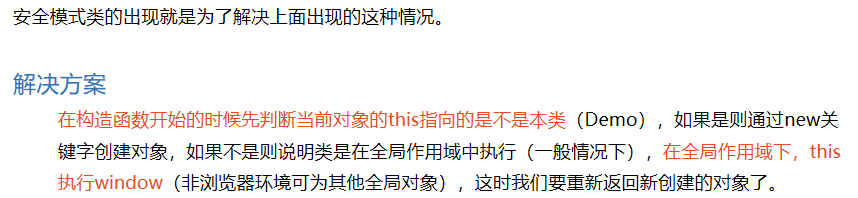
var Demo = function() {
if (!this instanceof Demo) {//判斷this的指向
return new Demo();
}
}
Demo.prototype = {
show: function() {
console.log('安全模式類真好用');
}
}
var d = Demo();
d.show();

安全的工廠方法
//安全模式創建工廠類
var Factory = function(type, content) {
if (this instanceof Factory) {
var s = new this[type](content);
return s;
} else {
return new Factory(type, content);
}
}
//工廠原型中設置創建所有類型數據對象的基類
Factory.prototype = {
java: function(content) {
//...
},
UI: function(content) {
this.content = content;
(function() {
var div = document.createElement('div');
div.innerHTML = content;
div.style.border = '1px soild red';
document.getElementById('container').appendChild(div);
})(content);
},
php: function(content) {
//...
},
javascript: function(content) {
//..
}
};
//創建對象
var data = [
{ type: 'javascript', content: 'js哪傢強' },
{ type: 'java', content: 'java哪傢強' },
{ type: 'UI', content: 'UI哪傢強' }
];
for (let index = 0; index < data.length; index++) {
console.log(data[index].type);
Factory(data[index].type, data[index].content);
}


抽象工廠模式(Abstract Factory)

var Car = function() {}
Car.prototype = {
getPrice: function() {
return new Error('抽象方法不能調用');
},
getSpeed: function() {
return new Error('抽象方法不能調用');
}
};

//抽象工廠方法
var VehicleFactory = function(subType, superType) {
//判斷抽象工廠中是否有該抽象類
if (typeof VehicleFactory[superType] === 'function') {
//緩存類
function F() {};
//繼承父類屬性和方法
F.prototype = new VehicleFactory[superType]();
//將子類constructor指向子類
subType.constructor = subType;
//子類原型繼承父類
subType.prototype = new F();
} else {
//不存在該抽象類則拋錯
throw new Error('未創建該抽象類');
}
};
//小汽車抽象類
VehicleFactory.Car = function() {
this.type = 'car';
}
VehicleFactory.Car.prototype = {
getPrice: function() {
return new Error('抽象方法不能調用');
},
getSpeed: function() {
return new Error('抽象方法不能調用');
}
};
//公交車抽象類
VehicleFactory.Bus = function() {
this.type = 'bus';
}
VehicleFactory.Bus.prototype = {
getPrice: function() {
return new Error('抽象方法不能調用');
},
getPassengerNum: function() {
return new Error('抽象方法不能調用');
}
}

//抽象與實現
//寶馬汽車子類
var BMW = function(price, speed) {
this.price = price;
this.speed = speed;
};
//抽象工廠實現對Car抽象類的繼承
VehicleFactory(BMW, 'Car');
BMW.prototype.getPrice = function() { //重寫方法
return this.price;
}
BMW.prototype.getSpeed = function() {
return this.speed;
};
//宇通公交車子類
var YUTONG = function(price, passenger) {
this.price = price;
this.passenger = passenger;
};
//抽象工廠實現對BUS抽象類的繼承
VehicleFactory(YUTONG, 'Bus');
YUTONG.prototype.getPrice = function() {
return this.price;
}
YUTONG.prototype.getPassengerNum = function() {
return this.passenger;
};
//實例化類
var myBMW = new BMW('100w', '1000km/h');
console.log(myBMW.getPrice(), myBMW.getSpeed(), myBMW.type);


總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!