前端 JavaScript運行原理
1、什麼是JavaScript引擎
JavaScript引擎是一個計算機程序,它的主要作用是JavaScript運行時將源碼編譯為機器碼。
每個主流Web瀏覽器都有自己的JavaScript引擎,它通常由web瀏覽器供應商開發。

Google Chrome V8。
Mozilla Firefox Spider Monkey。
Safari Javascript Core Webkit。
Edge (Internet Explorer)
以前的JavaScript引擎主要在web瀏覽器使用,不過隨著nodejs的出現就打破瞭這種局限。
2、V8引擎
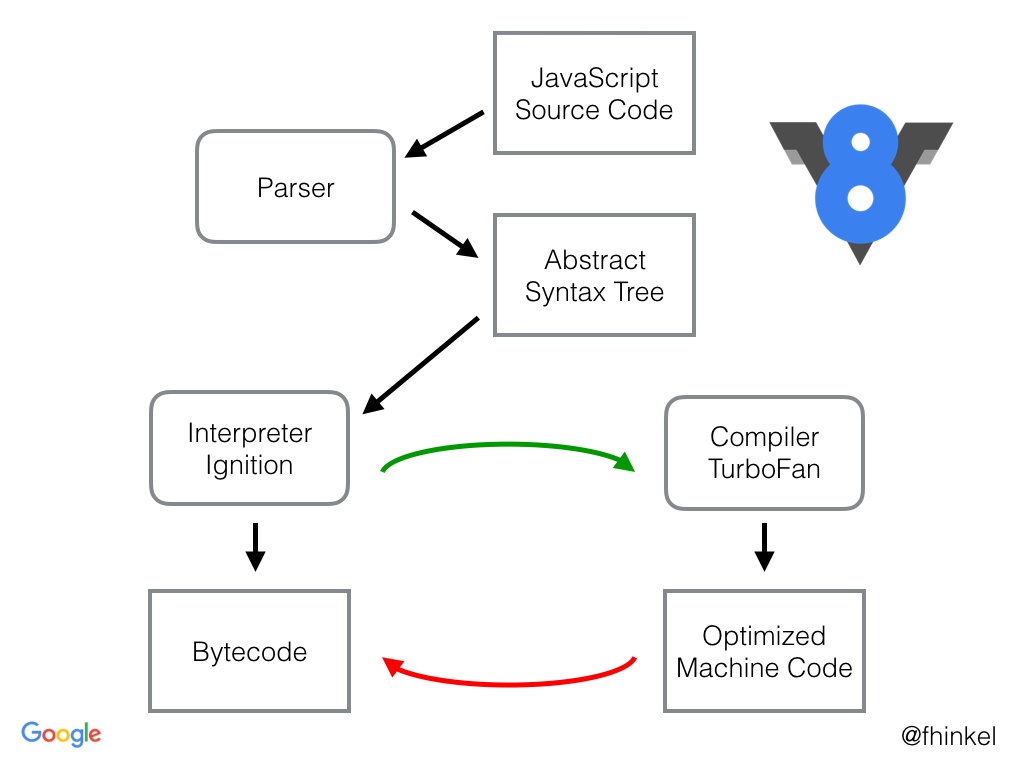
V8包含瞭解析器(parser),解釋器(Ignition),優化編譯器(TurboFan )。
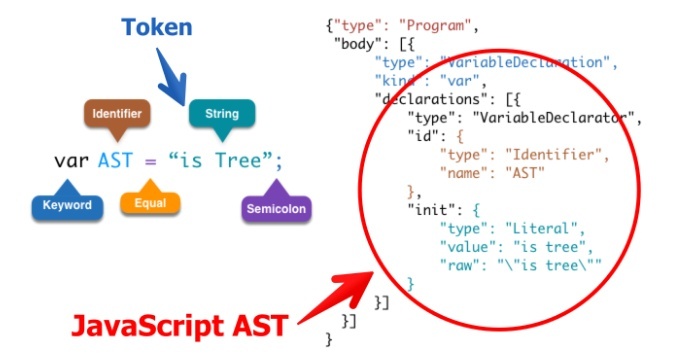
解析器(parser):用於生成抽象語法樹。

