微信小程序實現短信登錄的實戰
項目要求增加短信登錄及人臉識別登錄功能,下面我們來實現下短信登錄功能
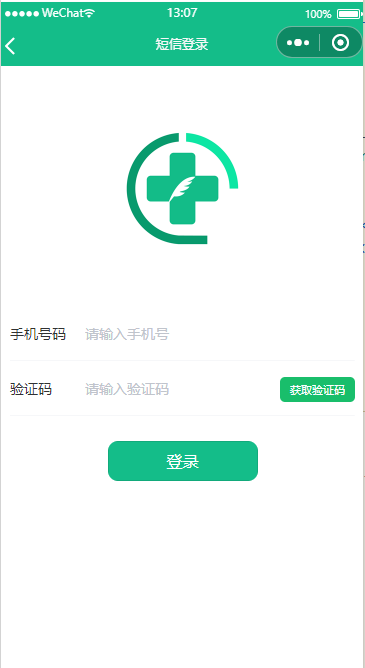
1.界面效果預覽

2.uView安裝
uView官網:https://www.uviewui.com
以npm安裝為例,執行:npm install uview-ui即可
3.uView配置
3.1 main.js中引入
import uView from "uview-ui"; Vue.use(uView);
3.2 uni.scss中引入
@import 'uview-ui/theme.scss';
3.3 App.vue中引入
<style lang="scss"> /* 註意要寫在第一行,同時給style標簽加入lang="scss"屬性 */ @import "uview-ui/index.scss"; </style>
3.4 pages.json中配置
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue",
},
註意如果easycom中還有別的配置有可能會導致uView樣式無法加載
4.短信登錄界面
<template>
<view class="wrap">
<view class="login">
<view class="login-logo">
<image src="../../../../static/img/logo.png"
mode=""></image>
</view>
<view class="form-view"></view>
</view>
<u-form :model="model"
ref="uForm">
<u-form-item :rightIconStyle="{ color: '#888', fontSize: '32rpx' }"
:label-position="labelPosition"
label="手機號碼"
prop="phone"
label-width="150">
<u-input :border="border"
placeholder="請輸入手機號"
v-model="model.phone"
type="number"></u-input>
</u-form-item>
<u-form-item :label-position="labelPosition"
label="驗證碼"
prop="code"
label-width="150">
<u-input :border="border"
placeholder="請輸入驗證碼"
v-model="model.code"
type="text"></u-input>
<u-button slot="right"
type="success"
size="mini"
@click="getCheckNum">{{ codeTips }}</u-button>
</u-form-item>
<view class="bot-view">
<button class="btn btn-submit"
@click="doLogin">登錄</button>
</view>
</u-form>
<u-verification-code seconds="60"
ref="uCode"
@change="codeChange"></u-verification-code>
</view>
</template>
5.點擊獲取驗證碼接口
import utilTools from '../../../../utils/UtilTools.js';
import { isMobile } from '../../../../utils/validate.js';
getCheckNum() {
let obj = utilTools.getParams();
obj.method = 'xxx';
obj.message = JSON.stringify({ mobile_phone: this.model.phone });
this.$Api.getDataFromWeb(obj).then(data => {
if (!!data && data['success'] == 'true') {
this.$refs.uCode.start();
} else {
this.$Api.messHint(`${data.detail}`);
}
})
.catch(err => {
this.$Api.messHint(`${err.errMsg}`);
});
}
UtilTools中封裝的方法
import Request from './request.js';
const request = new Request().http;
hostAddress:'xxxx',
getDataFromWeb:function(data){
return request(`${this.hostAddress}`,data,'POST')
}
點擊獲取驗證碼按鈕,調用後端接口,後端接口封裝瞭調用阿裡雲短信的方法,向當前傳入的手機號中發送固定的模板信息,驗證碼可由後端隨機生成寫入到模板中。
到此這篇關於微信小程序實現短信登錄的實戰的文章就介紹到這瞭,更多相關小程序短信登錄內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue實現省市區的級聯選擇
- element ui提交表單返回成功後自動清空表單的值的實現代碼
- vue封裝form表單組件拒絕重復寫form表單
- v-for中動態校驗el-form表單項的實踐
- vue+elementui實現動態添加行/可編輯的table