HTML基礎詳解(下)
1、列表
列表ul容器裡面裝載著結構,樣式一致的文字或圖表的一種形式,叫列表。
列表最大的特點就是整齊 、整潔、 有序,跟表格類似,但是它可組合自由度會更高。
1. 無序列表 ul
< ul></ ul>中隻能嵌套< li></ li>,直接在< ul></ ul>標簽中輸入其他標簽或者文字的做法是不被允許的。
< li>與</ li>之間相當於一個容器,可以容納所有元素。
<ul> <li>列表項1</li> <li>列表項2</li> <li>列表項3</li> ...... </ul>
2. 有序列表 ol
- < ol>標簽中的type屬性值為排序的序列號,不添加type屬性時,有序列表默認從數字1開始排序。
- 常用的type屬性值分別為是1,a,A,i,I
- < ol reversed=“reversed”>中的reversed屬性能夠讓有序列表中的序列倒序排列。
- < ol start=“3”>中的start屬性值為3,有序列表中的第一個序列號將從3開始排列。
<ol type="A"> <li>列表項1</li> <li>列表二</li> <li>列表三</li> </ol>
3. 自定義列表 dl
定義列表常用於對術語或名詞進行解釋和描述,定義列表的列表項前沒有任何項目符號。
<dl> <dt>名詞1</dt> <dd>名詞1解釋1</dd> <dd>名詞1解釋2</dd> ... <dt>名詞2</dt> <dd>名詞2解釋1</dd> <dd>名詞2解釋2</dd> ... </dl>

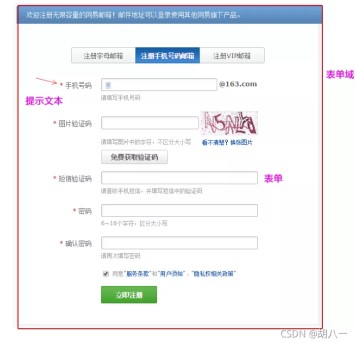
2、表單
在HTML中,一個完整的表單通常由表單控件(也稱為表單元素)、提示信息和表單域3個部分構成。表單目的是為瞭收集用戶信息。

表單控件:
包含瞭具體的表單功能項,如單行文本輸入框、密碼輸入框、復選框、提交按鈕、重置按鈕等。
提示信息:
一個表單中通常還需要包含一些說明性的文字,提示用戶進行填寫和操作。
表單域:
它相當於一個容器,用來容納所有的表單控件和提示信息,可以通過他定義處理表單數據所用程序的url地址,以及數據提交到服務器的方法。如果不定義表單域,表單中的數據就無法傳送到後臺服務器。
1. input 控件
<input type="屬性值" value="你好">
- input 輸入的意思
- < input />標簽為單標簽
- type屬性設置不同的屬性值用來指定不同的控件類型
- 除瞭type屬性還有別的屬性

用戶名: <input type="text" /> 密 碼:<input type="password" />
value屬性
value 默認的文本值。有些表單想剛打開頁面就默認顯示幾個文字,就可以通過這個value 來設置。
用戶名:<input type="text" name="username" value="請輸入用戶名">
name屬性
- name表單的名字, 這樣,後臺可以通過這個name屬性找到這個表單。 頁面中的表單很多,name主要作用就是用於區別不同的表單。
- name屬性後面的值,是我們自己定義的。
- radio 如果是一組,我們必須給他們命名相同的名字 name 這樣就可以多個選其中的一個啦
- name屬性,我們現在用的較少,但是,當我們學ajax 和後臺的時候,是必須的。
<input type="radio" name="sex" />男 <input type="radio" name="sex" />女
checked屬性
表示默認選中狀態。 較常見於 單選按鈕和復選按鈕。
性 別: <input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女" />女
input 屬性小結
| 屬性 | 說明 | 作用 |
|---|---|---|
| type | 表單類型 | 用來指定不同的控件類型 |
| value | 表單值 | 表單裡面默認顯示的文本 |
| name | 表單名字 | 頁面中的表單很多,name主要作用就是用於區別不同的表單。 |
| checked | 默認選中 | 表示那個單選或者復選按鈕一開始就被選中瞭 |
2. label標簽
- label 標簽為 input 元素定義標註(標簽)。
