elementui中的el-cascader級聯選擇器的實踐
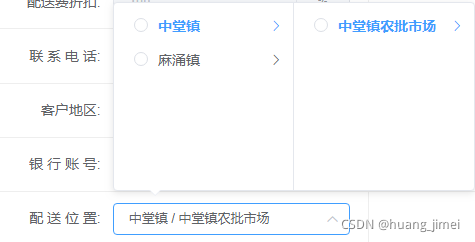
一、效果

功能:使用接口調回來的數據,顯示出可選的項,並開始有默認的選項值。
二、主要代碼
<el-cascader ref="cascaderAddr" :options="rangeArr" :props="optionProps" v-model="plable" @change="handleChange3" style="width: 100%;"></el-cascader>
解釋:
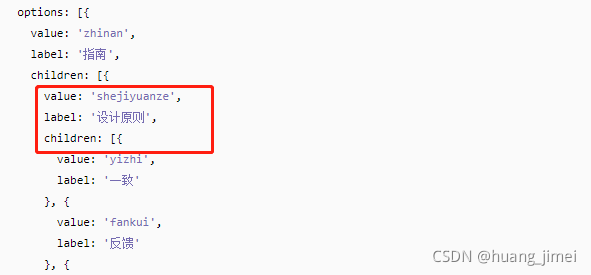
(1)數據源不符合官方的數據源,需要重新指向

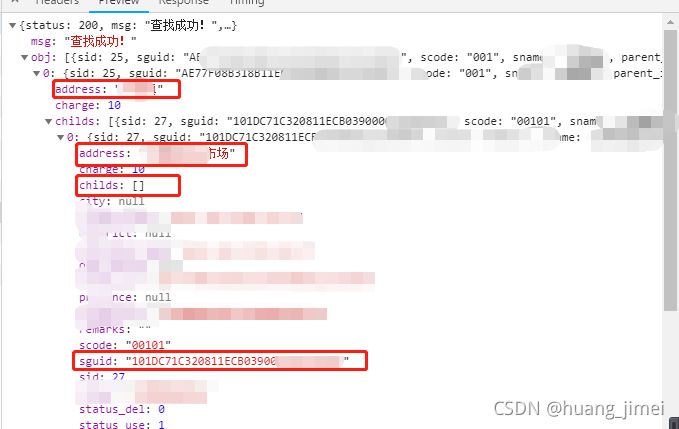
但是我們接口返回的數據源是這樣的:

所以要重新指向一下value值、lable值以及children值(所以才有瞭:props=“optionProps”);
(2)expandTrigger:次級菜單的展開方式click / hover,默認為click
(3)checkStrictly:是否嚴格的遵守父子節點不互相關聯
export default {
data() {
//配送位置選擇源
rangeArr: [],
optionProps: {
value: 'sguid',
label: 'address',
children: 'childs',
checkStrictly: true,
expandTrigger: 'hover'
},
plable: [], //配送選擇值
},
mounted: function() {
//配送位置
this.$axios
.get('url')
.then(response => {
this.rangeArr = response.data.obj;
console.log('配送可選擇源aaaa', this.rangeArr);
})
.catch(function(error) {
// 請求失敗處理
console.log(error);
});
//獲取初始值
this.$axios.get("url")
.then((response) => {
if (response.data.status == 200){
this.plable=response.data.obj.ranges_sguid;//默認選中的值
}
})
.catch(function (error) { // 請求失敗處理
console.log(error);
});
},
methods: {
handleChange3(value) {
console.log('選中id值',value);
console.log('選中lable值',this.plable);
var thsAreaCode = this.$refs.cascaderAddr.getCheckedNodes()[0].pathLabels;; //註意2: 獲取label值
console.log('lable',thsAreaCode) // 註意3: 最終結果是個一維數組對象
var len=value.length-1;
this.form.ranges_sguid=value[len];//這是最終修改後的要提交的選中後的數據值
console.log('guid',this.form.ranges_sguid);
this.$refs.cascaderAddr.toggleDropDownVisible();// 選擇之後將下拉界面收起
}
}
到此這篇關於elementui中的el-cascader級聯選擇器的實踐的文章就介紹到這瞭,更多相關element el-cascader級聯選擇器內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 關於element ui中el-cascader的使用方式
- JavaScript實現請求服務端接口方法詳解
- vue結合axios實現restful風格的四種請求方式
- Vue element-ui el-cascader 隻能末級多選問題
- vue中如何簡單封裝axios淺析