uniapp和vue的區別詳解
項目目錄:
┌─uniCloud 雲空間目錄,阿裡雲為uniCloud-aliyun,騰訊雲為uniCloud-tcb
│─components 符合vue組件規范的uni-app組件目錄
│ └─comp-a.vue 可復用的a組件
├─hybrid App端存放本地html文件的目錄
├─platforms 存放各平臺專用頁面的目錄
├─pages 業務頁面文件存放的目錄
│ ├─index
│ │ └─index.vue index頁面
│ └─list
│ └─list.vue list頁面
├─static 存放應用引用的本地靜態資源(如圖片、視頻等)的目錄,註意:靜態資源隻能存放於此
├─uni_modules 存放uni_module規范的插件。
├─wxcomponents 存放小程序組件的目錄
├─main.js Vue初始化入口文件
├─App.vue 應用配置,用來配置App全局樣式以及監聽 應用生命周期
├─manifest.json 配置應用名稱、appid、logo、版本等打包信息
└─pages.json 配置頁面路由、導航條、選項卡等頁面類信息
1.簡單的頁面示例
<template> <view class="hello">{{hello}}view>template><script>export default { data() {return {hello: 'hello, 我是神的尾巴' } } }script><style>.hello {color: red;}style>
2.uni-app支持vue組件和小程序原生組件混用
具體的使用方式見uni-app 小程序組件支持:https://uniapp.dcloud.io/frame?id=小程序組件支持。
3.常用標簽,常用組件包括view、text、swiper、scroll-view等。
支持在 template 模板中嵌套 和
和 並不是一個組件,它們僅僅是一個包裝元素,不會在頁面中做任何渲染,隻接受控制屬性。
<template>
<view>
<template v-if="test">
<view>test 為 true 時顯示</view>
</template>
<template v-else>
<view>test 為 false 時顯示</view>
</template>
</view>
</template>
4.生命周期
4.1應用生命周期,這app.vue裡面

4.2頁面生命周期,可以做每個頁面中寫。
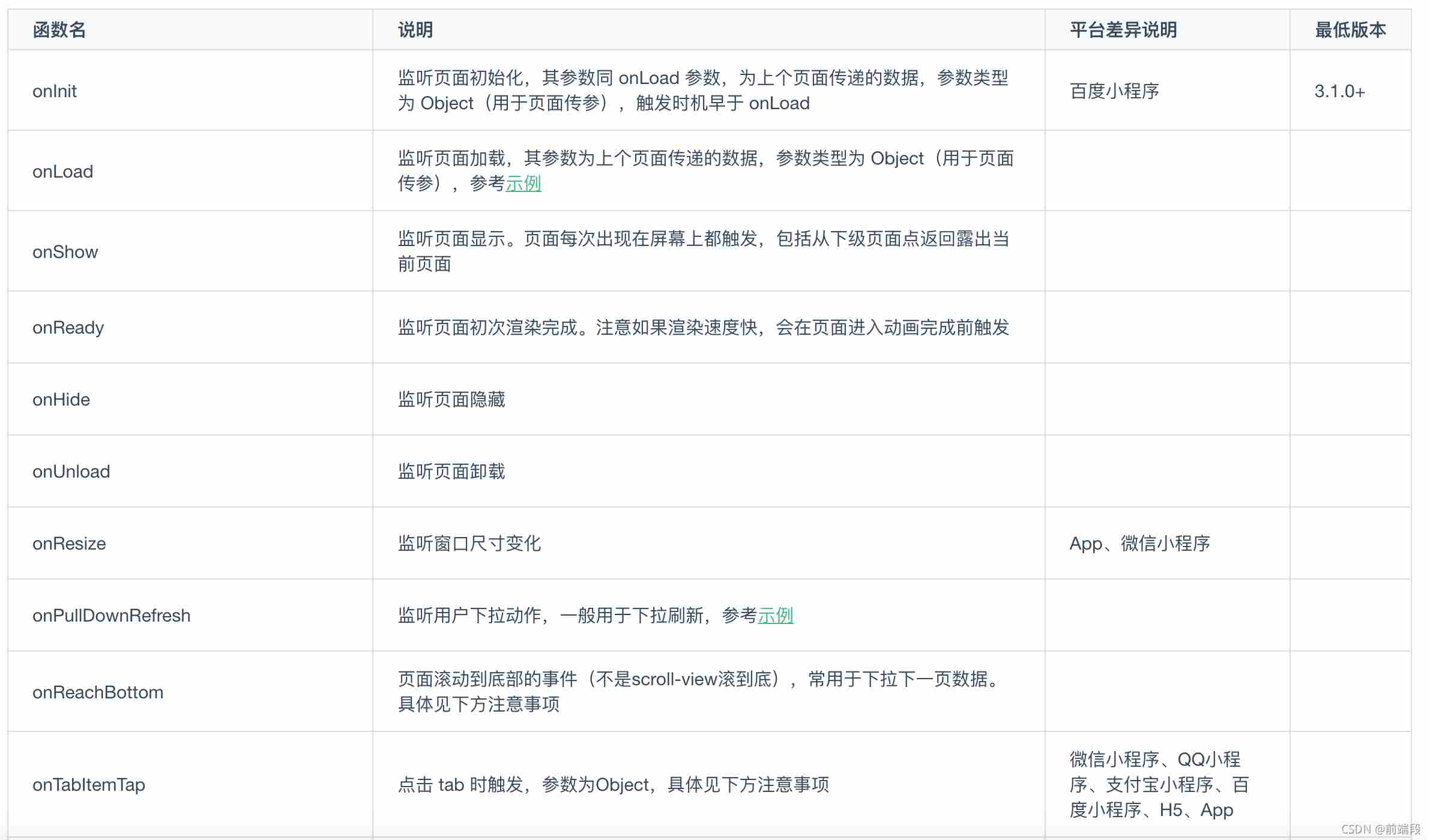
uni-app 支持如下頁面生命周期函數:

onLoad: function() {
console.log(‘visitor onLoad’);
},
onShow: function() {
console.log(‘visitor onShow’);
},
mounted: function() {
console.log(‘visitor mounted’);
},
4.3組件生命周期, 相當於vue的生命周期。

5.使用插件
uni-app 插件市場,去找一些適合我們業務場景的插件。
例如下拉刷新插件、原生APP一鍵登錄插件等。
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 低門檻開發iOS、Android、小程序應用的前端框架詳解
- 淺談VUE uni-app 基礎組件
- uniapp中微信小程序與H5相互跳轉以及傳參詳解(webview)
- 微信小程序生命周期和WXS使用實例詳解
- 微信小程序視圖容器和基本內容組件圖文詳解