JavaScript實現伸縮二級菜單
JavaScript實現伸縮二級菜單的具體代碼,供大傢參考,具體內容如下
伸縮二級菜單:
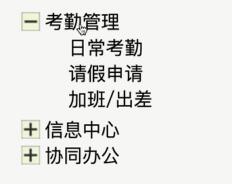
案例說明:效果圖如下,一次隻能打開一個,打開後,+ 號變 – 。

HTML 代碼
<!--伸拉列表-->
<style>
li {
/*取消li小圓點*/
list-style: none;
}
li span {
/*給 span 標簽設置背景圖片(開頭的小加號小減號,no-repeat不循環,初始位置 0 0)*/
background: url(add.png) no-repeat left center;
padding-left: 20px;
}
/*起始樣式*/
li ul{
height: 0;
/*溢出隱藏*/
overflow: hidden;
/*添加過渡效果*/
transition: all 0.5s;
}
/*展開樣式*/
.open{
background-image: url(minus.png);
}
.open+ul{
height: 70px;
}
</style>
<ul class="tree">
<li><span class="open">考勤管理</span>
<ul>
<li>日常考勤</li>
<li>請假申請</li>
<li>加班出差</li>
</ul>
</li>
<li><span>信息中心</span>
<ul>
<li>日常考勤</li>
<li>請假申請</li>
<li>加班出差</li>
</ul>
</li>
<li><span>協同辦公</span>
<ul>
<li>日常考勤</li>
<li>請假申請</li>
<li>加班出差</li>
</ul>
</li>
</ul>
<script src="mJS.js"></script>
JavaScript 代碼
// 伸拉列表
// 實現思路:
var spans = document.querySelectorAll(".tree span");
for (var i = 0; i < spans.length; i++) {
spans[i].onclick = function () {
// console.log(this);
// 查找要修改的元素 span 自己
// 修改,刪除或添加 class -> open
// 判斷自己身上是不是有 open,如果有,刪除!
// this ->指向觸發事件的元素本身
if (this.className == "open") {
// 如果有,刪除!
this.className = "";
} else {
// 如果沒有,則添加 ,刪除其他已經打開的!
//找到打開(open屬性的li)
var openSpan = document.querySelector(".tree .open")
if (openSpan !== null) {
// 如果集合不為空,刪除他們的 open 屬性
openSpan.className = "";
}
// 給自己設置 open 屬性
this.className = "open";
}
}
}

以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- JavaScript DOM API的使用教程及綜合案例
- JavaScript深入介紹WebAPI的用法
- js實現鼠標切換圖片(無定時器)
- JavaScript實現簡易登錄註冊頁面
- JavaScript高級之閉包詳解