非常全面的IReport的使用教程
簡介
iReport 是為JasperReports Library和JasperReports Server設計的報表可視化設計器。
iReport是一個能夠創建復雜報表的開源項目。它100%使用Java語言編寫。是目前全球最為流行的開源報表設計器。
由於它豐富的圖形界面,你能夠很快的創建出任何一種你想要的報表。
用於打印的數據可以通過多種方式獲取包括:JDBC, TableModels, JavaBeans, XML,Hibernate(支持HQL查詢語言), CSV等。
它支持多種輸出格式包括:PDF,RTF,XML,XLS,CSV,HTM。
安裝環境
本教程環境如下,如版本不同出現與本文內容不合情況請自行百度~
版本
iReport:版本5.0.0
JDK環境:版本1.6,全名:jdk1.6.0_45,即下載jdk-6u45-windows-x64.exe
註意事項
需要本機/虛擬機的JDK環境變量設置為JDK1.6才能運行iReport,環境變量怎麼設置應該不必多說瞭吧,忘瞭的可以看我這篇博文:win7/win10下的jdk的安裝和環境變量的配置
環境變量配置好後如果還是打不開iReport,請重新啟動電腦
樓主不才,如有錯誤之處,請評論必虛心改之
百度雲下載地址
鏈接: https://pan.baidu.com/s/140AioMEZi6N4cedYXl4sjw
提取碼: yujq
失效請聯系樓主
基本操作
新建
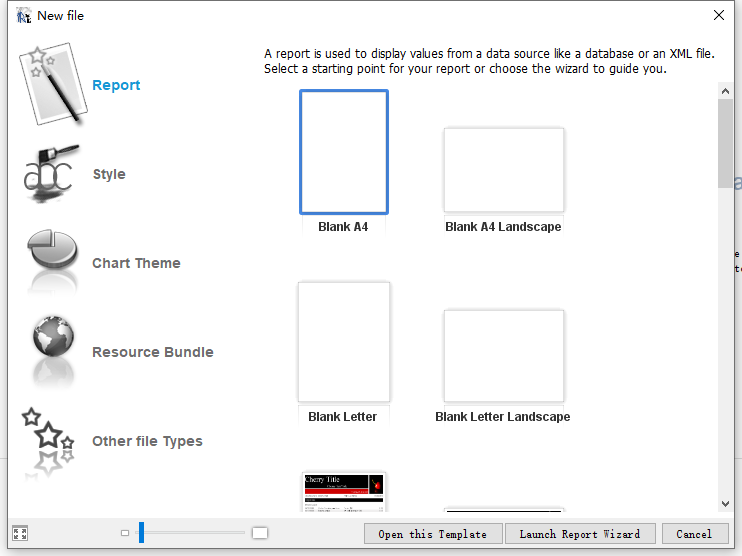
1.左上角文件——》new

- 一般選擇A4紙張,而且是豎的A4,根據實際情況選擇其他類型紙張大小
- 再選擇
Open this Template打開此模板
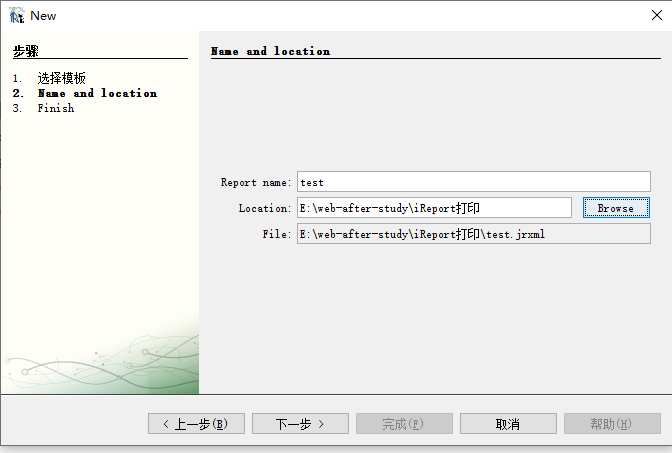
2.對模板進行命名

- Repoet name:模板名
- Location:文件存放地址
- File:模板文件全路徑(Location\Repoet name.jrxml)
- 下一步
3.finish完成新建