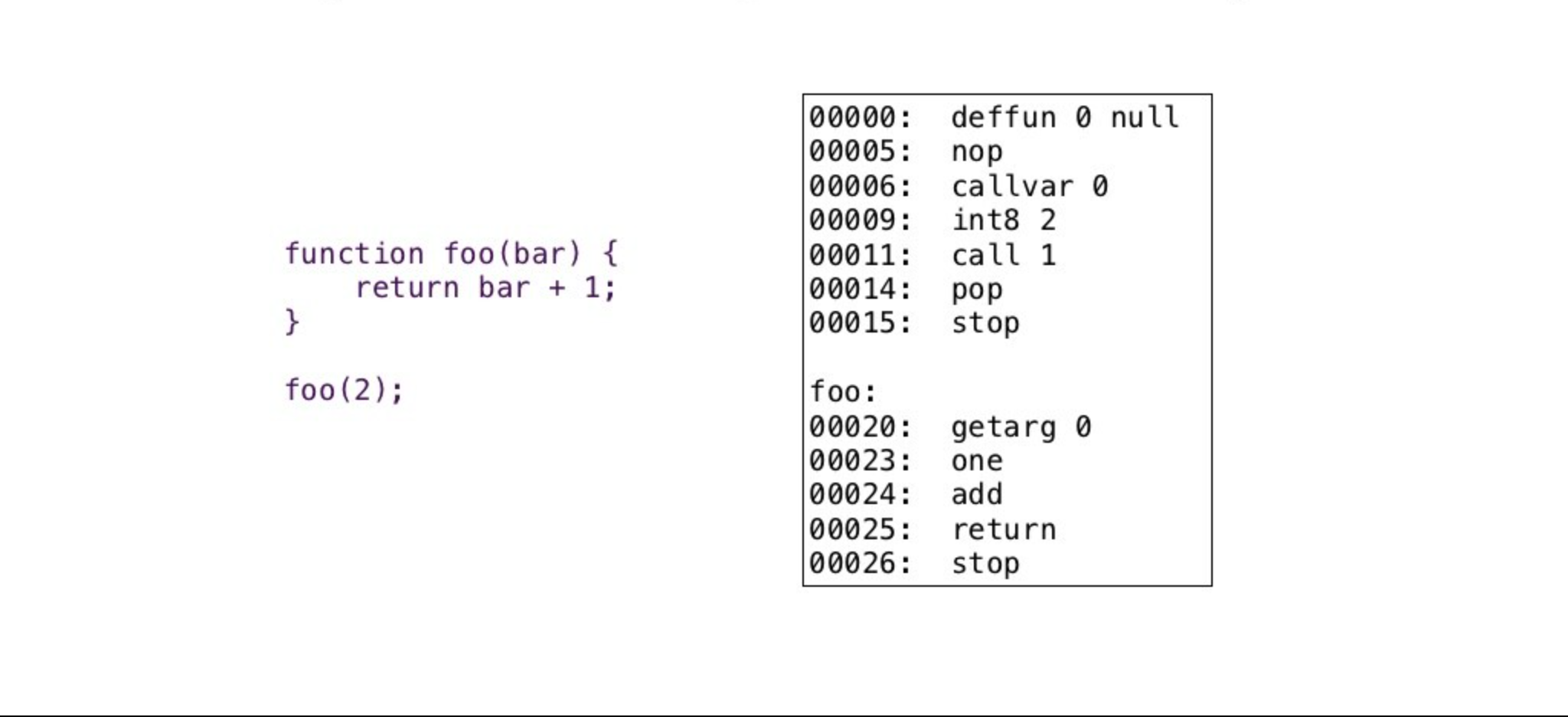
解釋器(Ignition):將源碼轉換為字節碼。

優化編譯器(TurboFan ):進行一些優化編譯優化處理,比如內聯緩存。
下面是V8引擎的大體工作流程。
- 首先 解析器 先生成一個抽象語法樹。
- 然後 解釋器 根據語法樹生成V8格式的字節碼。
- 優化編譯器 再將字節碼編譯成機器碼。

