淺談Python之Django(四)
1.pip3 install xadmin
因為我是django2.0,直接使用命令一直報錯,如下圖

2.解決方案
下載xadmin源包
下載地址:https://github.com/Zjvngvn/xadmin
pip3 install 源碼的地址(不用解壓) 如:pip3 install
E:\firefoxDownload\xadmin-django2.zip

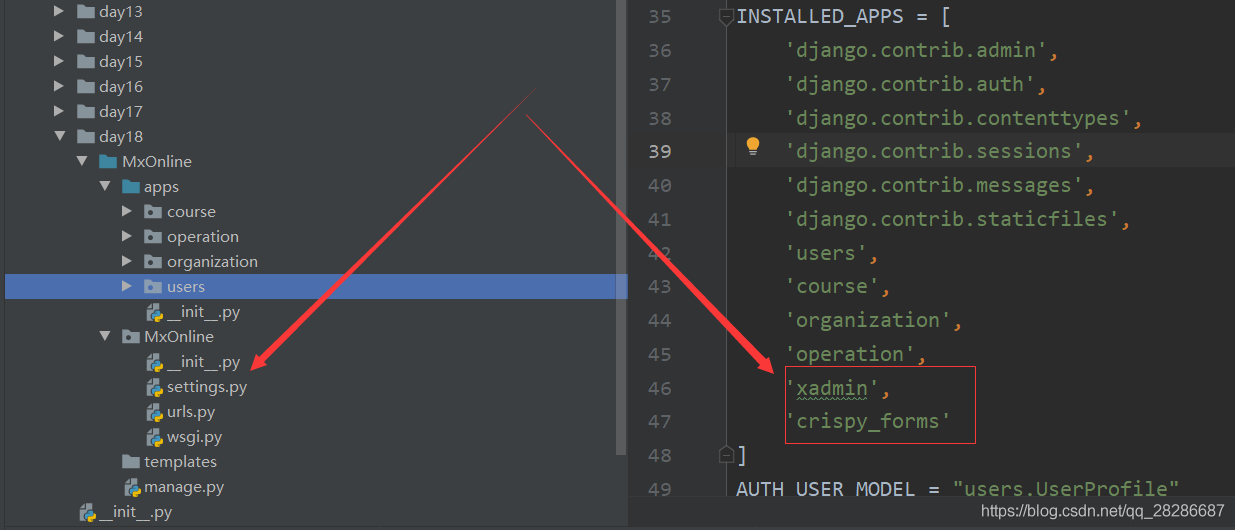
3. 修改配置文件setting.py中的INSTALLED_APPS
添加 xadmin
crispy_forms
INSTALLED_APPS = [
‘django.contrib.admin’,
‘django.contrib.auth’,
‘django.contrib.contenttypes’,
‘django.contrib.sessions’,
‘django.contrib.messages’,
‘django.contrib.staticfiles’,
‘users’,
‘course’,
‘organization’,
‘operation’,
‘xadmin’,
‘crispy_forms’
]

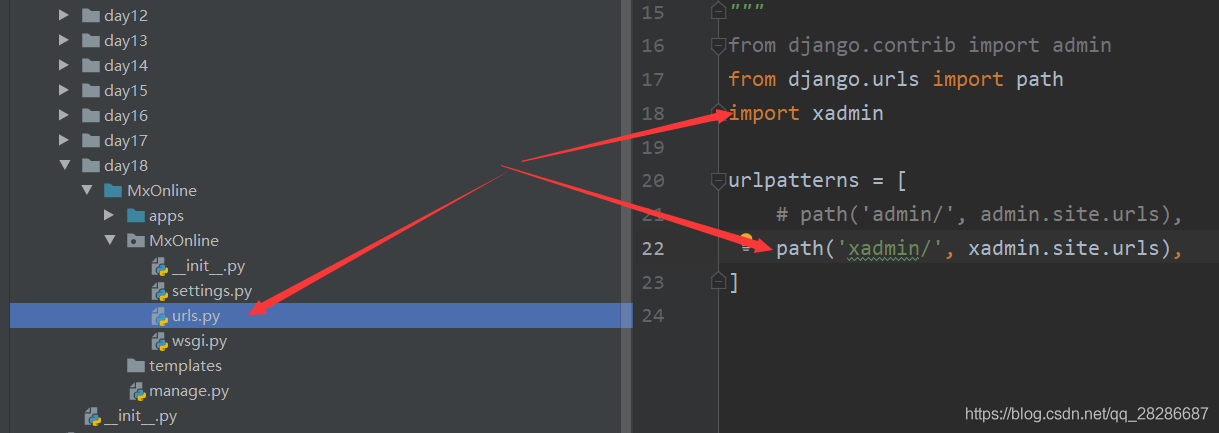
4.修改urls中的路由
from django.contrib import admin
from django.urls import path
import xadmin
urlpatterns = [
# path('admin/', admin.site.urls),
path('xadmin/', xadmin.site.urls),
]