頁面佈局
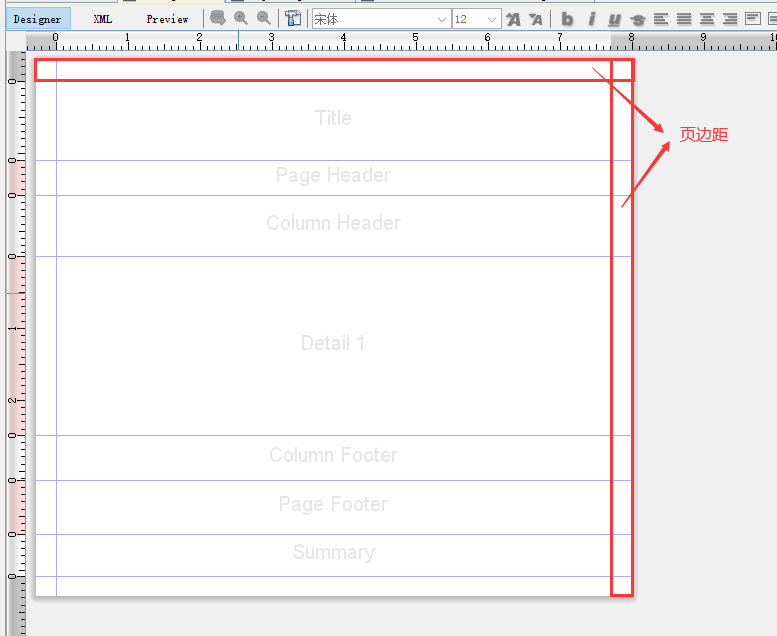
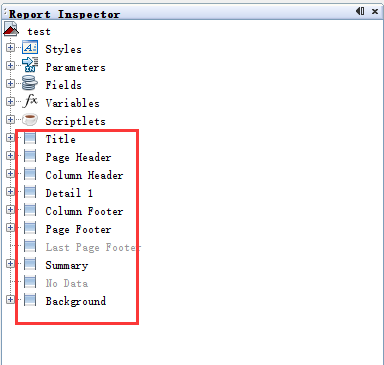
1.打開模板可以看到這樣的視圖

- 紅框標出來的是頁邊距,和word中的頁邊距一樣,是內容與紙張的距離
- Title:標題,僅在第一頁顯示一次
- Page Header:頁眉,每頁出現,可用於放頁碼,創建人等信息,值可變
- Column Header:列頭部信息,每頁出現,一般不用
- Detail:內容信息(使用重點),可添加多個Detail,控件基本上放在Detail中,它會自動根據體內的內容大小進行擴展、分頁
- Column Footer:列底部信息,每頁出現,一般用於統計列數據。
- Page Footer:頁腳,每頁出現,可用於放頁碼,創建人等信息,值可變
- Last Page Footer:最終頁腳,最後一頁顯示,一般用於顯示編制人等信息
- Summary:總結,最後一頁顯示,一般用於顯示所有頁面的統計
2.刪除和添加頁面佈局

- 可以看到上方所解釋的佈局在此處都有其顯示,灰色的代表這個佈局不啟用
- 刪除佈局:右鍵點擊一個啟用的佈局——》Delete Band
- 添加佈局:右鍵點擊一個可以添加的佈局(一般添加Detail)——》Add Another
- Detail Band啟用佈局:右鍵點擊一個未啟用的佈局——》Add Band
style樣式
和前端的css一樣,為瞭樣式復用,減少繁瑣的樣式操作,每個樣式都可以繼承另一個樣式,繼承的樣式沒有本身樣式的優先級高
中文支持必備
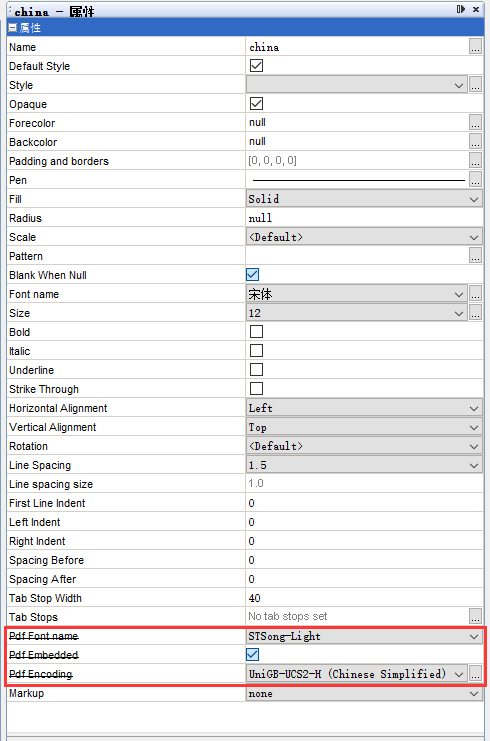
右鍵點擊Styles——》添加一個style名為china

- pdf font name:STSong-Light
- Pdf Embedded:√
- pdf Encoding:UniGB-UCS2-H
- default style:√
比較常用的屬性
- Padding and borders:設置內邊距和邊框
- Font name:字體
- Size:字體大小
- Horizontal Alignment:水平方向所處位置
- Vertical Alignment:垂直方向所處位置
- Line Spacing:行距
- Blank when null:勾選後如果傳入的數據是空的,不會顯示null,而是空白
基礎控件
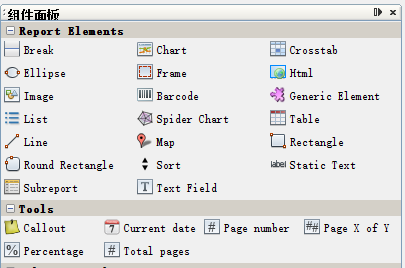
右上角有控件列表,使用隻需要拖進佈局視圖即可