- label標簽主要目的是為瞭提高用戶體驗。為用戶提高最優秀的服務。
作用:用於綁定一個表單元素, 當點擊label標簽的時候, 被綁定的表單元素就會獲得輸入焦點。
如何綁定元素呢
- 第一種用法就是用label標簽直接包含input表單, 適合單個表單選擇
- 第二種用法 for 屬性規定 label 與哪個表單元素綁定(通過id)。
第一種
<label> 用戶名:
<input type="radio" name="usename" value="請輸入用戶名">
</label>
第二種
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">
3. textarea控件(文本域)
- 通過textarea控件可以輕松地創建多行文本輸入框
- .cols=“每行中的字符數” rows=“顯示的行數” 我們實際開發不用

<textarea >
文本內容
</textarea>
文本框和文本域區別
| 表單 | 名稱 | 區別 | 默認值顯示 | 用於場景 |
|---|---|---|---|---|
| input type=“text” | 文本框 | 隻能顯示一行文本 | 單標簽,通過value顯示默認值 | 用戶名、昵稱、密碼等 |
| textarea | 文本域 | 可以顯示多行文本 | 雙標簽,默認值寫到標簽中間 | 留言板 |
4. select下拉列表
- 如果有多個選項讓用戶選擇,為瞭節約空間,我們可以使用select控件定義下拉列表。
- 在option 中定義 selected =” selected ” 時,當前項即為默認選中項。
- 我們實際開發會用的比較少

<select> <option>選項1</option> <option>選項2</option> <option>選項3</option> ... </select>
3、form表單域
收集的用戶信息怎麼傳遞給服務器?
- 通過 form表單域
目的:
- 在HTML中,form標簽被用於定義表單域,以實現用戶信息的收集和傳遞,form中的所有內容都會被提交給服務器。
<form action="url地址" method="提交方式" name="表單名稱"> 各種表單控件 </form>
常用屬性:
每個表單都應該有自己表單域。後面學 ajax 後臺交互的時候,必須需要form表單域。
| 屬性 | 屬性值 | 作用 |
|---|---|---|
| action | url地址 | 用於指定接收並處理表單數據的服務器程序的url地址。 |
| method | get/post | 用於設置表單數據的提交方式,其取值為get或post。 |
| name | 名稱 | 用於指定表單的名稱,以區分同一個頁面中的多個表單。 |
GET 和 POST 的區別
GET在瀏覽器回退時是無害的,而POST會再次提交請求。
GET請求會被瀏覽器主動cache,而POST不會,除非手動設置。
GET請求隻能進行url編碼,而POST支持多種編碼方式。
GET請求參數會被完整保留在瀏覽器歷史記錄裡,而POST中的參數不會被保留。
GET請求大小一般是(1024字節),http協議並沒有限制,而與服務器,操作系統有關,POST理論上來說沒有大小限制,http協議規范也沒有進行大小限制,但實際上post所能傳遞的數據量根據取決於服務器的設置和內存大小。
對參數的數據類型,GET隻接受ASCII字符,而POST沒有限制。
GET比POST更不安全,因為參數直接暴露在URL上,所以不能用來傳遞敏感信息。
團隊約定:
元素屬性值使用雙引號語法
元素屬性值可以寫上的都寫上
推薦 <input type="text" /> <input type="radio" name="name" checked="checked" />
從輸入url到頁面展示發生瞭什麼(面試)
作者:Twinkle_
鏈接:https://juejin.im/post/6869279683230629896
來源:掘金
瀏覽器的多進程架構
- 從瀏覽器輸入 URL 到頁面渲染的整個過程都是由 瀏覽器架構中的各個進程之間的配合完成。
- 瀏覽器主進程: 管理子進程、提供服務功能