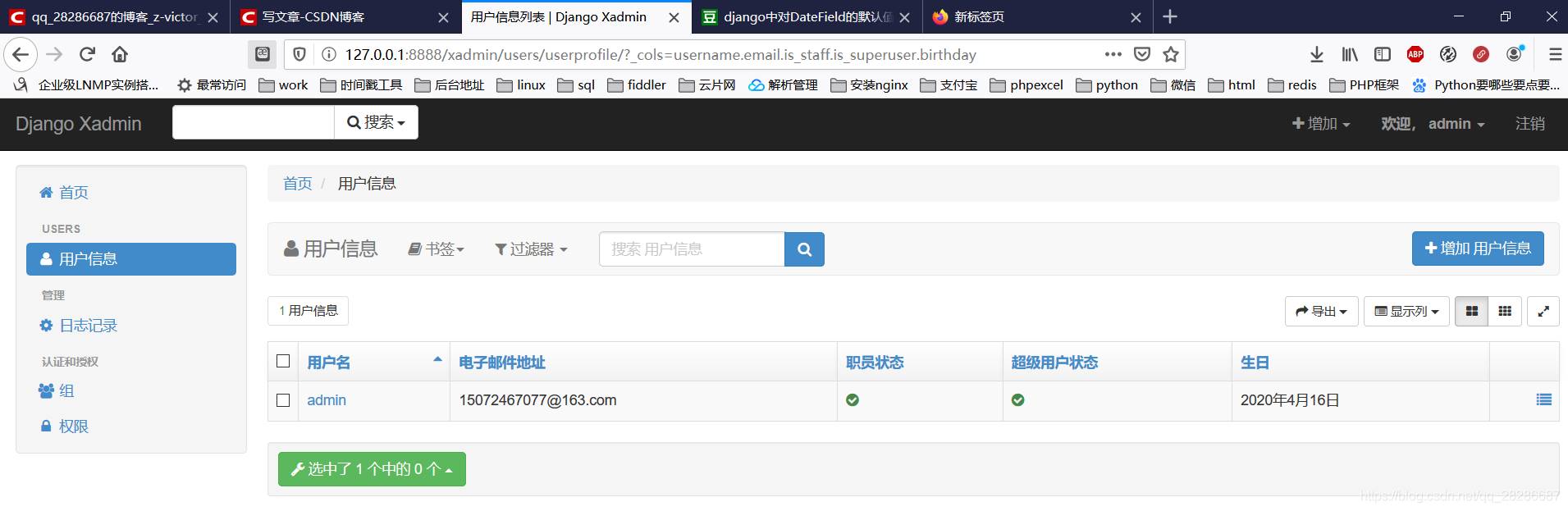
5.訪問
重啟:python manage.py runserver 0.0.0.0:8888
http://127.0.0.1:8888/xadmin

6.設置顯示的字段與搜索的字段
在users App下創建xadmin.py 文件
添加如下代碼
import xadmin
from .models import EmailVerifyRecord,Banner
class EmailVerifyRecordAdmin(object):
# 列表顯示的字段
list_display = ['code','email','send_type','send_time']
# 搜索字段
# search_fields = ['code','email']
# 搜索字段
list_filter = ['code','email','send_type','send_time']
class BannerAdmin(object):
# title = models.CharField(max_length=100, verbose_name=u"標題")
# image = models.ImageField(max_length=100, upload_to="banner/%Y/%m", verbose_name=u"輪播圖")
# url = models.URLField(max_length=100, verbose_name=u"訪問地址")
# index = models.IntegerField(verbose_name=u"順序", default=100)
# add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加時間")
list_display = ['title', 'url', 'index', 'add_time']
xadmin.site.register(EmailVerifyRecord,EmailVerifyRecordAdmin)
xadmin.site.register(Banner,BannerAdmin)
在course App下創建xadmin.py 文件
添加如下代碼
import xadmin
from .models import Course,Lesson,Video,CourseResource
class CourseAdmin(object):
list_display = ['name', 'desc', 'detail', 'degree','learn_time','students','fav_nums','click_nums']
# # 搜索字段
# # search_fields = ['code','email']
# # 搜索字段
# list_filter = ['code', 'email', 'send_type', 'send_time']
class LessonAdmin(object):
list_display = ['course', 'name', 'add_time']
# 搜索字段
search_fields = ['course','name','add_time']
list_filter = 'course','name','add_time'
class VideoAdmin(object):
list_display = ['lesson', 'name', 'add_time']
class CourseResourceAdmin(object):
list_display = ['course', 'name', 'download','add_time']
xadmin.site.register(Course,CourseAdmin)
xadmin.site.register(Lesson,LessonAdmin)
xadmin.site.register(Video,VideoAdmin)
xadmin.site.register(CourseResource,CourseResourceAdmin)