Break:分頁符
其中的Page Break 表示在此之下建立一個新的分頁,相當於word的分頁符
舉例:
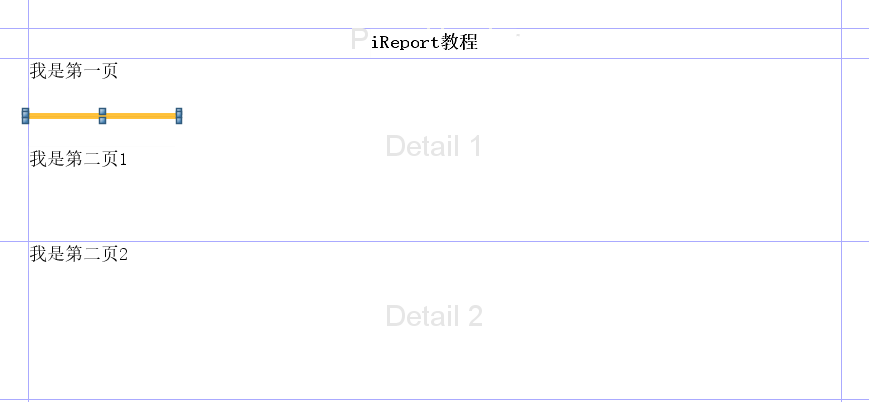
在第二頁1前放一個分頁符:

查看預覽效果:


分頁符後就是這一頁的結束,分頁優先級高於detail自動分頁
Ellipse、Round Rectangle、Line、Rectangle:圖形
四個圖形控件:
- Ellipse:橢圓
- Round Rectangle:圓角方形
- Line:橫線
- Rectangle:方形
都可組合其他控件,但操作過復雜,不推薦
示例:

Static Text:靜態文本
靜態文本,不具備自擴展能力,意思是框子有多大,顯示的內容就多大,多餘的內容不顯示
示例:


預覽:

Text Field:文本域
文本域
- 具備自擴展能力,不管框子多大,都會完整顯示
- 具備使用數據參數能力,使用方法:$F{導入的字段名}
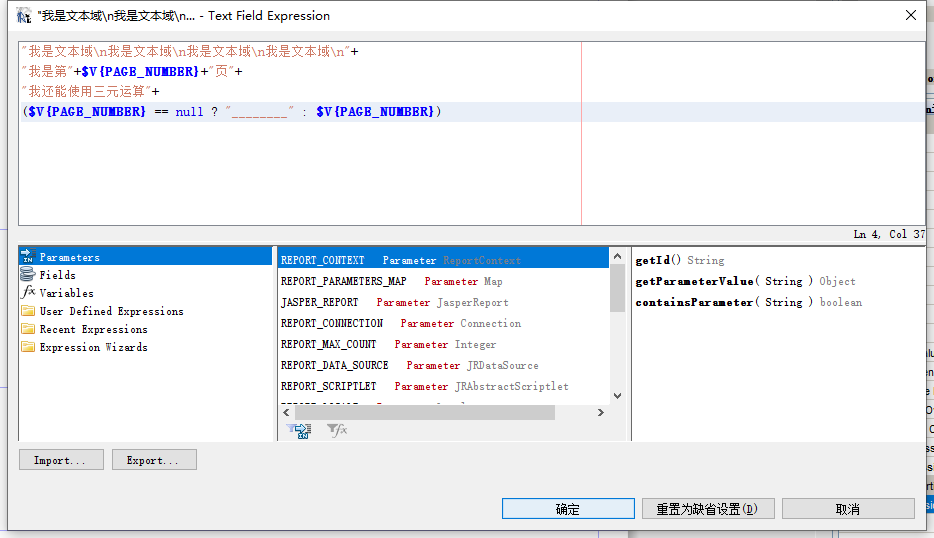
文本域寫法:
點擊屬性中的Text Field Experssion可對文本域進行編輯

字符串需要放到""中
- 字符串需要放到””中
- 可使用加號(+),進行字符串拼接
- 調用Paramters:$P{參數名}
- 調用Fields:$F{數據庫字段名}
- 調用Variables:$V{變量名}
- 可使用基礎運算,如三元運算
使用自擴展,需改變兩個屬性:

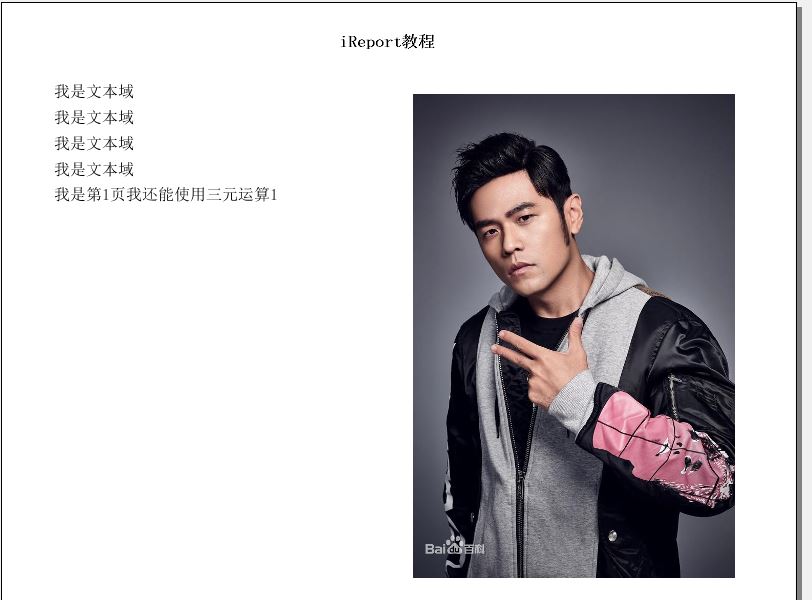
示例:

