使用Vue3進行數據綁定及顯示列表數據
一、與 Vue2 對比
1、 Vue3 新特性
- 數據響應重新實現(
ES6的proxy代替Es5的Object.defineProperty) - 源碼使用
ts重寫,更好的類型推導 - 虛擬
DOM新算法(更快,更小) - 提供瞭
composition api,為更好的邏輯復用與代碼組織 - 自定義渲染器(
app、小程序、遊戲開發) Fragment,模板可以有多個根元素
2、 Vue2、Vue3 響應原理對比
Vue2 使用 Object.defineProperty 方法實現響應式數據
缺點:
- 無法檢測到對象屬性的動態添加和刪除
- 無法檢測到數組的下標和
length屬性的變更
解決方案:
Vue2提供Vue.$set動態給對象添加屬性Vue.$delete動態刪除對象屬性
3、重寫數組的方法,檢測數組變更
Vue3 使用 proxy 實現響應式數據
優點:
- 可以檢測到代理對象屬性的動態新增和刪除
- 可以見到測數組的下標和
length屬性的變化
缺點:
es6的proxy不支持低版本瀏覽器 IE11- 回針對 IE11 出一個特殊版本進行支持
以上引用《[vue2和vue3比較]》( https://www.cnblogs.com/yaxinwang/p/13800734.html )
4、直觀感受
目前實際工作中還是以Vue2為主
Vue3 包含 mounted、data、methods ,被一個 setup() 全給包瞭
二、使用Vue3進行數據綁定示例
上一篇Vue3 集成HTTP庫axios詳情我們已經實現瞭將後臺返回數據,在前臺頁面展示瞭(雖然是在控制臺),但這也隻能說明完成瞭90%。
接下來就是我們怎麼把後臺接口返回數據,怎麼展示到頁面的過程瞭。
1、使用ref實現數據綁定
我們還是需要在 home 裡面修改,畢竟在頁面展示,所以隻需修改 Home 部分代碼,具體示例代碼如下:
<template>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu
mode="inline"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ height: '100%', borderRight: 0 }"
>
<a-sub-menu key="sub1">
<template #title>
<span>
<user-outlined />
subnav 1
</span>
</template>
<a-menu-item key="1">option1</a-menu-item>
<a-menu-item key="2">option2</a-menu-item>
<a-menu-item key="3">option3</a-menu-item>
<a-menu-item key="4">option4</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #title>
<span>
<laptop-outlined />
subnav 2
</span>
</template>
<a-menu-item key="5">option5</a-menu-item>
<a-menu-item key="6">option6</a-menu-item>
<a-menu-item key="7">option7</a-menu-item>
<a-menu-item key="8">option8</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<template #title>
<span>
<notification-outlined />
subnav 3
</span>
</template>
<a-menu-item key="9">option9</a-menu-item>