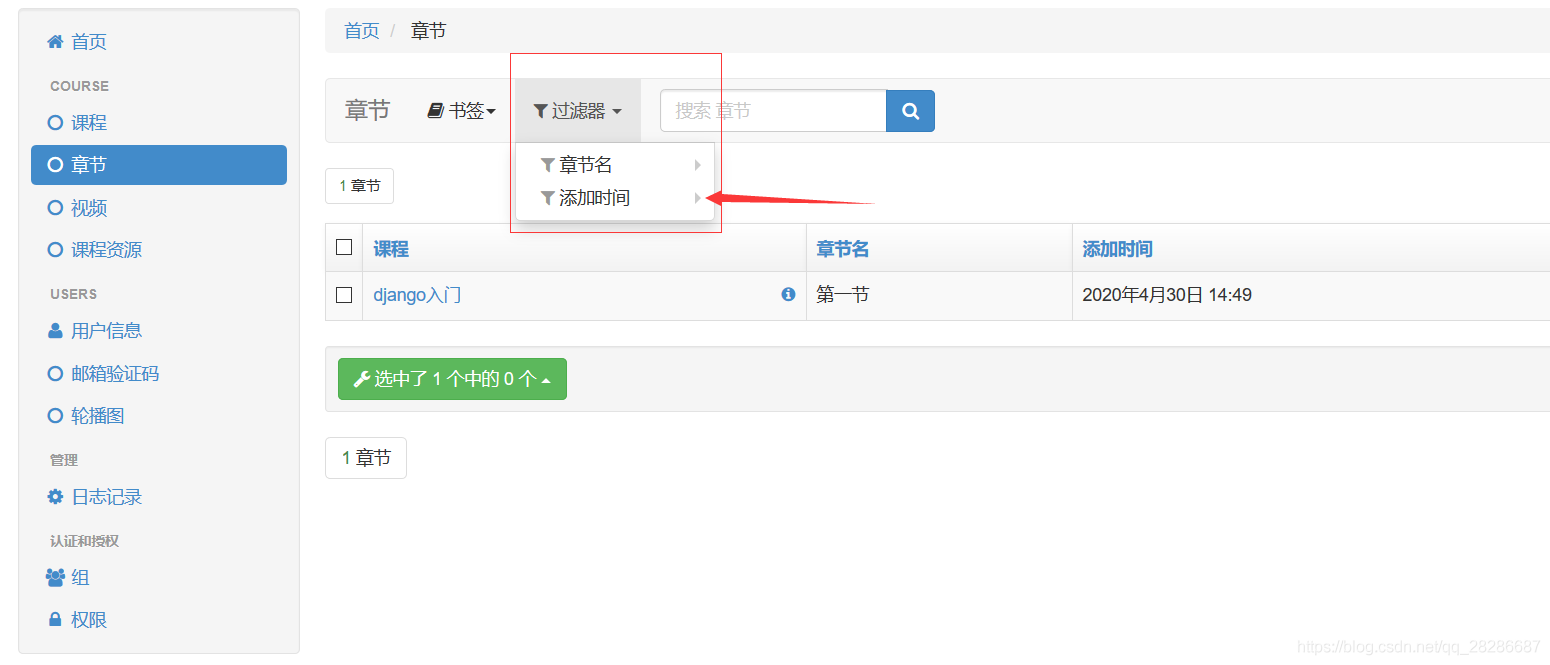
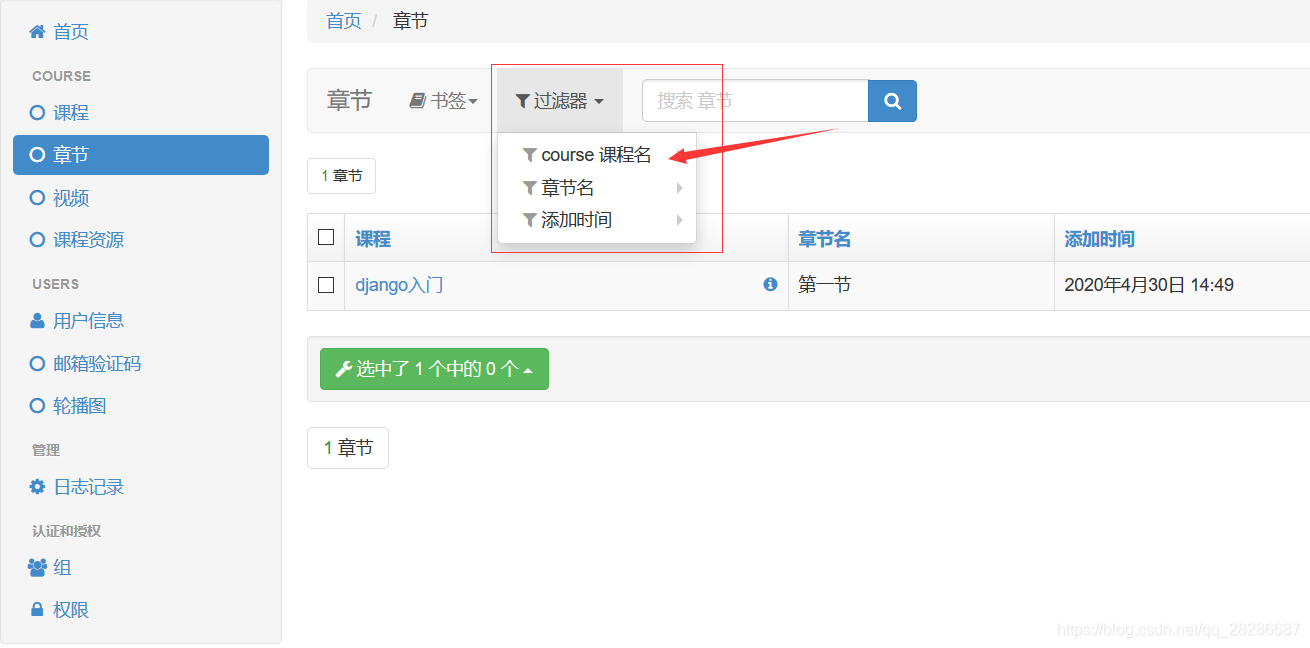
搜索外鍵課程
搜索外鍵 外鍵名稱為course 在class Course為name,用__拼接course與name就可以對外鍵進行搜索瞭
將course App的class Course中的list_filter改成如下代碼:
list_filter = 'course__name','name','add_time'

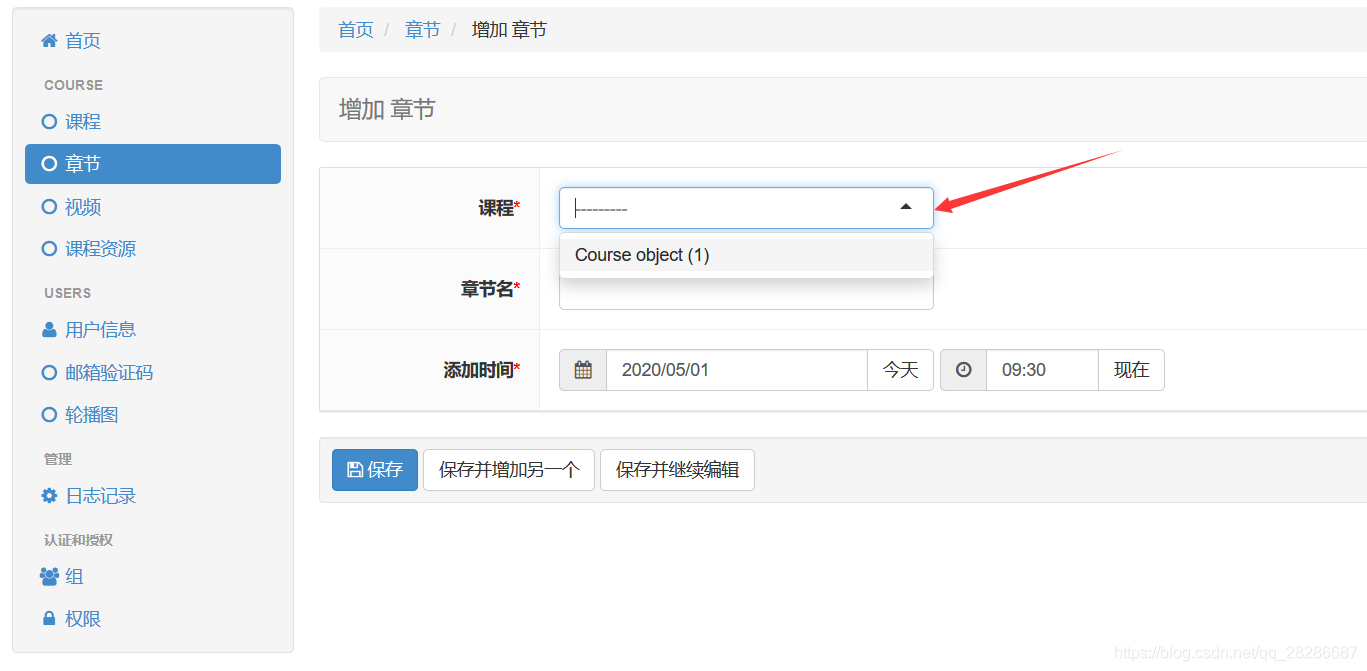
添加章節的時候出現瞭如下問題該怎麼解決???