預覽:

Image:圖片
圖片,可選本地文件或者網絡URL,一般使用網絡URL
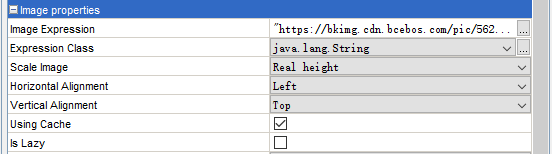
示例:

- Image Expression:就像文本域一樣使用,可從數據庫拿數據填充,放入圖片URL
- Scale Image:選擇Real size或者Real height會保持原圖的比例,選擇Retain Shape會隨著圖片框的大小改變圖片的大小
- Using Cache:啟用圖片緩存,可以看到URl內的圖片樣子
預覽:

Barcode:條形碼
條形碼,一般選取Code128條形碼

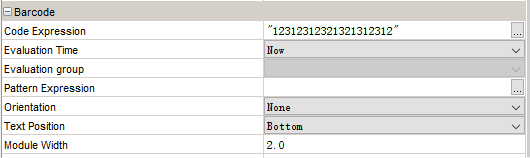
- Code Expression:就像文本域一樣使用,可從數據庫拿數據填充,放入條形碼內容
- Orientation:條形碼方向,none就是正方向,left就是把條形碼順時針轉90°,以此類推
- Text Position:條形碼內容顯示,Bottom就是在條形碼下方顯示,None就是不顯示
- Module Width:條形碼的長度,是以倍數增加的長度
示例:

table 和 subreport之後介紹
連接數據庫-使用table與subreport
導入驅動
1.尋找驅動
以導入Oracle驅動為例,Mysql驅動iReport已存在
首先去能連入生產數據庫的項目看看,用的是哪個版本的驅動,然後從Maven倉庫中找到Oracle驅動的jar包
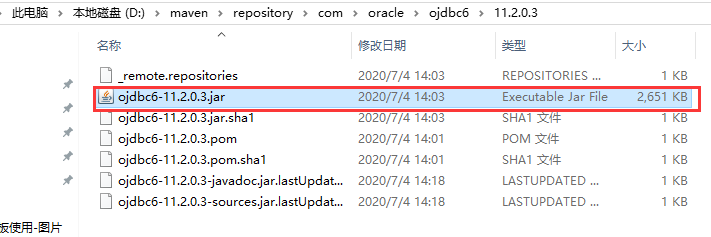
比如我這個版本的Oracle驅動

懶的找的童鞋去maven官網下個jar包:https://mvnrepository.com/artifact/com.oracle/ojdbc6/11.2.0.3
2.放入bin
把驅動包放到iReport的安裝目錄\iReport-5.0.0\bin下
3.點擊左上角的工具——》選項——》Classpath——》Add JAR

4.找到剛剛放入bin的驅動包添加進去,確定,驅動添加完成
創建連接
1.點擊此圖標

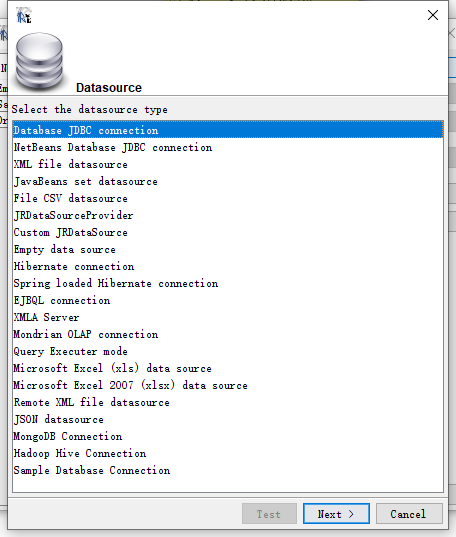
2.點擊new——》Database JDBC connection

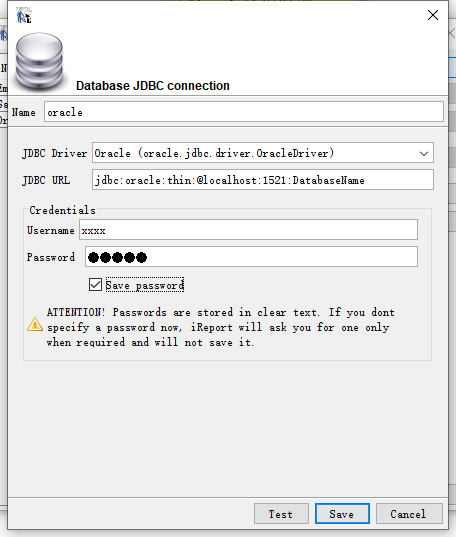
3.選擇剛剛導入的oracle驅動,URL、用戶名、密碼自行填寫

4.點擊Test,連接成功則Save,失敗則是某個環節出問題瞭

5.選擇此連接,創建連接成功
編輯sql語句
有瞭連接,我們就需要查詢數據庫的sql語句瞭,這裡分為主查詢和子查詢,都可要參數可不要參數
主查詢
1.點擊上方的按鈕

