HTML基礎詳解(上)
1、認識WEB
網頁 主要是由文字、圖像和超鏈接等元素構成,當然除瞭這些元素,網頁中還可以包括音頻、視頻以及Flash等。
瀏覽器 是網頁顯示、運行的平臺。
瀏覽器內核(排版引擎、解釋引擎、渲染引擎)
負責讀取網頁內容,整理訊息,計算網頁的顯示方式並顯示頁面。
| 瀏覽器 | 內核 | 備註 |
|---|---|---|
| IE | Trident | IE、獵豹安全、360極速瀏覽器、百度瀏覽器 |
| firefox | Gecko | 可惜這幾年已經沒落瞭,打開速度慢、升級頻繁、豬一樣的隊友flash、神一樣的對手chrome。 |
| Safari | webkit | 現在很多人錯誤地把 webkit 叫做 chrome內核(即使 chrome內核已經是 blink 瞭)。蘋果感覺像被別人搶瞭媳婦,都哭暈在廁所裡面瞭。 |
| chrome | Chromium/Blink | 在 Chromium 項目中研發 Blink 渲染引擎(即瀏覽器核心),內置於 Chrome 瀏覽器之中。Blink 其實是 WebKit 的分支。大部分國產瀏覽器最新版都采用Blink內核。二次開發 |
| Opera | blink | 現在跟隨chrome用blink內核。 |
Web標準
「構成」
- 結構標準用於對網頁元素進行整理和分類(HTML)
- 表現標準用於設置網頁元素的版式、顏色、大小等外觀屬性(CSS)
- 行為標準用於對網頁模型的定義及交互的編寫(JavaScript)
「Web標準的優點」
- 易於維護:隻需更改CSS文件,就可以改變整站的樣式
- 頁面響應快:HTML文檔體積變小,響應時間短
- 可訪問性:語義化的HTML(結構和表現相分離的HTML)編寫的網頁文件,更容易被屏幕閱讀器識別
- 設備兼容性:不同的樣式表可以讓網頁在不同的設備上呈現不同的樣式
- 搜索引擎:語義化的HTML能更容易被搜索引擎解析,提升排名
2、HTML初識
HTML(Hyper Text Markup Language):超文本標記語言
所謂超文本,有2層含義:
- 因為它可以加入圖片、聲音、動畫、多媒體等內容(超越文本限制 )
- 不僅如此,它還可以從一個文件跳轉到另一個文件,與世界各地主機的文件連接(超級鏈接文本)。
「HTML骨架格式」
<!-- 頁面中最大的標簽 根標簽 -->
<html>
<!-- 頭部標簽 -->
<head>
<!-- 標題標簽 -->
<title></title>
</head>
<!-- 文檔的主體 -->
<body>
</body>
</html>
團隊約定大小寫
HTML標簽名、類名、標簽屬性和大部分屬性值統一用小寫
HTML元素標簽分類
- 常規元素(雙標簽)
- 空元素(單標簽)
常規元素(雙標簽) <標簽名> 內容 </標簽名> 比如<body>我是文字</body> 空元素(單標簽) <標簽名 /> 比如 <br />或<br>
HTML標簽關系
- 嵌套關系父子級包含關系
- 並列關系兄弟級並列關系
- 如果兩個標簽之間的關系是嵌套關系,子元素最好縮進一個tab鍵的身位(一個tab是4個空格)。如果是並列關系,最好上下對齊。
文檔類型< !DOCTYPE >
文檔類型 用來說明你用的XHTML或者HTML是什麼版本。告訴瀏覽器按照HTML5標準解析頁面。
頁面語言lang
lang指定該html標簽內容所用的語言
<html lang="en"> en 定義語言為英語 zh-CN定義語言為中文
lang的作用
1.根據根據lang屬性來設定不同語言的css樣式,或者字體
2.告訴搜索引擎做精確的識別
3.讓語法檢查程序做語言識別
4.幫助翻譯工具做識別
5.幫助網頁閱讀程序做識別