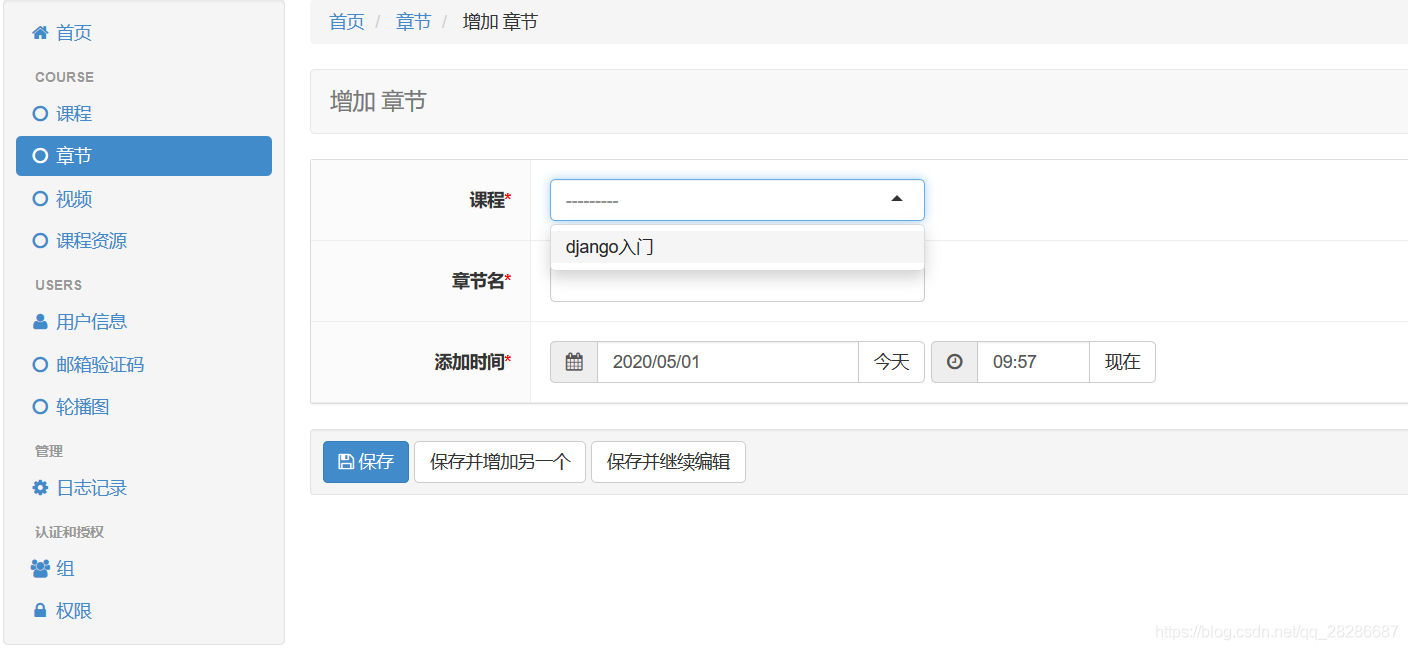
7.__str __
在course App的models.py的class Course中加上如下代碼
def __str__(self): return self.name

