vue中router-view組件的使用詳解
在開發vue項目中經常需要實現一個頁面裡面可以切換著展現不同的組件頁面
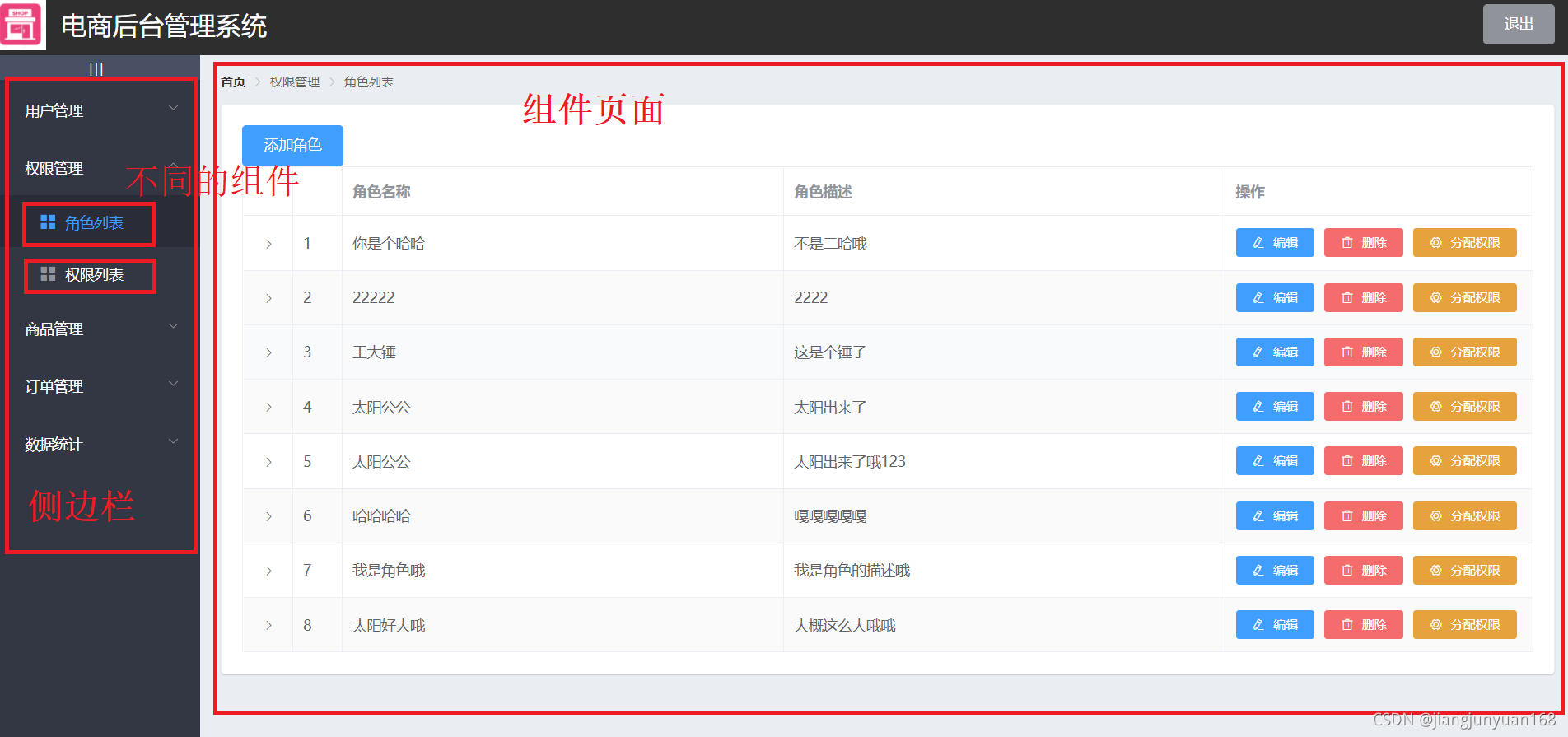
例如:下圖中通過點擊側邊欄不同的組件路由到不同的組件頁,而側邊欄和頂部部分是不變的,切換的隻是組件頁面。

這個時候我們就需要用到 路由中的 router-view組件(也叫路由占位符) 瞭
首先我們來到 需要切換不同組件頁的頁面 ,在自己需要的位置 添加 router-view組件
Home.vue
<template>
<!--頭部區域-->
<el-header>
<div>
<img class="shop" src="../assets/img/shop.png" alt="">
<span>電商後臺管理系統</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<el-container>
<!--側邊欄-->
<!--這裡為瞭好理解所以做瞭一下簡化,意思就是點擊側邊欄不同選項進行路由跳轉-->
<roter-link :to="/roles"></router-link><!--角色列表-->
<roter-link :to="/rights"></router-link><!--權限列表-->
<!--路由占位符-->
<router-view></router-view>
</template>
角色列表對應的路由為/roles,權限列表對應的路由為/rights。
添加router-view組件後對路由進行配置,下面是路由的配置
index.js
{
path:'/home',
component:Home,
// 重定向到角色列表
redirect:'/roles',
children:[
{
path:'/rights',
component:Rights
},
{
path:'/roles',
component:Roles
}
]
}
這樣我們就實現瞭對router-view組件的使用啦!
到此這篇關於vue中router-view組件的使用詳解的文章就介紹到這瞭,更多相關vue router-view組件使用內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue路由router詳解
- vue3容器佈局和導航路由實現示例
- Vue-router編程式導航的兩種實現代碼
- vue3配置router路由並實現頁面跳轉功能
- vue router-view的嵌套顯示實現