<a-menu-item key="10">option10</a-menu-item>
<a-menu-item key="11">option11</a-menu-item>
<a-menu-item key="12">option12</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout-content
:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }"
>
{{ebooks}}
<pre>
{{ebooks}}
</pre>
</a-layout-content>
</a-layout>
</template>
<script lang="ts">
import { defineComponent,onMounted,ref } from 'vue';
import axios from 'axios';
export default defineComponent({
name: 'Home',
setup(){
console.log('set up');
const ebooks=ref();
onMounted(()=>{
axios.get("http://localhost:8888/ebook/list?name=spring").then(response =>{
console.log("onMounted");
const data=response.data;
ebooks.value=data.content;
})
})
return{
ebooks
}
}
});
</script>
知識點:
const ebooks=ref(); 這是一個響應式數據,而Vue3新增瞭 ref ,用來定義響應式數據,也就是說ebooks是實時的數據展示;ref對應的賦值是value;- 使用 {{變量}} 取值;
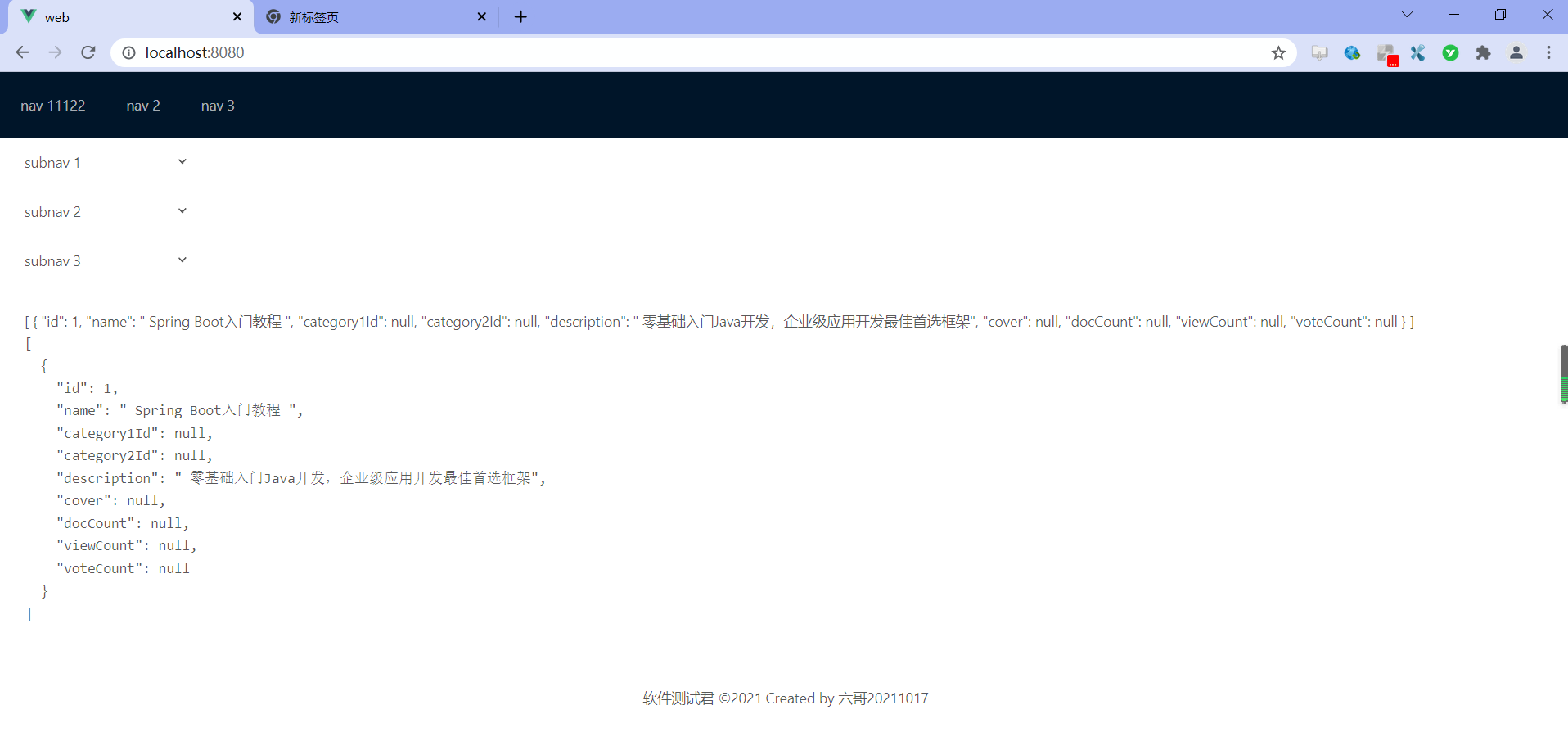
重新編譯,啟動服務,查看效果如下:

2、使用reactive實現數據綁定
同樣,還是在 home 裡面修改,示例代碼如下:
<template>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu
mode="inline"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ height: '100%', borderRight: 0 }"
>
<a-sub-menu key="sub1">
<template #title>
<span>
<user-outlined />
subnav 1
</span>
</template>
<a-menu-item key="1">option1</a-menu-item>
<a-menu-item key="2">option2</a-menu-item>
<a-menu-item key="3">option3</a-menu-item>
<a-menu-item key="4">option4</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #title>
<span>
<laptop-outlined />
subnav 2
</span>
</template>
<a-menu-item key="5">option5</a-menu-item>
<a-menu-item key="6">option6</a-menu-item>
<a-menu-item key="7">option7</a-menu-item>
<a-menu-item key="8">option8</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<template #title>
<span>
<notification-outlined />
subnav 3