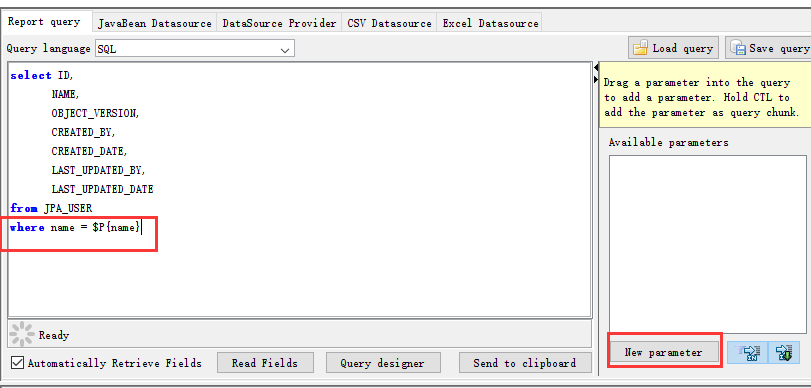
2.添加sql
我連接的是本地oracle,查的表是一張測試用戶表
可以點擊 Read Fields 查看查詢到的字段
這個sql是個全查sql且沒有條件,我們給它加一個name條件

3.添加條件和其參數

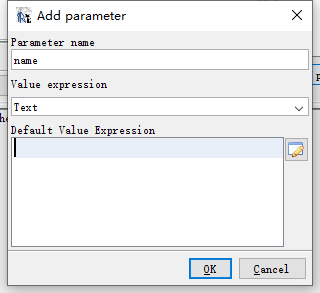
name是String類型的,新建的參數也需要此類型

點擊ok,完成一個帶條件的主查詢sql語句
4.測試主查詢
主查詢一般用於整體佈局中的參數填入,也就是可以把剛剛查出來的那幾個字段的值插入到我們設計的頁面中
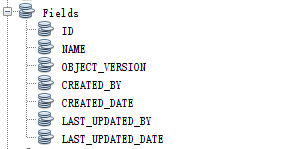
可以從Fields看到可以選擇的字段名

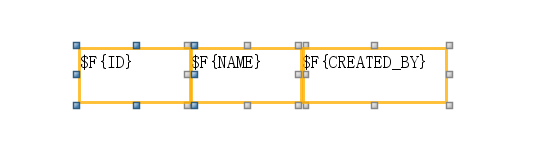
用Text Field來插入字段值

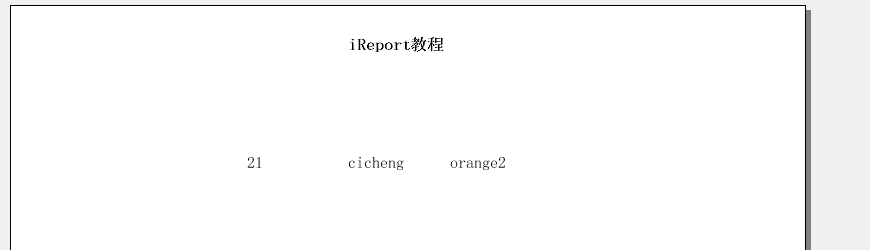
預覽:
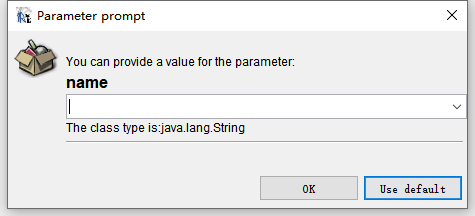
因為需要傳入參數,所以預覽需要一個name的條件參數值

輸入參數後,可得到預覽頁面

子查詢(較難)
很多時候並不是一個主查詢的一個sql語句就能查到所有想要的數值,那麼可以新建多個子查詢
子查詢同樣可以通過條件參數來查詢,可以新建一個條件參數,也可以使用主查詢同名的條件參數
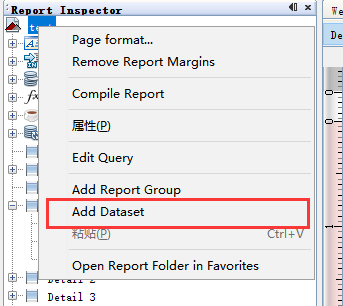
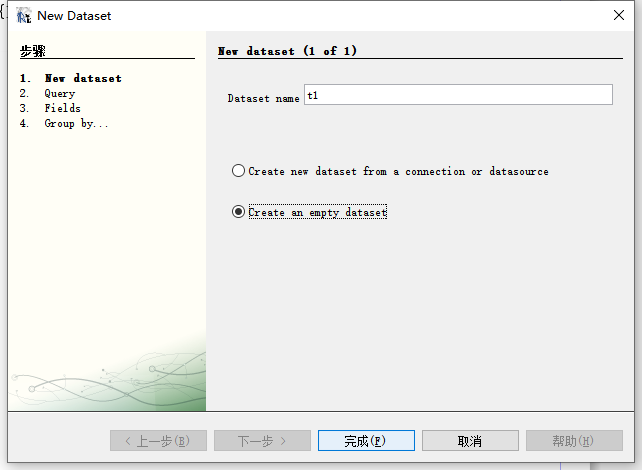
1.新建一個dataset