- 渲染進程:將HTML、CSS、JS渲染成界面,js引擎v8和排版引擎Blink就在上面,他會為每一個tab頁面創建一個渲染進程
- GPU進程:本來是負責處理3Dcss的,後來慢慢的UI界面也交給GPU來繪制
- 網絡進程:就是負責網絡請求,網絡資源加載的進程
- 插件進程:負責插件的運行的,因為插件很容易崩潰,把它放到獨立的進程裡不要讓它影響別人
從用戶輸入信息到頁面展示的不同階段,是不同的進程在發揮作用,示意圖如下:

從圖中可以看出,整個過程是需要各個進程之間相互配合完成的,過程大致可以描述為:
- 用戶輸入url,處理輸入信息,主進程開始導航,交給網絡進程幹活
- 網絡進程發起網絡請求,其中有可能會發生重定向
- 服務器響應URL之後,主進程就要通知渲染進程,你要開始幹活瞭
- 渲染進程準備好瞭,要想渲染進程提交數據,這個時間叫做提交文檔
- 渲染進程接受到數據,完成頁面渲染。
具體過程
1.輸入url
用戶輸入url,處理輸入信息:
- 如果為非url結構的字符串,交給瀏覽器默認引擎去搜索改字符串;
- 若為url結構的字符串,瀏覽器主進程會交給 網絡進程 ,開始幹活。
2.1 查找瀏覽器緩存
- 網絡進程會先看看是否存在本地緩存,如果有就直接返回資源給瀏覽器進程,無則下一步 DNS-> IP -> TCP
2.2 DNS解析
- 網絡進程拿到url後,先會進行DNS域名解析得到IP地址。如果請求協議是HTTPS,那麼還需要建立TLS連接。
2.2 建立TCP連接,三次握手
- 接下來就是利用IP地址和服務器建立TCP連接。連接建立之後,向服務器發送請求。
3. 服務器響應
- 服務器收到請求信息後,會根據請求信息生成響應行、響應頭、響應體,並發給網絡進程。網絡進程接受瞭響應信息之後,就開始解析響應頭的內容。
網絡進程解析響應行和響應頭信息的過程:
3.1 重定向
- 如果響應行狀態碼為301(永久重定向)和302(臨時),那麼說明需要重定向到其他url。這時候網絡進程會從響應頭中的Location字段裡讀取重定向的地址,並重新發起網絡請求。
3.2 響應數據處理
- 導航會通過請求頭的
**Content-type**字段判斷響應體數據的類型。瀏覽器通過這個來決定如何顯示響應體的內容。比如:若為application/octet-stream,則會按照下載類型來處理這個請求,導航結束。若為text/html,這就告訴瀏覽器服務器返回的是html格式,瀏覽器會通知渲染進程,你要幹活瞭。
4.準備渲染進程
默認情況,每個頁面一個渲染進程。但若處於同一站點(同根域名+協議),那麼渲染進程就會復用。
5.提交文檔
- 渲染進程準備好後,瀏覽器進程發出“提交文檔的消息”,渲染進程接受瞭消息之後,會跟網絡進程簡歷傳輸數據的管道。
- 等數據傳輸完成瞭,渲染進程會告訴瀏覽器進程,確認文檔提交,這時候瀏覽器會更新頁面,安全狀態,url,前進後退的歷史。
- 到這裡導航結束,進入渲染階段。
註:當瀏覽器剛開始加載一個地址之後,標簽頁上的圖標便進入瞭加載狀態。但此時圖中頁面顯示的依然是之前打開的頁面內容,並沒立即替換為百度首頁的頁面。因為需要等待提交文檔階段,頁面內容才會被替換。
4、前端HTML基礎面試題
iframe有哪些缺點?
iframe的優點
- iframe能夠原封不動的把嵌入的網頁展現出來。
- 如果有多個網頁引用iframe,那麼你隻需要修改iframe的內容,就可以實現調用的每一個頁面內容的更改,方便快捷。
- 網頁如果為瞭統一風格,頭部和版本都是一樣的,就可以寫成一個頁面,用iframe來嵌套,可以增加代碼的可重用。
- 如果遇到加載緩慢的第三方內容如圖標和廣告,這些問題可以由iframe來解決。
iframe的缺點
- 會產生很多頁面,不容易管理。
- iframe框架結構有時會讓人感到迷惑,如果框架個數多的話,可能會出現上下、左右滾動條,會分散訪問者的註意力,用戶體驗度差。代
- 碼復雜,無法被一些搜索引擎索引到,這一點很關鍵,現在的搜索引擎爬蟲還不能很好的處理iframe中的內容,所以使用iframe會不利於搜索引擎優化。
- 很多的移動設備(PDA 手機)無法完全顯示框架,設備兼容性差。
- iframe框架頁面會增加服務器的http請求,對於大型網站是不可取的。
- 現在基本上都是用Ajax來代替iframe,所以iframe已經漸漸的退出瞭前端開發。
label的作用是什麼?是怎麼用的?