</span>
</template>
<a-menu-item key="9">option9</a-menu-item>
<a-menu-item key="10">option10</a-menu-item>
<a-menu-item key="11">option11</a-menu-item>
<a-menu-item key="12">option12</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout-content
:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }"
>
<strong>使用ref進行數據綁定結果:</strong><p></p>
{{ebooks1}}
<p></p>
<pre>
{{ebooks1}}
</pre>
<strong>使用reactivef進行數據綁定結果:</strong><p></p>{{ebooks2}}
<p></p>
<pre>
{{ebooks2}}
</pre>
</a-layout-content>
</a-layout>
</template>
<script lang="ts">
import { defineComponent,onMounted,ref,reactive,toRef} from 'vue';
import axios from 'axios';
export default defineComponent({
name: 'Home',
setup(){
console.log('set up');
//使用ref進行數據綁定
const ebooks=ref();
// 使用reactive進行數據綁定
const ebooks1=reactive({books:[]})
onMounted(()=>{
axios.get("http://localhost:8888/ebook/list?name=spring").then(response =>{
console.log("onMounted");
const data=response.data;
ebooks.value=data.content;
ebooks1.books=data.content;
})
})
return{
ebooks1: ebooks,
ebooks2:toRef(ebooks1,"books")
}
}
});
</script>
知識點:
需要從 vue 中導入 reactive , toRef ;
reactive({books:[]}) 中 reactive 的 () 中必須存放的是對象,此處我用 books 裡面加瞭個空集合;
toRef(ebooks1,"books") 中,是將books變為響應式變量;
顯然使用 reactive 比較麻煩,項目實際開發中必須統一,不能既使用 reactive 又使用 ref ;
用 ref 比較麻煩的是,使用變量的話,不管是獲取還是使用的話都需要加上 .value ;
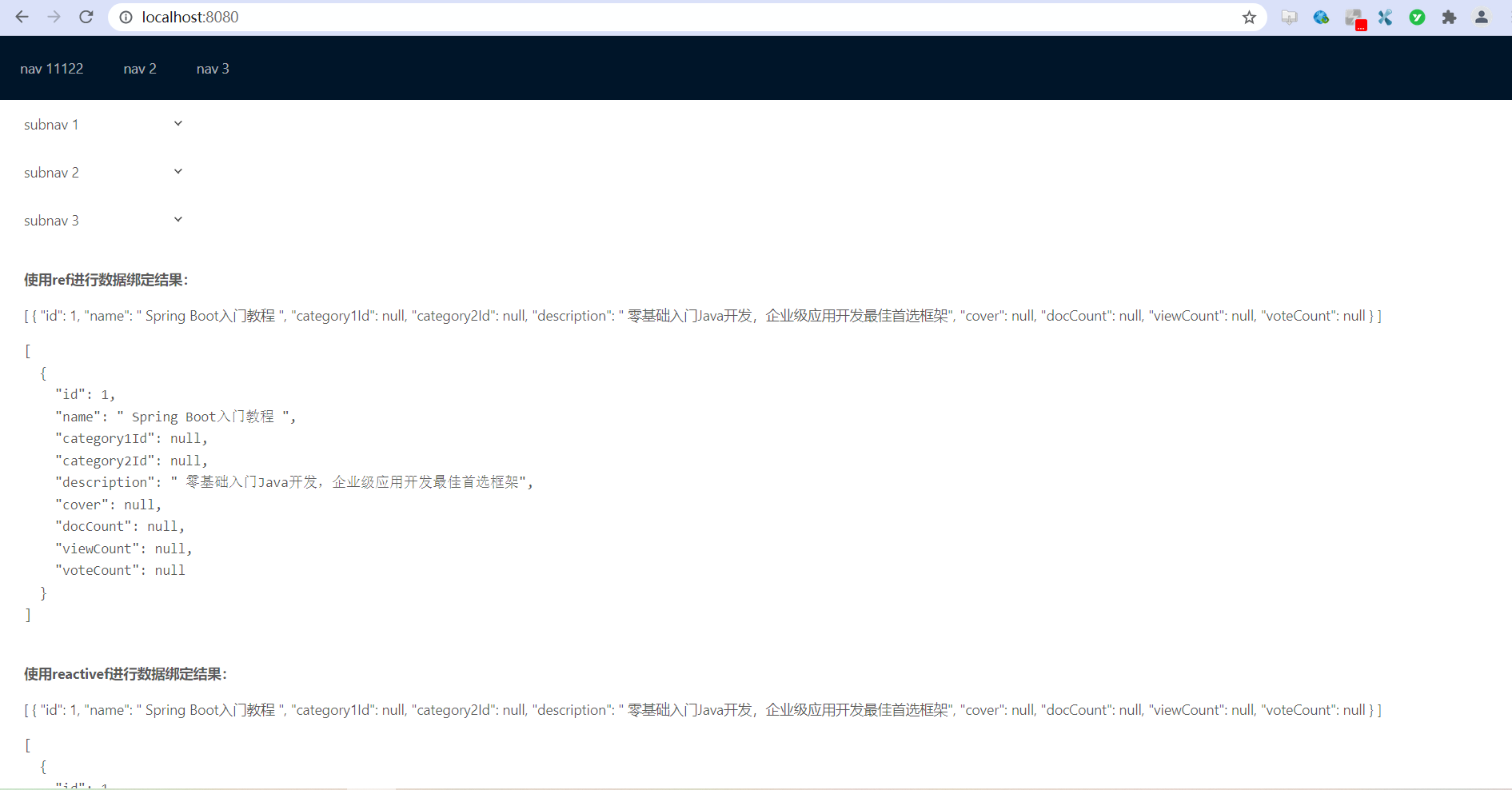
重新編譯,啟動服務,查看效果如下:

三、寫在最後
還是前端部分開發給人的成就感更直觀,因為直觀可以看到,不像 controller 或者 service 中業務邏輯代碼一樣,寫瞭好多,也看不出個所以然,但這也不影響我對 coding 的喜歡。
到此這篇關於使用Vue3進行數據綁定及顯示列表數據的文章就介紹到這瞭,更多相關Vue3進行數據綁定及顯示列表數據內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Nuxt3 佈局layouts和NuxtLayout的使用詳解
- vue.js使用Element-ui中實現導航菜單
- vue3容器佈局和導航路由實現示例
- vue遞歸組件實現elementUI多級菜單
- Vue實現側邊導航欄於Tab頁關聯的示例代碼