字符集
字符集(Character set) 是多個字符的集合,計算機要準確的處理各種字符集文字,需要進行字符編碼,以便計算機能夠識別和存儲各種文字。
- UTF-8是目前最常用的字符集編碼方式讓
- html 文件是以 UTF-8 編碼保存的, 瀏覽器根據編碼去解碼對應的html內容。
<meta charset="UTF-8" />
meta viewport的用法
通常viewport是指視窗、視口。瀏覽器上(也可能是一個app中的webview)用來顯示網頁的那部分區域。在移動端和pc端視口是不同的,pc端的視口是瀏覽器窗口區域,而在移動端有三個不同的視口概念:佈局視口、視覺視口、理想視口
meta有兩個屬性name 和 http-equiv
name屬性的取值
- keywords(關鍵字) 告訴搜索引擎,該網頁的關鍵字
- description(網站內容描述) 用於告訴搜索引擎,你網站的主要內容。
- viewport(移動端的窗口)
- robots(定義搜索引擎爬蟲的索引方式) robots用來告訴爬蟲哪些頁面需要索引,哪些頁面不需要索引
- author(作者)
- generator(網頁制作軟件)
- copyright(版權)
http-equiv有以下參數
http-equiv相當於http的文件頭作用,它可以向瀏覽器傳回一些有用的信息,以幫助正確和精確地顯示網頁內容
content-Type 設定網頁字符集(Html4用法,不推薦)
Expires(期限) ,可以用於設定網頁的到期時間。一旦網頁過期,必須到服務器上重新傳輸。
Pragma(cache模式),是用於設定禁止瀏覽器從本地機的緩存中調閱頁面內容,設定後一旦離開網頁就無法從Cache中再調出
Refresh(刷新),自動刷新並指向新頁面。
cache-control(請求和響應遵循的緩存機制)
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
HTML標簽的語義化
- 方便代碼的閱讀和維護,樣式丟失的時候能讓頁面呈現清晰的結構。
- 有利於SEO,搜索引擎根據標簽來確定上下文和各個關鍵字的權重。
- 方便其他設備解析,如盲人閱讀器根據語義渲染網頁
「拓展」 標簽:規定頁面上所有鏈接的默認 URL 和設置整體鏈接的打開狀態
<head>
<base href="http://www.baidu.com" target="_blank">
<base target="_self">
</head>
<body>
<a href="">測試</a> 跳轉到 百度
</body>
3、HTML常用標簽
1. 排版標簽: 主要和css搭配使用,顯示網頁結構的標簽,是網頁佈局最常用的標簽。
- 標題標簽h(h1~h6)
- 段落標簽p,可以把 HTML 文檔分割為若幹段落
- 水平線標簽hr
- 換行標簽br
- div和span標簽:是沒有語義的,是我們網頁佈局最主要的2個盒子。
2.排版標簽
- b和strong 文字以粗體顯示
- i和em 文字以斜體顯示
- s和del` 文字以加刪除線顯示
- u和ins 文字以加下劃線顯示
3. 標簽屬性(行內式)
使用HTML制作網頁時,如果想讓HTML標簽提供更多的信息,可以使用HTML標簽的屬性加以設置。
<標簽名 屬性1="屬性值1" 屬性2="屬性值2" …> 內容 </標簽名><手機 顏色="紅色" 大小="5寸"> </手機>
4. 圖像標簽img

註意:
- 標簽可以擁有多個屬性,必須寫在開始標簽中,位於標簽名後面。
- 屬性之間不分先後順序,標簽名與屬性、屬性與屬性之間均以空格分開。
- 采取 鍵值對 的格式 key=“value” 的格式