__str__是python的object基類的一個方法,也就是說python所有的類都有,當然django的modle類也有,我們平常創建一個類的對象,print這個對象時一般會是<_main.TestClass
object at
0x7f4126578828>,即這個對象的所屬類和內存地址,我們改寫類中的__str__方法後可以在print時得到想要的易於人閱讀的對象的信息
在Django中,如果用的是Python3的話就隻能用__str__方法,如果是Python2的話就使用__unicode__方法。因為更安全一些。看看文檔
8.全局配置
users App下adminx.py的代碼如下:
import xadmin
from .models import EmailVerifyRecord,Banner
from xadmin import views
class BaseSetting(object):
enable_themes = True
use_bootswatch = True
class GlobalSettings(object):
site_title = '慕學後臺管理系統'
site_footer = '慕學在線網'
menu_style = 'accordion'
class EmailVerifyRecordAdmin(object):
# 列表顯示的字段
list_display = ['code','email','send_type','send_time']
# 搜索字段
# search_fields = ['code','email']
# 搜索字段
list_filter = ['code','email','send_type','send_time']
class BannerAdmin(object):
# title = models.CharField(max_length=100, verbose_name=u"標題")
# image = models.ImageField(max_length=100, upload_to="banner/%Y/%m", verbose_name=u"輪播圖")
# url = models.URLField(max_length=100, verbose_name=u"訪問地址")
# index = models.IntegerField(verbose_name=u"順序", default=100)
# add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加時間")
list_display = ['title', 'url', 'index', 'add_time']
xadmin.site.register(EmailVerifyRecord,EmailVerifyRecordAdmin)
xadmin.site.register(Banner,BannerAdmin)
xadmin.site.register(views.BaseAdminView,BaseSetting)
xadmin.site.register(views.CommAdminView,GlobalSettings)
讓後臺可以顯示多種樣式
class BaseSetting(object):
enable_themes = True
use_bootswatch = Truexadmin.site.register(views.BaseAdminView,BaseSetting)
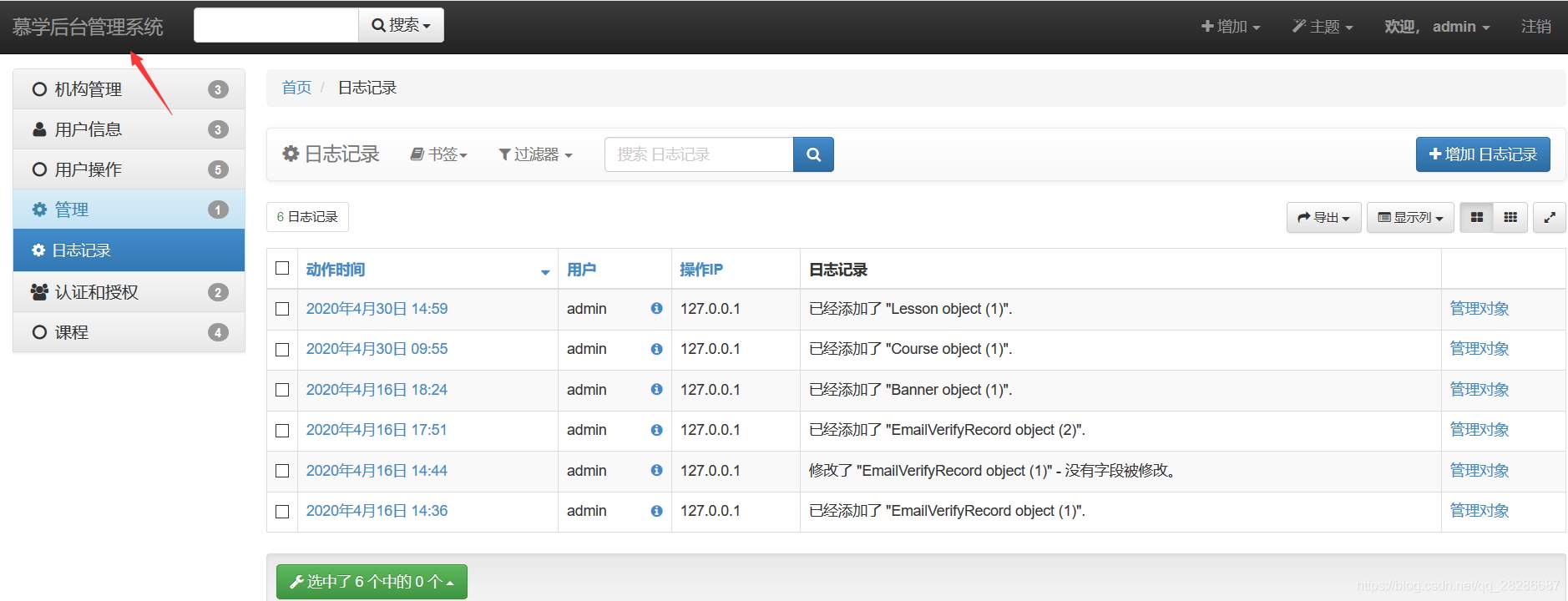
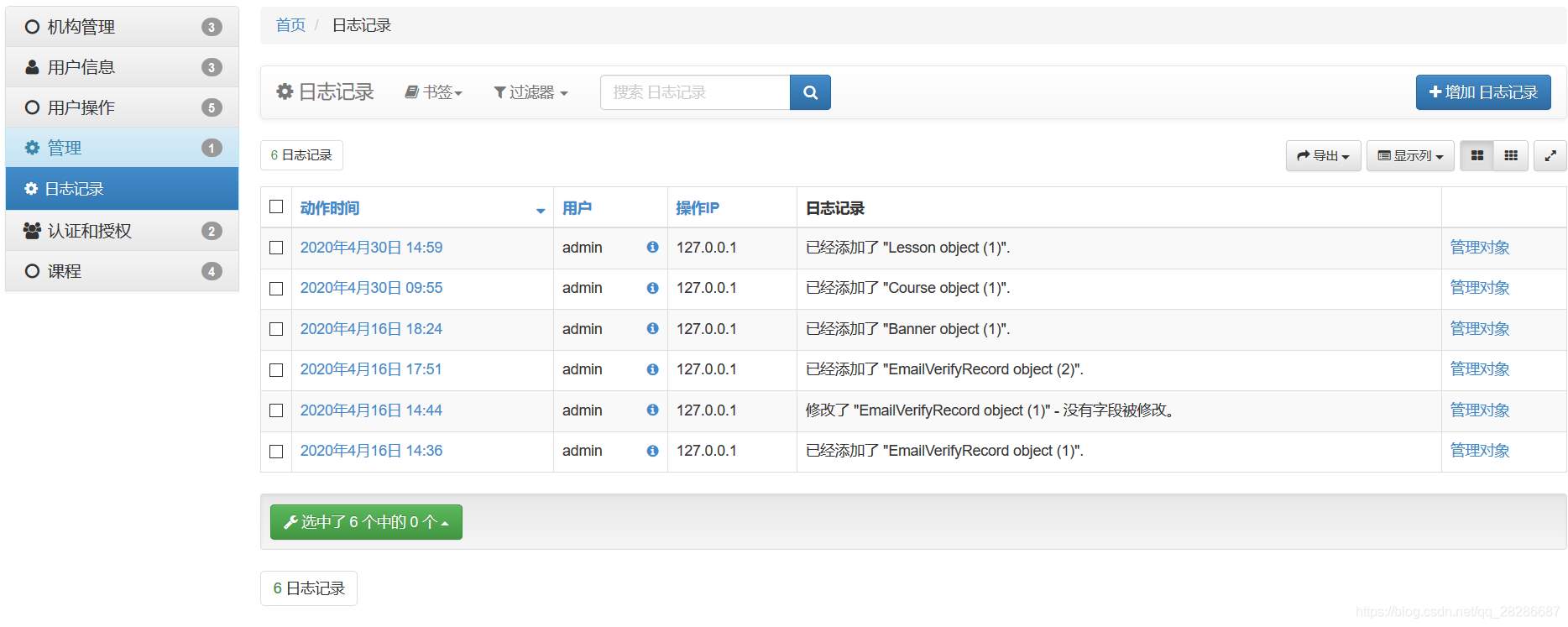
修改後臺名稱