3、運行時環境
瀏覽器運行環境中,瀏覽器提供瞭Web API,如:HTTP請求,計時器,事件等。
服務器運行環境中,nodejs提供瞭API。
下面是JavaScript在瀏覽器中運行時的架構,它包含一個內存堆、一個內存棧、一個事件循環、一個回調隊列。

stack heap call stack callback queue event loop
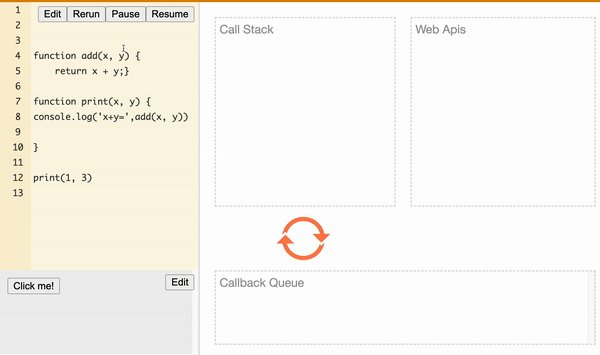
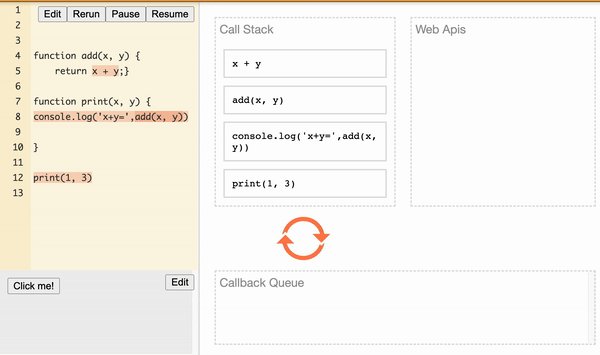
4、運行時的調用棧
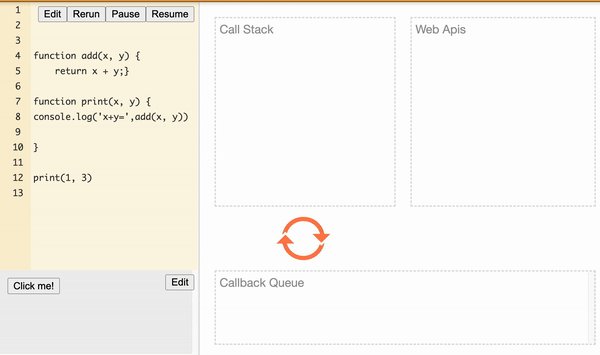
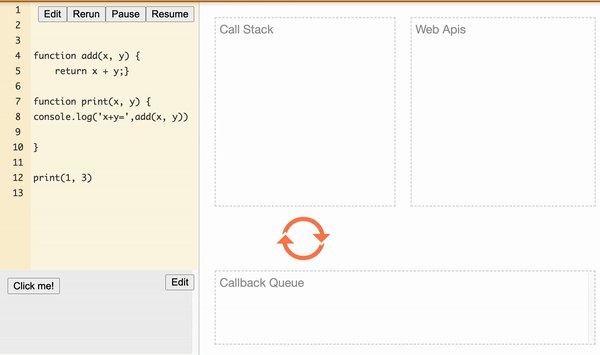
下面代碼展示瞭JavaScript執行的調用棧變化。