<img src="cz.jpg" width="300" height="300" border="3" title="這是個小蒲公英" />
5. 鏈接標簽(重點)
<a href="跳轉目標" target="目標窗口的彈出方式">文本或圖像</a> target="_self" 默認窗口彈出方式 target="_blank" 新窗口彈出
| 屬性 | 作用 |
|---|---|
| href | 用於指定鏈接目標的url地址,(必須屬性)當為標簽應用href屬性時,它就具有瞭超鏈接的功能 |
| target | 用於指定鏈接頁面的打開方式,其取值有_self和_blank兩種,其中_self為默認值,_blank為在新窗口中打開方式。 |
src 和 href 的區別
一句話概括:src 是引入資源的 href 是跳轉url的
1.src用於替換當前元素,href用於在當前文檔和引用資源之間確立聯系。
2.src是source的縮寫,指向外部資源的位置,指向的內容將會嵌入到文檔中當前標簽所在位置;在請求src資源時會將其指向的資源下載並應用到文檔內,例如js腳本,img圖片和frame等元素。當瀏覽器解析到該元素時,會暫停其他資源的下載和處理,直到將該資源加載、編譯、執行完畢,圖片和框架等元素也如此,類似於將所指向資源嵌入當前標簽內。這也是為什麼將js腳本放在底部而不是頭部。
3.href是Hypertext Reference的縮寫,指向網絡資源所在位置,建立和當前元素(錨點)或當前文檔(鏈接)之間的鏈接。如果我們在文檔中添加那麼瀏覽器會識別該文檔為css文件,就會並行下載資源並且不會停止對當前文檔的處理。這也是為什麼建議使用link方式來加載css,而不是使用@import方式。
註意:
1.外部鏈接 需要添加 http:// www.baidu.com
2.內部鏈接 直接鏈接內部頁面名稱即可 比如 < a href=“index.html”> 首頁
3.果當時沒有確定鏈接目標時,通常將鏈接標簽的href屬性值定義為“#”(即href=”#”),表示該鏈接暫時為一個空鏈接。
4.不僅可以創建文本超鏈接,在網頁中各種網頁元素,如圖像、表格、音頻、視頻等都可以添加超鏈接。
錨點定位:通過創建錨點鏈接,用戶能夠快速定位到目標內容。
1. 使用相應的id名標註跳轉目標的位置。 (找目標) <h3 id="two">第2集</h3> 2. 使用<a href="#id名">鏈接文本</a>創建鏈接文本(被點擊的) <a href="#two">
6. 註釋標簽
<!-- 註釋語句 --> 快捷鍵是: ctrl + / 或者 ctrl +shift + /
團隊約定:註釋內容前後各一個空格字符,註釋位於要註釋代碼的上面,單獨占一行
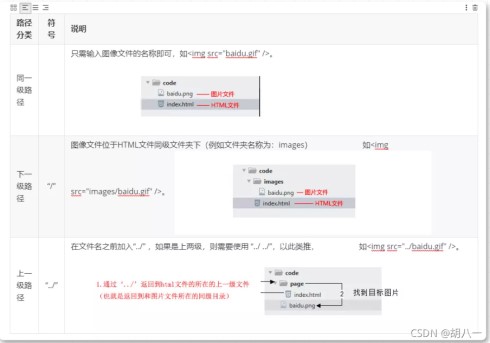
7. 路徑

8. 其他知識
預格式化文本pre 標簽元素中的文本通常會保留空格和換行符。而文本也會呈現為等寬字體。格式化文本就是 ,按照我們預先寫好的文字格式來顯示頁面, 保留空格和換行等。
特殊字符

什麼是XHTML
- XHTML 指「可擴展超文本標簽語言」(EXtensible HyperText Markup Language)。
- XHTML 的目標是取代 HTML。
- XHTML 與 HTML 4.01 幾乎是相同的。
- XHTML 是更嚴格更純凈的 HTML 版本。
- XHTML 是作為一種 XML 應用被重新定義的 HTML,是嚴格版本的HTML。例如它要求標簽必須小寫,標簽必須被正確關閉,標簽順序必須正確排列,對於屬性都必須使用雙引號等。
- XHTML 是一個 W3C 標準。
寫HTML代碼時應註意什麼?