一般是單數據源,所以選擇創建空的dataset

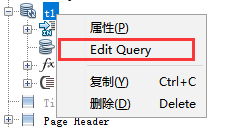
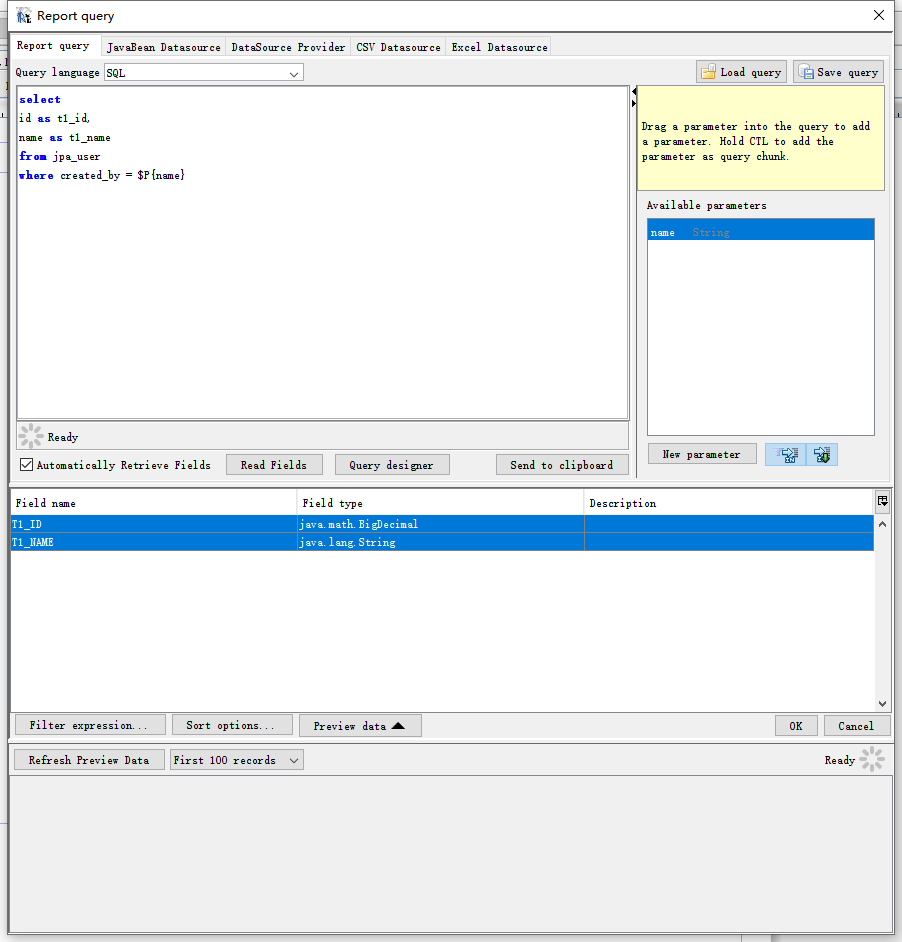
2.設置sql

還是熟悉的界面,還是熟悉的操作,傳入的參數名取和主查詢一樣的名字——name,這樣隻需要輸入一次name的值子查詢也可查詢完畢
特別註意的是,記得給字段取別名,不要都叫一樣的名字,不僅自己容易混淆,程序也容易出錯

3.使用子查詢——table
例子中的主查詢返回值隻有0個或1個對象,而子查詢可以返回多個對象(列表),這時候可以使用table瞭
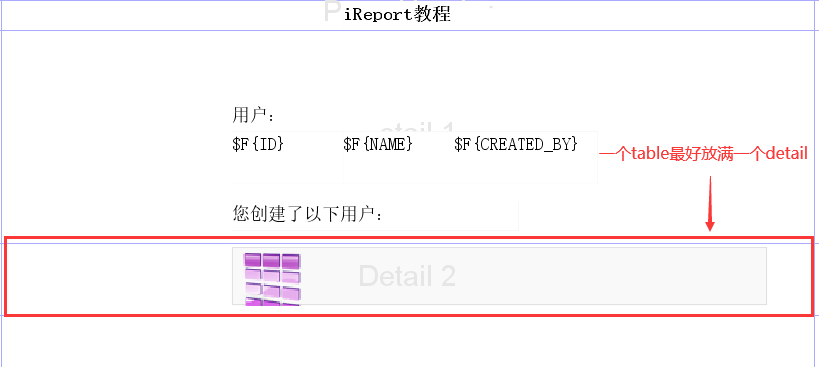
拖一個table到一個單獨的detail中,這樣detail會自適應table
選擇table所用的dataset,剛剛的創建t1

