AJAX實現指定部分頁面刷新效果
本文實例為大傢分享瞭AJAX實現指定部分頁面刷新效果的具體代碼,供大傢參考,具體內容如下
這個例子使用瞭bootstrap,jQuery和NProgress進度條插件,事先需引入相關文件。
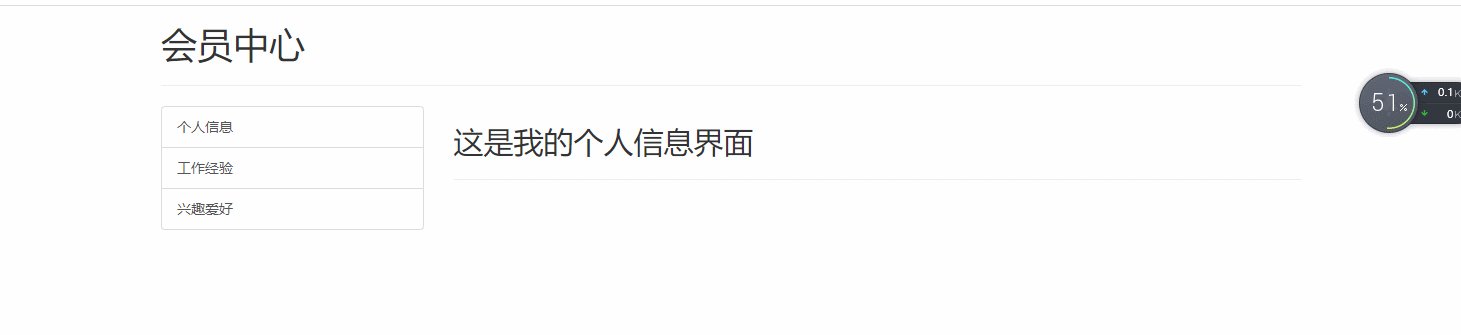
需求:點擊左邊的選項,不需要整個頁面刷新,隻進行右邊頁面的刷新。

這裡需要三個文件
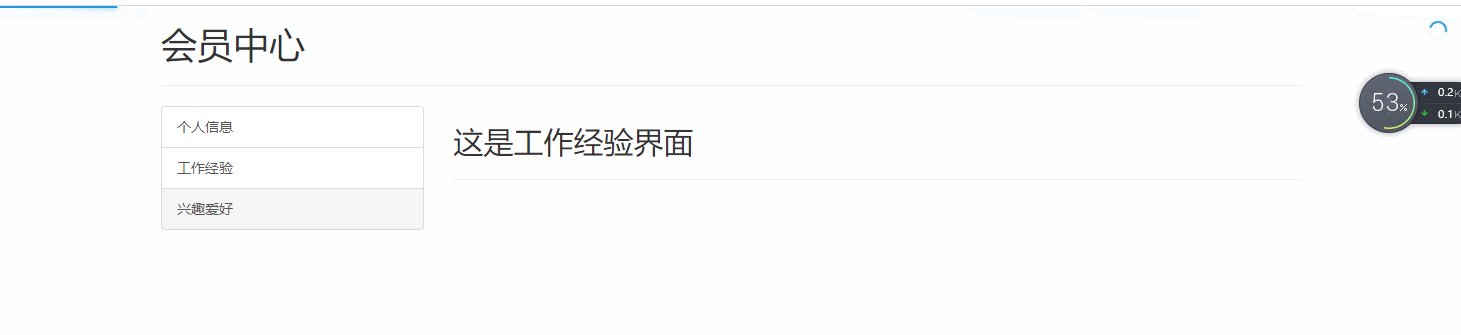
work.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>主頁面</title>
</head>
<body>
<main id="main">
<h2>這是工作經驗界面</h2>
<hr>
</main>
</body>
</html>
hobbit.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>主頁面</title>
</head>
<body>
<main id="main">
<h2>這是興趣愛好界面</h2>
<hr>
</main>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>主頁面</title>
<link rel="stylesheet" href="bootstrap.min.css" rel="external nofollow" >
<link rel="stylesheet" href="../nprogress.css" rel="external nofollow" >
<script src="../nprogress.js"></script>
</head>
<body>
<div class="container pt-4">
<h1>會員中心</h1>
<hr>
<div class="row">
<aside class="col-md-3">
<div class="list-group">
<a class="list-group-item list-group-item-action" href="index.html" >個人信息</a>
<a class="list-group-item list-group-item-action" href="work.html" >工作經驗</a>
<a class="list-group-item list-group-item-action" href="hobbit.html" >興趣愛好</a>
</div>
</aside>
<main id="main" class="col-md-9">
<h2>這是我的個人信息界面</h2>
<hr>
</main>
</div>
</div>
<script src="../jquery-3.4.1.js"></script>
<script>
$(function ($) {
// 入口函數帶參數$,原因是有一個獨立的作用域,順便確保頁面加載完成執行
//全局AJAX事件處理
$(document)
.ajaxStart(function () {
NProgress.start()
})
.ajaxStop(function () {
NProgress.done()
});
$('.list-group-item').on('click', function () {
var url = $(this).attr('href')
//後面的 #main 指的是載入頁面的 id
$('#main').load(url + ' #main > *')
//列表組中是 a 標簽,禁止它跳轉到相應界面
return false
})
})
</script>
</body>
</html>
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- JavaScript 阻止超鏈接跳轉的操作方法(多種寫法)
- Python爬蟲之解析HTML頁面詳解
- vue的指令和插值問題匯總
- Vue中搭配Bootstrap實現Vue的列表增刪功能
- web項目開發之JS函數防抖與節流示例代碼