- 盡可能少的使用無語義的標簽div和span;
- 在語義不明顯時,既可以使用div或者p時,盡量用p, 因為p在默認情況下有上下間距,對兼容特殊終端有利;
- 不要使用純樣式標簽,如:b、font、u等,改用css設置。
- 需要強調的文本,可以包含在strong或者em標簽中(瀏覽器預設樣式,能用CSS指定就不用他們),strong默認樣式是加粗(不要用b),em是斜體(不用i);
- 使用表格時,標題要用caption,表頭用thead,主體部分用tbody包圍,尾部用tfoot包圍。表頭和一般單元格要區分開,表頭用th,單元格用td;
- 表單域要用fieldset標簽包起來,並用legend標簽說明表單的用途;
- 每個input標簽對應的說明文本都需要使用label標簽,並且通過為input設置id屬性,在lable標簽中設置for來讓說明文本和相對應的input關聯起來。
4、表格
現在還是較為常用的一種標簽,但不是用來佈局,常見顯示、展示表格式數據。因為它可以讓數據顯示的非常的規整,可讀性非常好。特別是後臺展示數據的時候表格運用是否熟練就顯得很重要,一個清爽簡約的表格能夠把繁雜的數據表現得很有條理。
創建表格
<table>
<tr>
<td>單元格內的文字</td>
...
</tr>
...
</table>
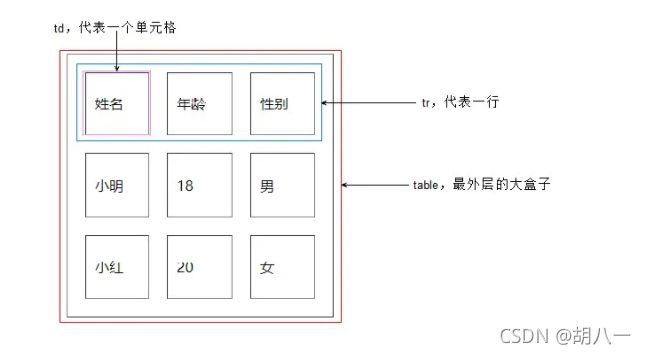
table、tr、td,他們是創建表格的基本標簽,缺一不可
- table用於定義一個表格標簽。
- tr標簽 用於定義表格中的行,必須嵌套在 table標簽中。
- td 用於定義表格中的單元格,必須嵌套在標簽中。
- 字母 td 指表格數據(table data),即數據單元格的內容,現在我們明白,表格最合適的地方就是用來存儲數據的。td像一個容器,可以容納所有的元素。

表頭單元格標簽th:一般表頭單元格位於表格的第一行或第一列,並且文本加粗居中,隻需用表頭標簽替代相應的單元格標簽即可。

表格標題caption通常這個標題會被居中且顯示於表格之上。caption 標簽必須緊隨 table 標簽之後。這個標簽隻存在 表格裡面才有意義。你是風兒我是沙
<table> <caption>我是表格標題</caption> </table>
表格屬性

三參為0,平時開發的我們這三個參數 border cellpadding cellspacing 為 0
合並單元格,合並的順序我們按照 先上 後下 先左 後右 的順序 ,合並完之後需要刪除多餘的單元格。
- 跨行合並:rowspan=“合並單元格的個數”
- 跨列合並:colspan=“合並單元格的個數”
總結表格
| 標簽名 | 定義 | 說明 |
|---|---|---|
| < table></ table> | 表格標簽 | 就是一個四方的盒子 |
| < tr></ tr> | 表格行標簽 | 行標簽要再table標簽內部才有意義 |
| < td></ td> | 單元格標簽 | 單元格標簽是個容器級元素,可以放任何東西 |
| < th></ th> | 表頭單元格標簽 | 它還是一個單元格,但是裡面的文字會居中且加粗 |
| < caption></ caption> | 表格標題標簽 | 表格的標題,跟著表格一起走,和表格居中對齊 |
| clospan 和 rowspan | 合並屬性 | 用來合並單元格的 |
表格劃分結構
對於比較復雜的表格,表格的結構也就相對的復雜瞭,所以又將表格分割成三個部分:題頭、正文和腳註。而這三部分分別用:thead,tbody,tfoot來標註, 這樣更好的分清表格結構。
註意:
- < thead></ thead>:用於定義表格的頭部。用來放標題之類的東西。 內部必須擁有 標簽!
- < tbody></ tbody>:用於定義表格的主體。放數據本體 。
- < tfoot></ tfoot>放表格的腳註之類。
- 以上標簽都是放到table標簽中。
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Python全棧之學習HTML
- JavaScript實現表格動態變色
- JavaScript的DOM事件詳解
- vue實現input輸入模糊查詢的三種方式
- JavaScript 阻止超鏈接跳轉的操作方法(多種寫法)