添加如下代碼:
class GlobalSettings(object):
site_title = '慕學後臺管理系統'
xadmin.site.register(views.CommAdminView,GlobalSettings)
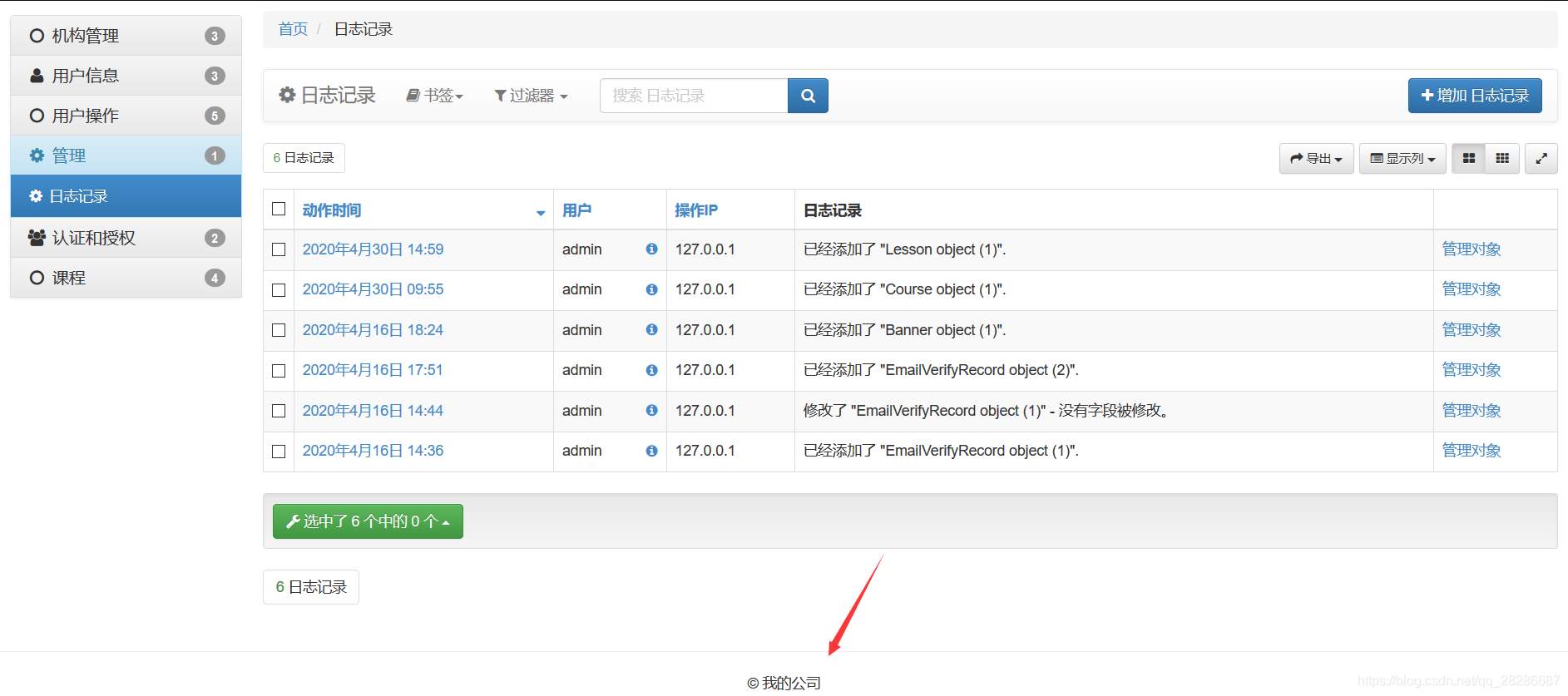
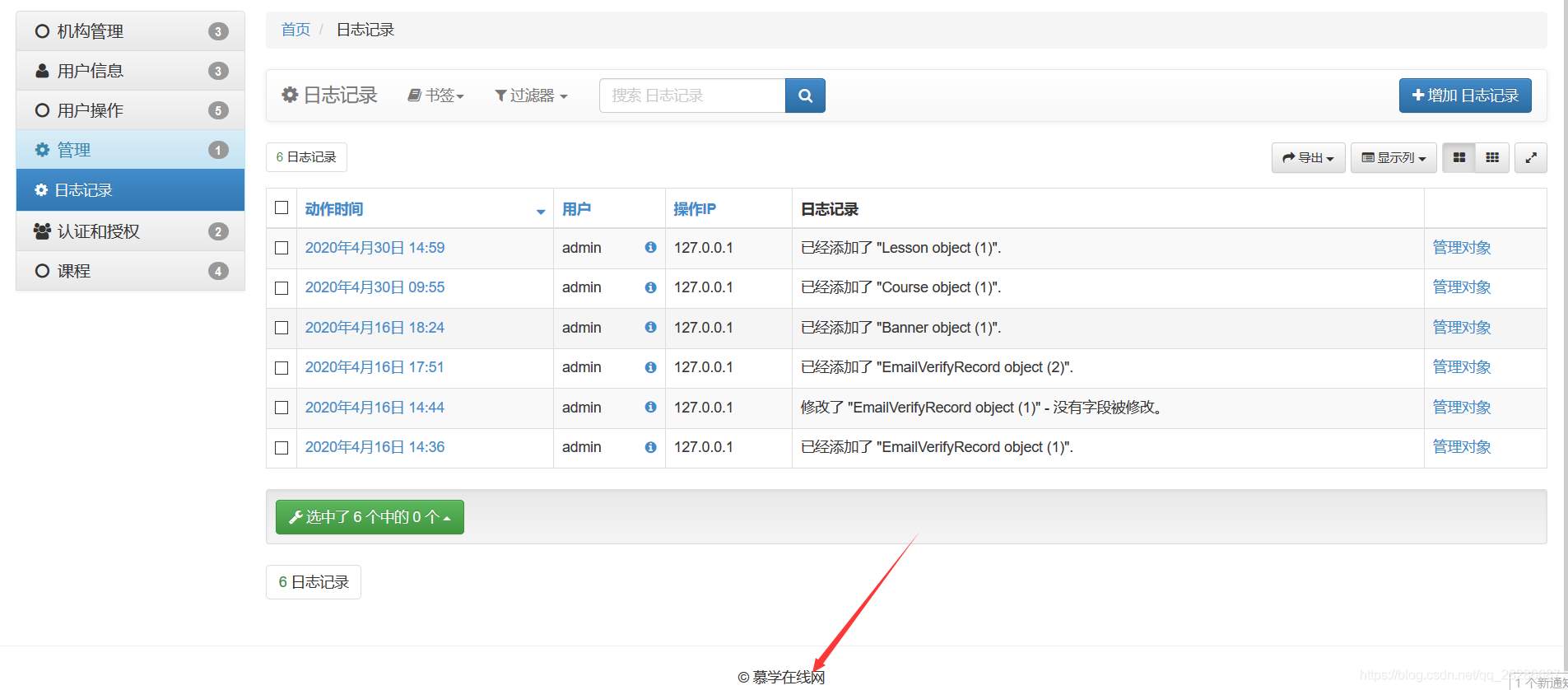
修改頁腳

class GlobalSettings(object):
site_footer = '慕學在線網'