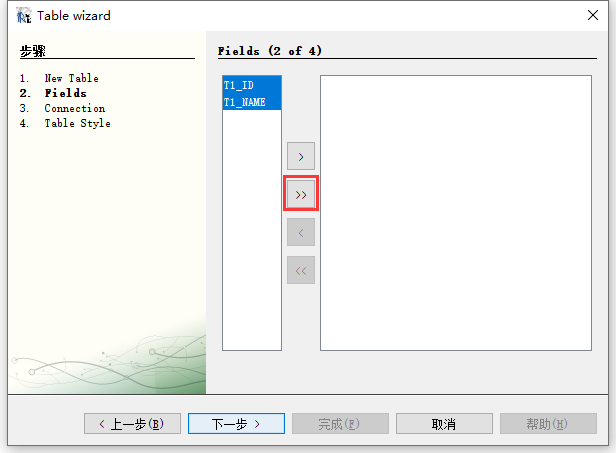
選擇需要顯示的字段,一般全選

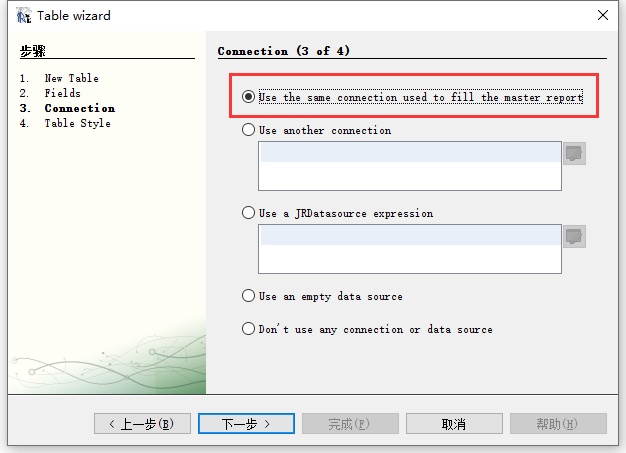
選擇連接的數據源,一般是一個數據源,也就是創建連接中的那個數據源

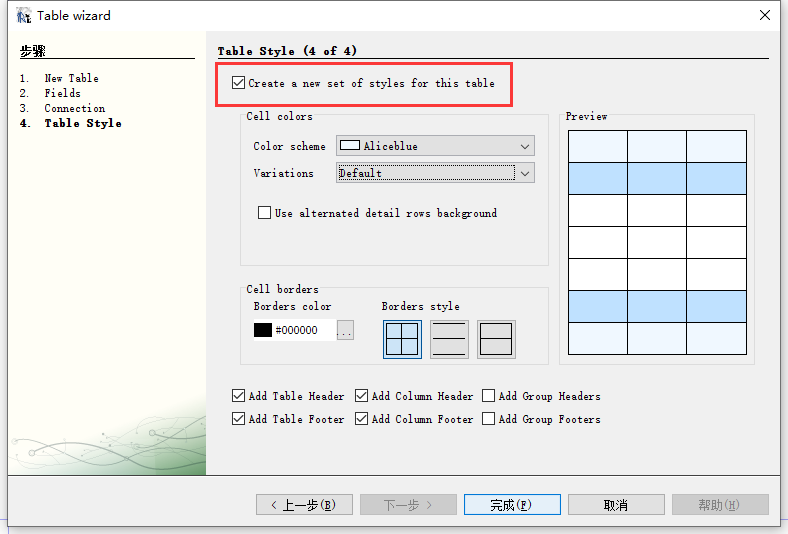
如果是第一次創建table,勾上這個,會為表頭\表尾、表列頭\表列尾、表邊框、表內容各創建一個style

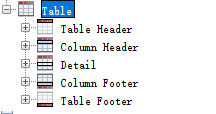
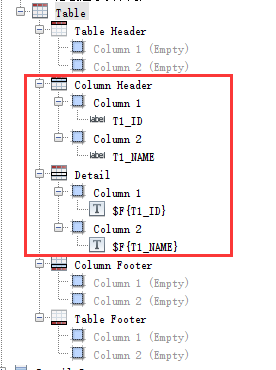
表介紹

Table Header\Table Footer:表頭\表尾Column Header\Column Footer:表列頭\表列尾Detail:表內容
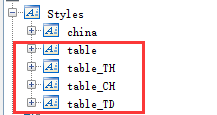
style介紹

table:表整體(相當於圍瞭一圈邊框)table_TH:表頭\表尾(第一行/最後一行)table_CH:表列頭\表列尾(第二行/倒二行)table_TD:表內容(除此之外的行)
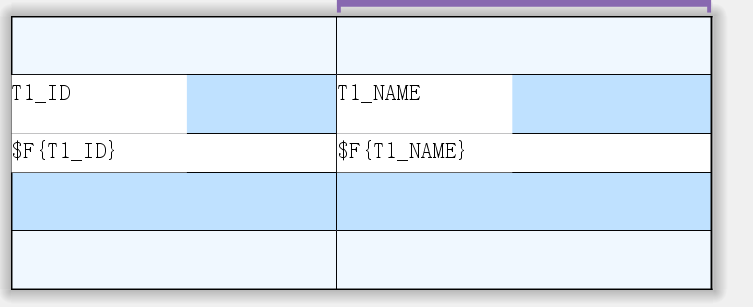
最終是這樣展現的