function add(x, y) {
return x + y;
}
function print(x, y) {
console.log('x+y=',add(x, y))
}
print(1, 3)
5、異步任務
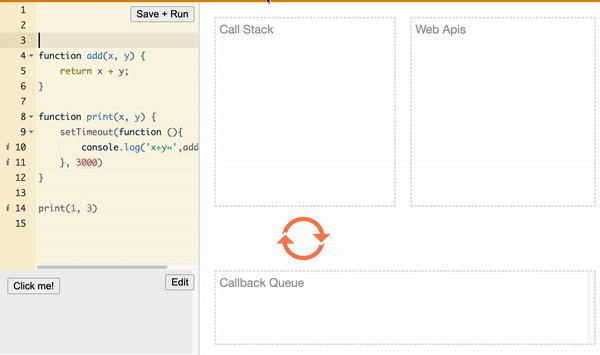
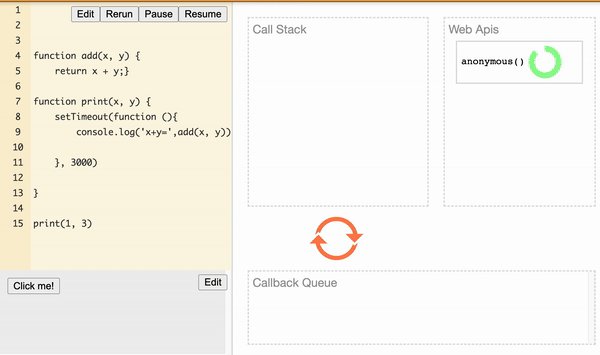
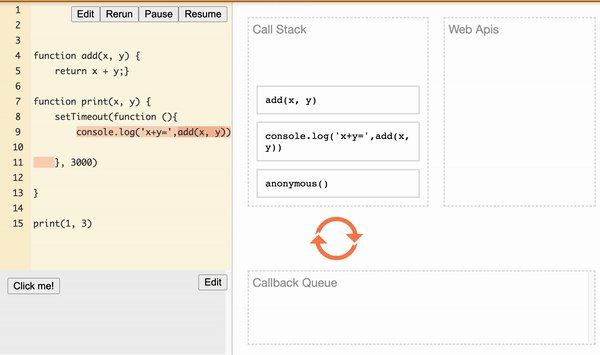
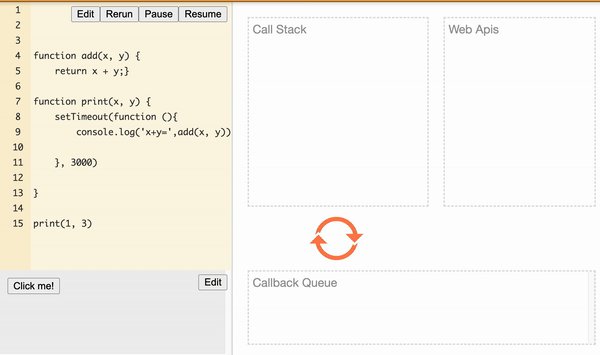
JavaScript先執行瞭 print 函數,然後調用Web API setTimeout() ,Web API存儲瞭 setTimeout() 的回調函數,3秒後將回調函數添加到回調隊列,事件循環發現調用棧為空,於是將隊列裡的回調函數移至調用棧執行。

function add(x, y) {
return x + y;
}
function print(x, y) {
setTimeout(function (){
console.log('x+y=',add(x, y))
}, 3000)
}
print(1, 3)
6、總結
JavaScript運行主要依靠JavaScript引擎和運行環境, 引擎 將js源碼翻譯成計算機所理解的機器碼, 運行環境 提供瞭一些與計算機底層通訊的API和運行實現。
到此這篇關於前端 JavaScript運行原理的文章就介紹到這瞭,更多相關JavaScript運行原理內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- JavaScript的三座大山之單線程和異步
- JavaScript的單線程和異步詳細
- 詳解JavaScript引擎V8執行流程
- 淺談JavaScript宏任務和微任務執行順序
- 關於js的事件循環機制剖析