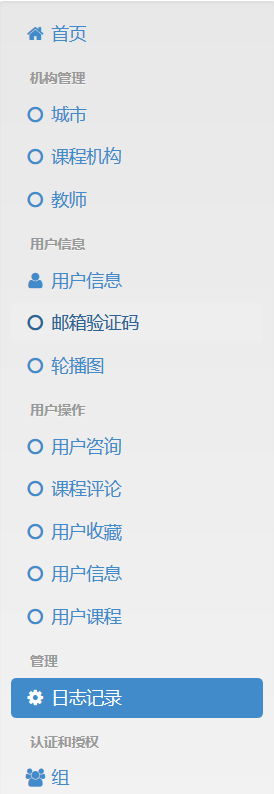
修改菜單顯示樣式

class GlobalSettings(object):
menu_style = 'accordion'

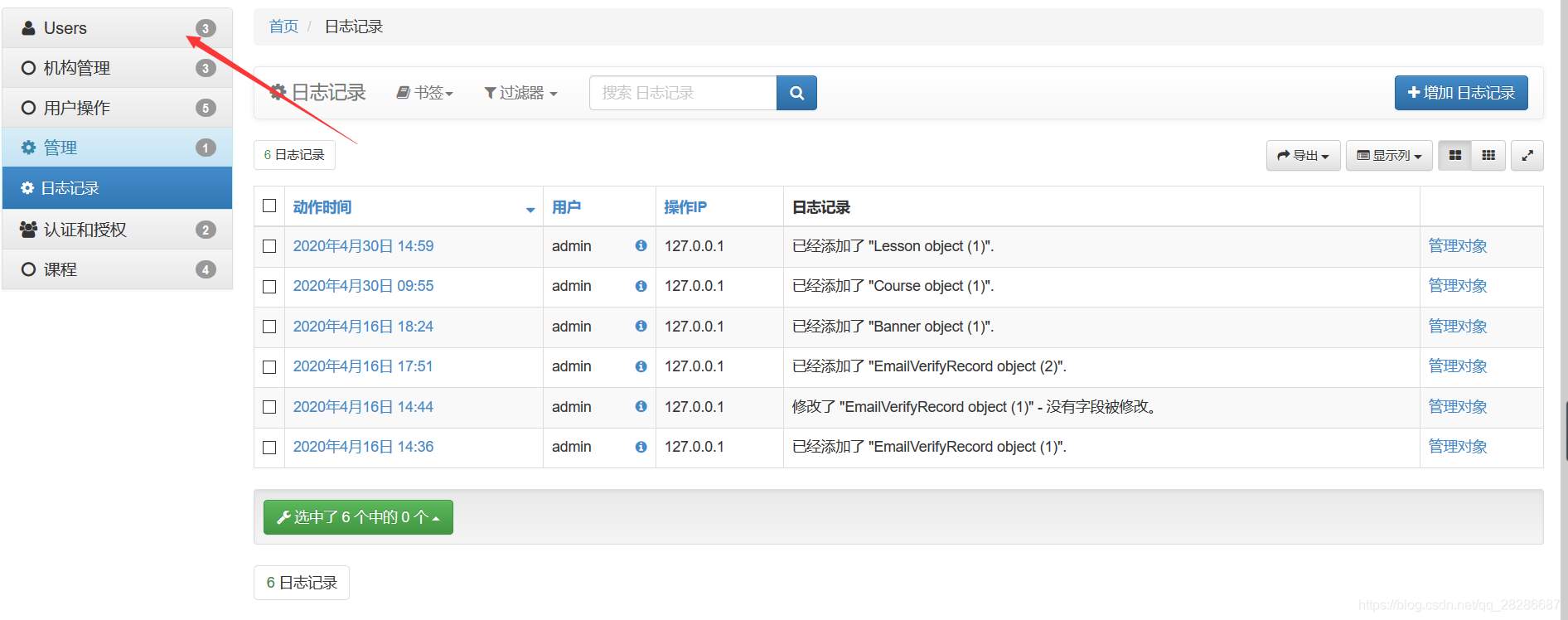
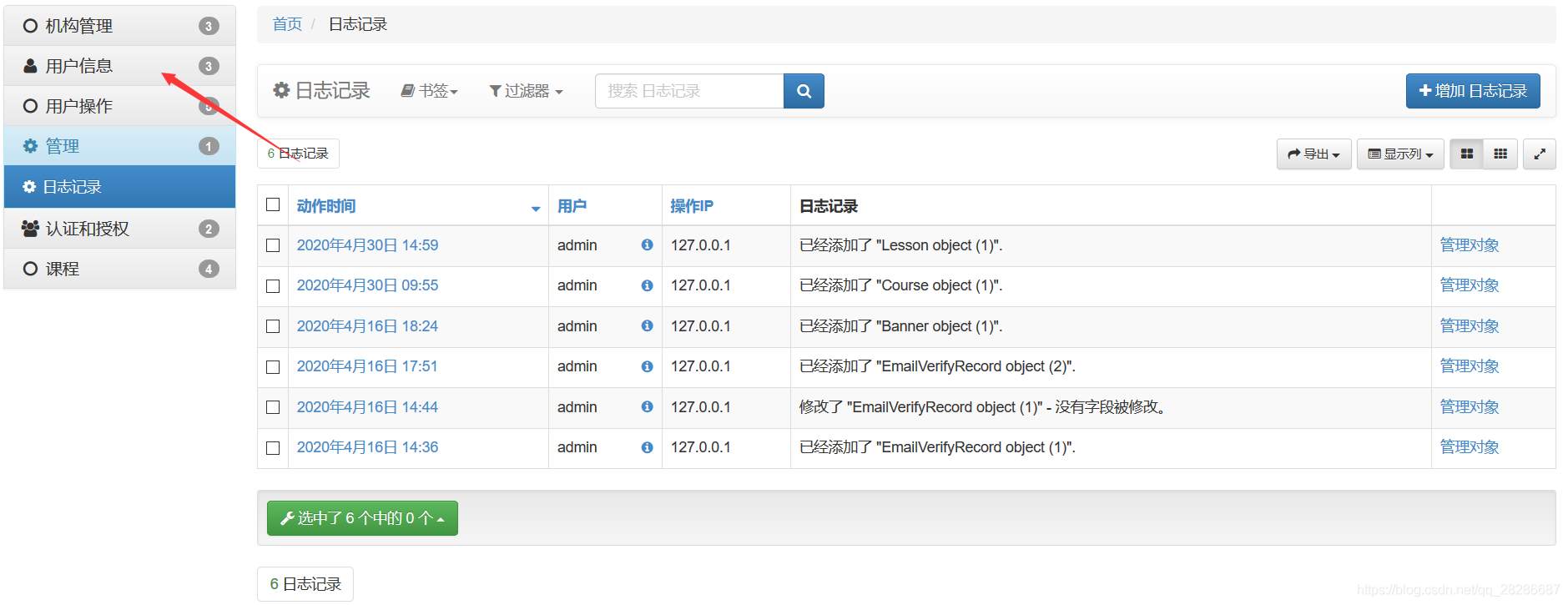
將英文菜單設置為中文菜單