終極醜有木有?明明隻想要最原始的表格就好瞭,太花花綠綠瞭
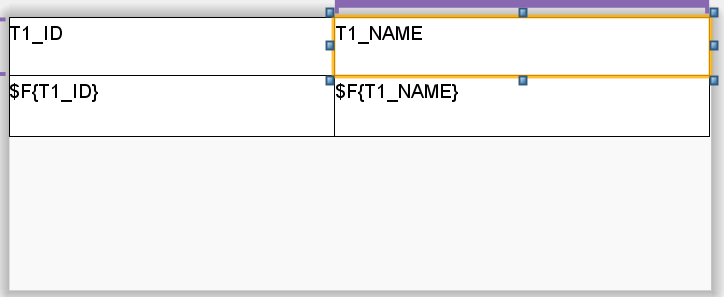
刪除除瞭有字段的所有其他行

將Table、Column Header、嵌入的Text Field、Static Text的樣式全部選擇為table_TD,再拉長Text Field、Static Text占據列長

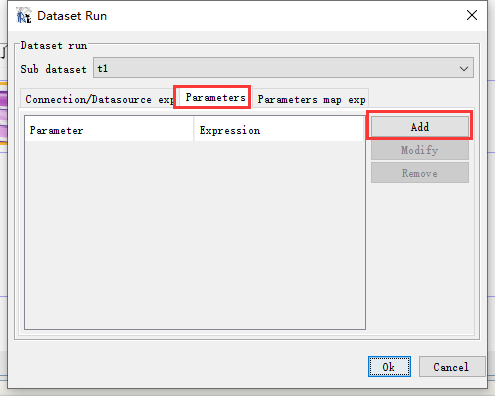
此時表就創建好瞭,這個表是根據子查詢dataset t1的數據來填入信息的,t1是需要傳入一個參數的,這個參數的值我們需要去指定,右鍵Table——》Edit Table datasource

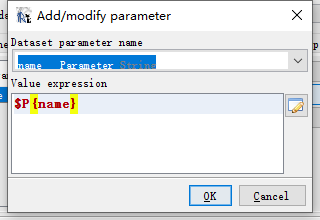
t1子查詢需要一個name參數的值,這個值可以從輸入參數(如 P N A M E ) 取 , 也 可 以 自 己 去 設 定 ( 如 ” c i c h e n g ” ) , 還 可 以 從 主 查 詢 的 字 段 值 中 取 ( 如 P{NAME})取,也可以自己去設定(如”cicheng”),還可以從主查詢的字段值中取(如 PNAME)取,也可以自己去設定(如”cicheng”),還可以從主查詢的字段值中取(如F{NAME})

佈局:

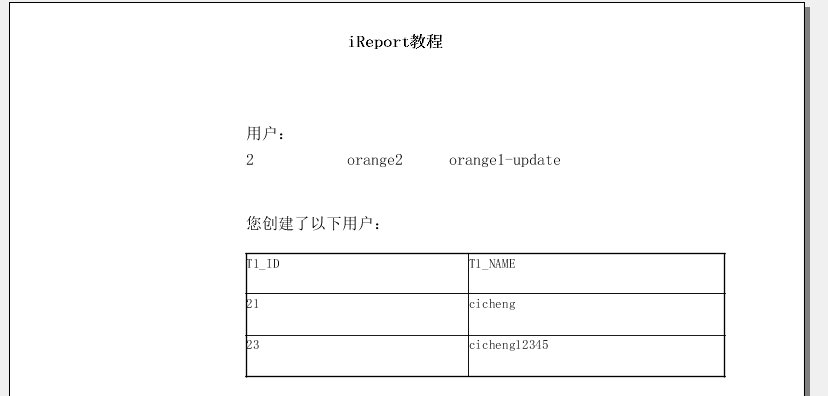
預覽:

表格這個屬性記得改成這個:
可以達到沒數據也可以有表頭的效果

子模板subreport
相當於再新建瞭一個模板,但主模板包含這個子模板
子模板本身也具備所有主模板的特性,擁有主查詢和子查詢,層層套娃
示例暫且先鴿瞭,因為以上內容足以完成模板的佈局與樣式,之後會繼續更新~
本人原創內容,如需轉載,請聯系一下我~
到此這篇關於非常全面的IReport的使用的文章就介紹到這瞭,更多相關IReport使用內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- iReport簡單使用方法圖文教程
- iReport使用教程(示例教程)
- Python操作word文檔的示例詳解
- 在Oracle表中進行關鍵詞搜索的過程
- 低門檻開發iOS、Android、小程序應用的前端框架詳解