Javascript基礎知識詳解
變量
- 基本語法
var age=10;//聲明一個名稱為age的變量,並且為它賦值,稱為變量的初始化
var是一個JS關鍵字,用來聲明變量。我們也可以按照其他編程語言的思路,給變量進行更新,並且可以同時聲明多個變量,此時隻需要使用一個var 多個變量名之間使用英文逗號來隔開。
- 命名規范
由字母(A-Za-z)、數字(0-9)、下劃線(_)、美元符號( $ )組成,如:usrAge, num01, _name
嚴格區分大小寫。var app; 和var App; 是兩個變量
不能以數字開頭並且必須是一個單詞,中間不能有空格。18age 是錯誤的
不能是關鍵字、保留字。例如:var、for、while
變量名必須有意義。
遵守駝峰命名法。首字母小寫,後面單詞的首字母需要大寫。myFirstName
數據類型
- 數據類型介紹
JS是一種弱類型或者說動態語言,這意味著不需要提前聲明變量的值,在程序運行過程中,類型會自動被確定。變量的數據類型是由JS引擎根據等號右邊變量值的數據類型進行判斷的,意味著相同的變量可以用作不同的類型。
var age = 10; // 這是一個數字型 var age="10" //這是一個字符串
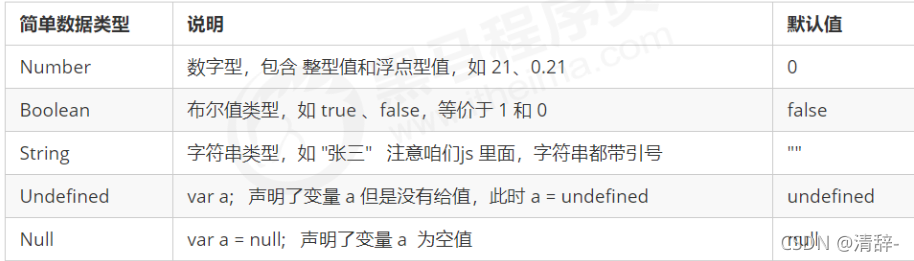
JS數據類型分為簡單數據類型和復雜數據類型
Number String Boolean Undefined Null(簡單數據類型又稱為基本數據類型)
Object Array Date function(復雜數據類型又稱為引用數據類型)
但是在ES6和H5的新增語法中,又新增瞭Symbol簡單數據類型(後期會講)

- Number
常見的有二進制,八進制,十進制,十六進制,在JS中八進制前面加0,十六進制前面加0x
//1.八進制數字序列范圍:0~7 var num1 = 07; // 對應十進制的7 var num2 = 019; // 對應十進制的19 var num3 = 08; // 對應十進制的8 //2.十六進制數字序列范圍:0~9以及A~F var num = 0xA;
最大值:Number.MAX_VALUE,這個值為:1.7976931348623157e+308
最小值:Number.MIN_VALUE,這個值為:5e-32
alert(Number.MAX_VALUE); // 1.7976931348623157e+308 alert(Number.MIN_VALUE); // 5e-32
三個特殊值
Infinity ,代表無窮大,大於任何數值
-Infinity ,代表無窮小,小於任何數值
NaN ,Not a number,代表一個非數值
isNaN()判斷一個變量是否為非數字的類型
var usrAge = 21; var isOk = isNaN(userAge); console.log(isNum); // false ,21 不是一個非數字 var usrName = "andy"; console.log(isNaN(userName)); //true ,"andy"是一個非數字
- String
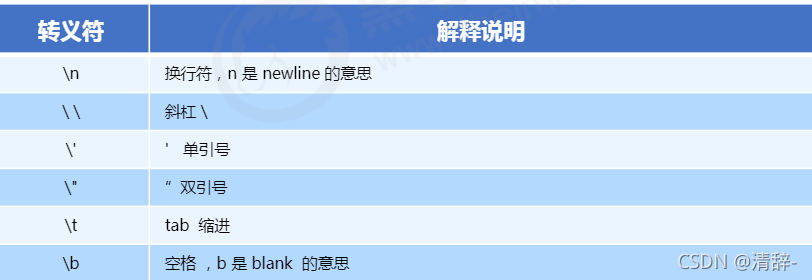
使用單引號表示,也可以進行字符串引號嵌套,可以用單引號嵌套雙引號或者用雙引號嵌套單引號,但是不能單雙引號混合。轉義字符如下。

獲取字符串長度length
字符串拼接 字符串+任何類型=拼接之後的新字符串,如果是兩個數值相加則結果就是一個數值
- Boolean
true和false,佈爾值與數字型相加的時候,true的值為1,false的值為0
- Undefined
一個聲明後沒有被賦值的變量使用會有一個默認值 undefined
一個沒有聲明的變量,使用會報錯。
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable);// NaN
- Null
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
- 數據類型轉換
使用表單、prompt 獲取過來的數據默認是字符串類型的,此時就不能直接簡單的進行加法運算,而需要轉換變量的數據類型。通俗來說,就是把一種數據類型的變量轉換成另外一種數據類型。
轉化為字符串類型

轉化為數字類型

轉化為佈爾類型

代表空、否定的值會被轉換為false ,如”、0、NaN、null、undefined
其餘值都會被轉換為true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
擴展點
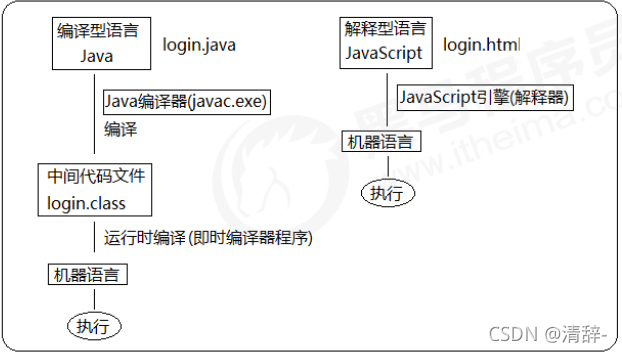
解釋型語言和編譯型語言。
計算機要把程序語言編譯(用翻譯器)成機器語言才能執行程序。
翻譯器翻譯的成機器語言有兩種方式,一個是編譯,另外一個是解釋,區別在於翻譯的時間點不同。
編譯器是在代碼執行之前進行編譯,生成中間代碼文件
解釋器是在運行時進行及時解釋,並立即執行

- 標識符就是指開發人員為變量,參數,函數取得名字。標識符不能是關鍵字或保留字
- 關鍵字時指JS本身已經使用瞭的字,不能再用它們充當變量名和方法名
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with
- 保留字就是預留的關鍵字,未來可能會成為關鍵字。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile等。
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 一篇文章帶你搞懂JavaScript的變量與數據類型
- JavaScript的八種數據類型
- JavaScript數據結構常見面試問題整理
- 從未有過的JavaScript運算符詳細解釋
- JavaScript中類型的強制轉換與隱式轉換詳解