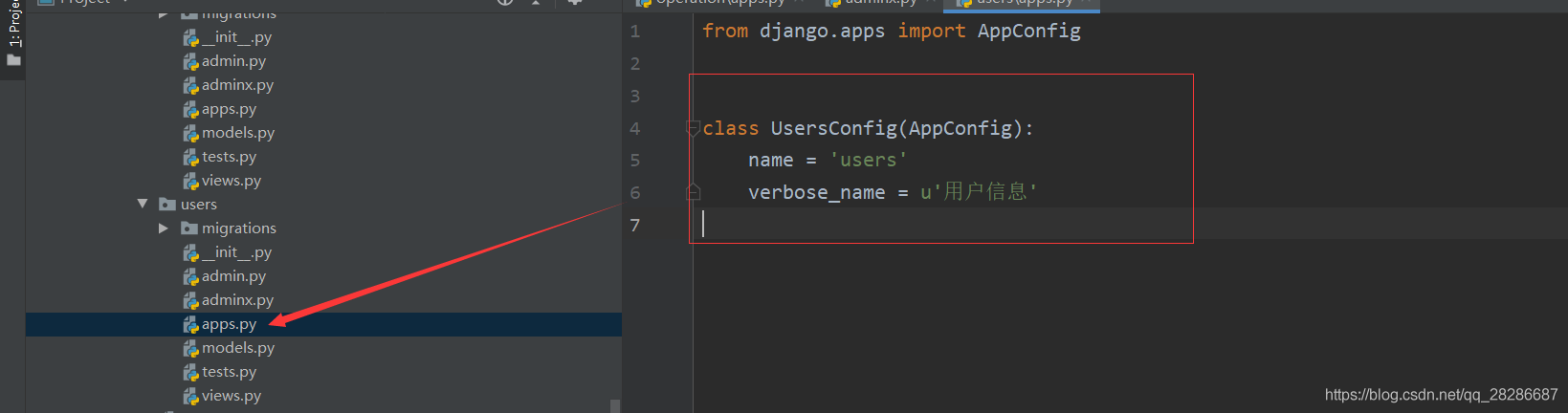
修改users App下的apps.py文件為如下代碼:
class UsersConfig(AppConfig):
name = 'users'
verbose_name = u'用戶信息'

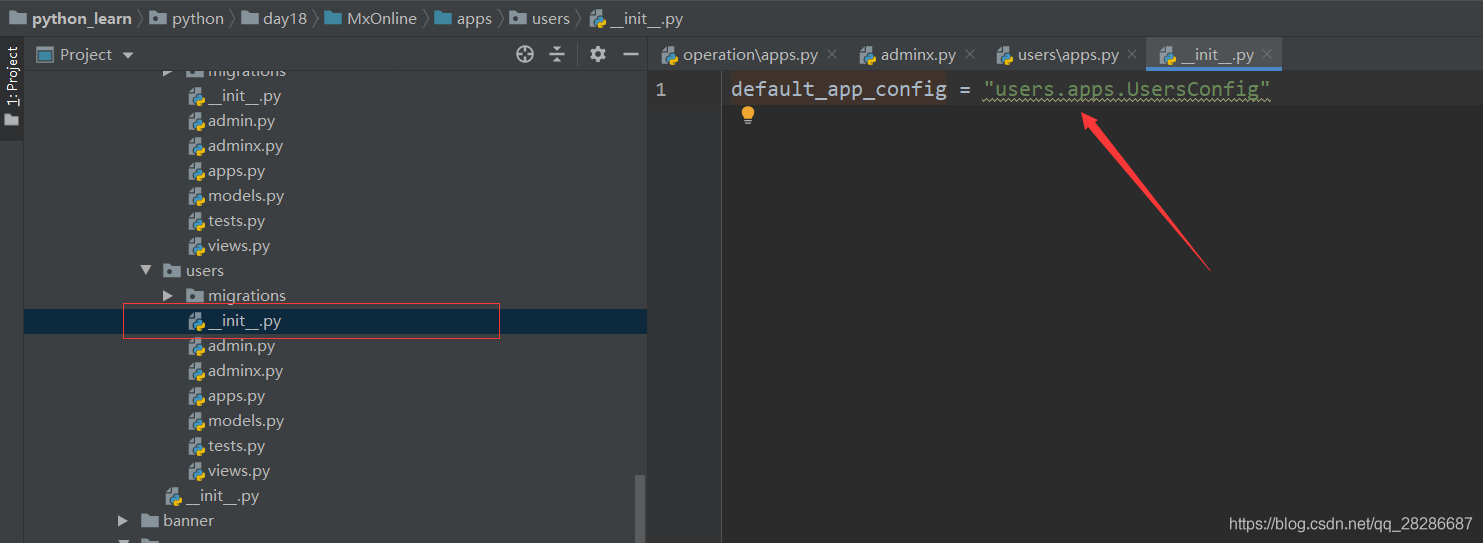
修改users App下的__init__.py文件為如下代碼:
default_app_config = "users.apps.UsersConfig"


總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Python Django 後臺管理之後臺模型屬性詳解
- Django一小時寫出賬號密碼管理系統
- Django Admin 管理工具的實現
- Django記錄操作日志與LogEntry的使用詳解
- python Django框架快速入門教程(後臺管理)