例子1: 點擊” 用戶名:” 就可以定位光標到輸入框
<form><label for="myid "> 用戶名:</label> <input type="text" id="myid" /></form>
例子2: 點擊” 用戶名:” 或按鍵alt+1, 都可以定位光標到輸入框
<form>
<label for="myid" accesskey="1"> 用戶名:</label>
<input type="text" id="myid" tabindex="1" />
</form>
for 屬性功能:表示Label 標簽要綁定的HTML 元素,你點擊這個標簽的時候,所綁定的元素將獲取焦點。
acesskey 屬性
功能:表示訪問Label 標簽所綁定的元素的熱鍵,當您按下熱鍵,所綁定的元素將獲取焦點。
局限性:accessKey 屬性所設置的快捷鍵不能與瀏覽器的快捷鍵沖突,否則將優先激活瀏覽器的快捷鍵。
HTML5的form如何關閉自動完成功能?
HTML的輸入框可以擁有自動完成的功能,當你往輸入框輸入內容的時候,瀏覽器會從你以前的同名輸入框的歷史記錄中查找出類似的內容並列在輸入框下面,這樣就不用全部輸入進去瞭,直接選擇列表中的項目就可以瞭。
但有時候我們希望關閉輸入框的自動完成功能,例如當用戶輸入內容的時候,我們希望使用AJAX技術從數據庫搜索並列舉而不是在用戶的歷史記錄中搜索。
關閉輸入框的自動完成功能有3種方法:
1.在IE的Internet選項菜單裡的內容–自動完成裡面設置
2.設置form的autocomplete為”on”或者”off”來開啟或者關閉自動完成功能
3.設置輸入框的autocomplete為”on”或者”off”來開啟或者關閉該輸入框的自動完成功能
將 HTML5 看作成開放的網絡平臺
什麼是 HTML5 的基本構件(building block)?
- 語義 – 提供更準確地描述內容。
- 連接 – 提供新的方式與服務器通信。
- 離線和存儲 – 允許網頁在本地存儲數據並有效地離線運行。
- 多媒體 – 在 Open Web 中,視頻和音頻被視為一等公民(first-class citizens)。
- 2D/3D 圖形和特效 – 提供更多種演示選項。
- 性能和集成 – 提供更快的訪問速度和性能更好的計算機硬件。
- 設備訪問 – 允許使用各種輸入、輸出設備。
- 外觀 – 可以開發豐富的主題。
瀏覽器是怎麼對HTML5的離線儲存資源進行管理和加載的呢?
在瀏覽器的html頭部加上 manifest 屬性,如果是第一次訪問瀏覽器會根據manifest的內容進行下載存儲離線內容,如果已經訪問過則從離線存儲中進行加載,然後在比對服務器如果有新內容在更新離線存儲
離線的情況下,瀏覽器就直接使用離線存儲的資源。
瀏覽器的渲染過程?
1、將獲取的html解析成dom樹 2、處理css,構成層疊樣式表模型CSSOM 3、將dom樹和CSSOM合並為渲染樹 4、根據CSSOM將渲染樹的節點佈局計算 5、將渲染樹節點樣式繪制到頁面上 // 註意 在渲染的過程中是自上而下渲染, js會阻塞頁面的渲染,優先等js執行完成 如果在渲染的過程中改變瞭樣式,會造成回流需要重新渲染
link和@import的區別?
1、從屬關系區別:
link屬於html標簽,而@import是css提供的。
2、加載順序區別:
頁面被加載時,link會同時被加載,而@import引用的css會等到頁面被加載完再加載。
3、兼容性區別:
import隻在IE5以上才能識別,而link是html標簽,無兼容問題。
4、dom可操作性區別:
可以通過JS 操作 DOM ,插入link標簽來改變樣式;由於 DOM 方法是基於文檔的,無法使用@import的方式插入樣式
5、權重區別:
如果已經存在相同樣式,@import引入的這個樣式將被該 CSS 文件本身的樣式層疊掉,表現出link方式的樣式權重高於@import的權重這樣的直觀效果。
(簡而言之,link和@import,誰寫在後面,誰的樣式就被應用,後面的樣式覆蓋前面的樣式。)
src與href的區別?
1.href 是指向網絡資源所在位置,建立和當前元素(錨點)或當前文檔(鏈接)之間的鏈接,用於超鏈接。
2.src是指向外部資源的位置,指向的內容將會嵌入到文檔中當前標簽所在位置;在請求src資源時會將其指向的資源下載並應用到文檔內,例如js腳本,img圖片和frame等元素。當瀏覽器解析到該元素時,會暫停其他資源的下載和處理,直到將該資源加載、編譯、執行完畢,圖片和框架等元素也如此,類似於將所指向資源嵌入當前標簽內。這也是為什麼將js腳本放在底部而不是頭部。
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!