webpack拆分壓縮css並以link導入的操作步驟
先看一下代碼文件結構:

入口文件(index1.js)內容:
import $ from 'jquery'
import './css/index.css'
import './less/index.less'
$(function () {
$('#app li:nth-child(odd)').css('color', 'red')
$('#app li:nth-child(even)').css('color', 'green')
})
import './assets/fonts/iconfont.css';
const ul = document.querySelector("ul");
const theI = document.createElement("li");
theI.className='iconfont icon-qq';
ul.appendChild(theI);
webpack.config.js配置文件內容:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [
new HtmlWebpackPlugin({
template: './public/隔行變色.html'
})],
module: {
rules: [{
//匹配.css結尾的文件,i是不區別大小寫
test: [/\.css$/i],
//從右往左執行,不能改變順序style-loader是 CSS 插入到 DOM 中,css- loader是對 @import 和 url() 進行處理,就像 js 解析 import /require() 一樣
use: ["style-loader", "css-loader"],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',
],
}, { // webpack5默認內部不認識這些文件, 所以當做靜態資源直接輸出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
},
};
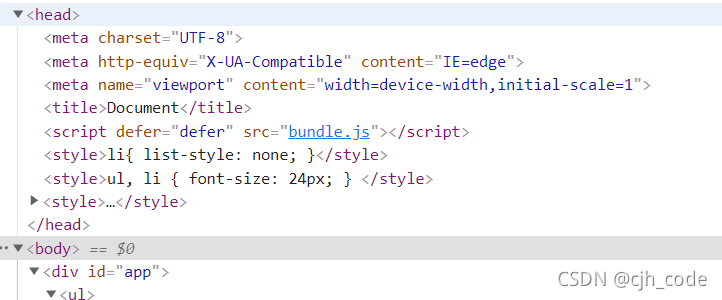
我們進行打包然後運行打包後的html文件:

發現css樣式是通過js生成style標簽的形式添加上去的
我們運行打包後會發現less轉為瞭css文件,但css文件確通過js加入style標簽,下面我們將css進行拆分出來,並以link標簽引入
步驟:
1、安裝mini-css-extract-plugin
npm i mini-css-extract-plugin -D //npm安裝 yarn add mini-css-extract-plugin -D //yarn安裝
2、在webpack.config.js文件中引入並配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//引入安裝的mini-css-extract-plugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [new MiniCssExtractPlugin(),
new HtmlWebpackPlugin({
template: './public/隔行變色.html'
})],
module: {
rules: [{
//匹配.css結尾的文件,i是不區別大小寫
test: [/\.css$/i],
//從右往左執行,不能改變順序style-loader是 CSS 插入到 DOM 中,css- loader是對 @import 和 url() 進行處理,就像 js 解析 import /require() 一樣
use: [MiniCssExtractPlugin.loader, "css-loader"
],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
],
}, { // webpack5默認內部不認識這些文件, 所以當做靜態資源直接輸出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
},
};
註意:
- HtmlWebpackPlugin是將css文件以link形式引入到打包後的html頁面中的。
- use配置項是從右至左的。
- 在css和less使用中即(use配置項中)MiniCssExtractPlugin.loader一定不要放在css-loader後面和style-loader前面,因為css-loader和less-loader是對@import和url()進行處理的,就像js解析import/require()一樣(放在它之後相當於還沒進行解析就拆分瞭會報錯)。而style-loader是把CSS插入到DOM中的(放在它之前相當於已經將CSS插入到DOM中瞭再進行拆分會報錯)。
3、壓縮拆分出來的css文件
- 下載optimize-css-assets-webpack-plugin
- 引入並配置webpack.config.js文件
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//引入安裝的mini-css-extract-plugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//用來壓縮拆分的CSS
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [new MiniCssExtractPlugin(),new OptimizeCSSAssetsPlugin({}),
new HtmlWebpackPlugin({
template: './public/隔行變色.html'
})],
module: {
rules: [{
//匹配.css結尾的文件,i是不區別大小寫
test: [/\.css$/i],
//從右往左執行,不能改變順序style-loader是 CSS 插入到 DOM 中,css- loader是對 @import 和 url() 進行處理,就像 js 解析 import /require() 一樣
use: [MiniCssExtractPlugin.loader, "css-loader"
],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
],
}, { // webpack5默認內部不認識這些文件, 所以當做靜態資源直接輸出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
}
};
4、進行打包

發現多瞭一個main.css文件,打開網頁進行查看:

main.css文件以link方式引入進去瞭 並且被壓縮瞭
到此這篇關於webpack拆分壓縮css並以link導入的文章就介紹到這瞭,更多相關webpack拆分壓縮css內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- webpack圖片轉為base64的實現示例
- JavaScript webpack5配置及使用基本介紹
- webpack打包時如何修改文件名的實現示例
- 使用webpack手動搭建vue項目的步驟
- webpack搭建vue環境時報錯異常解決