教你如何在pycharm中使用less
前端css中用到less,在pycharm中安裝配置less操作步驟如下:
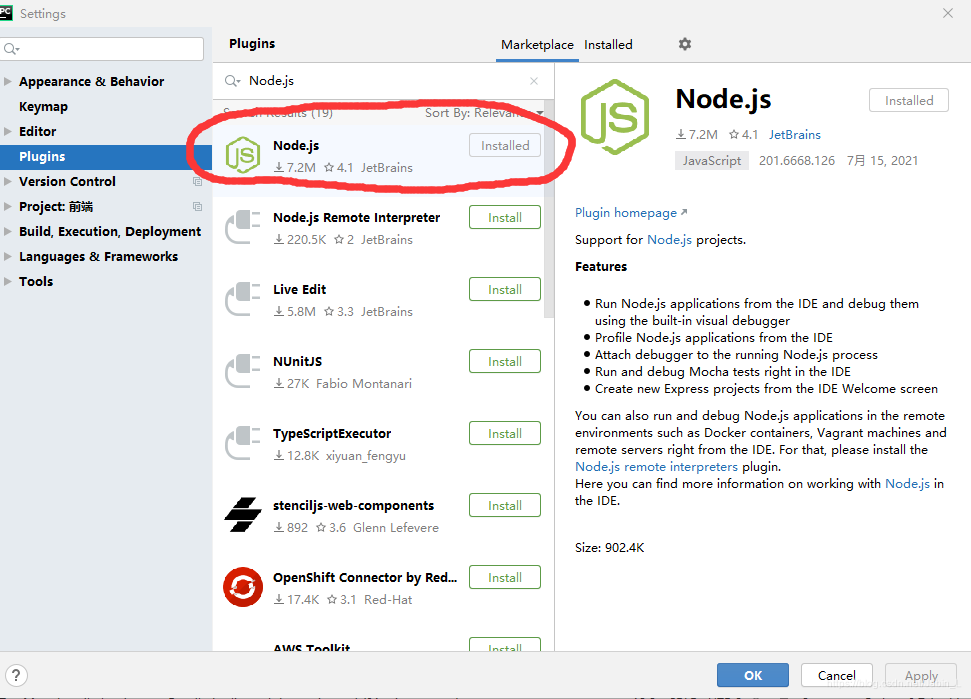
1.點開setting,在Plugins中搜索node.js(安裝less之前得安裝node.js),安裝成功後關閉重新打開pycharm。

2.點開pycharm左下角的Terminal,輸入 npm install -g less ,安裝less:

3、檢查是否安裝成功,執行命令”lessc -v”查看版本:
(正常執行命令之後應該會看到less版本號信息,但是我的pycharm不知道為什麼報如下截圖錯誤,但是不影響後續正常使用)

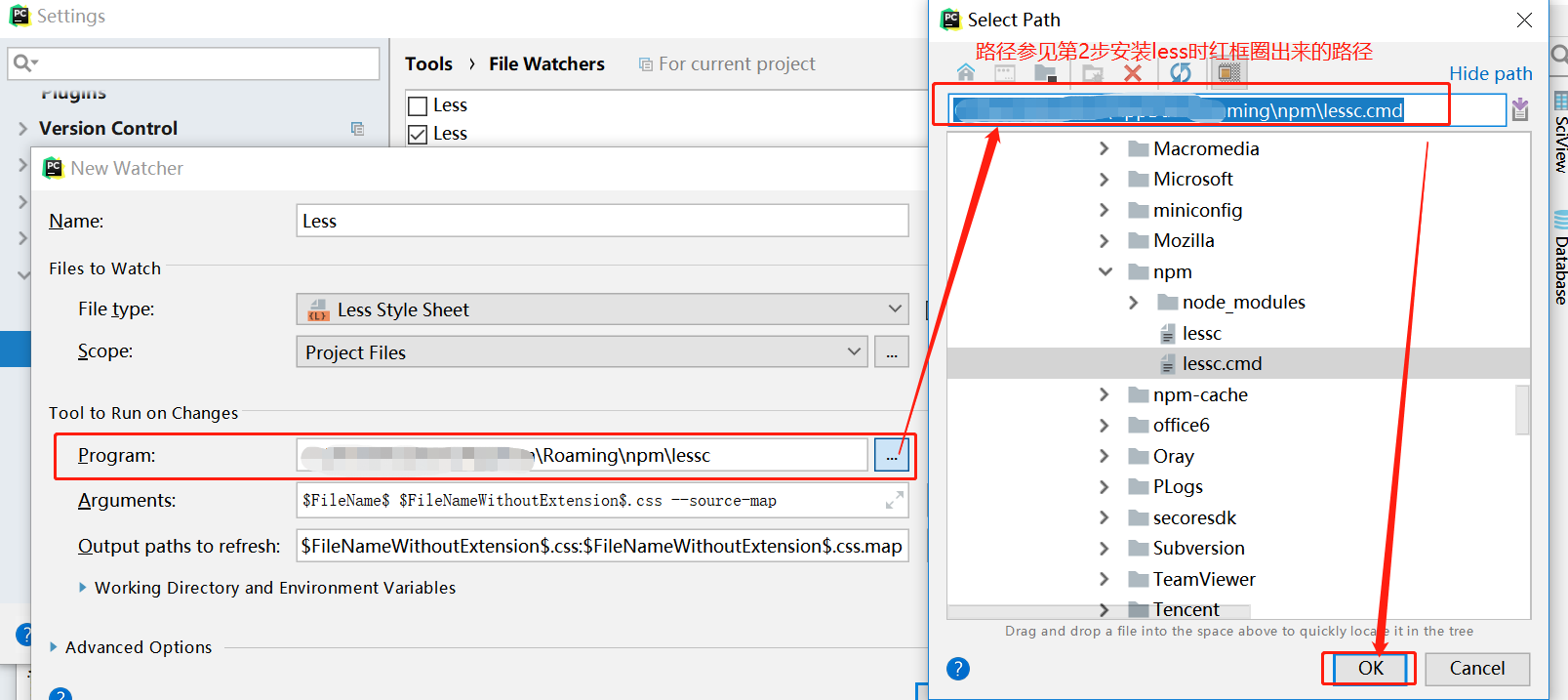
4、在pycharm中新增less:


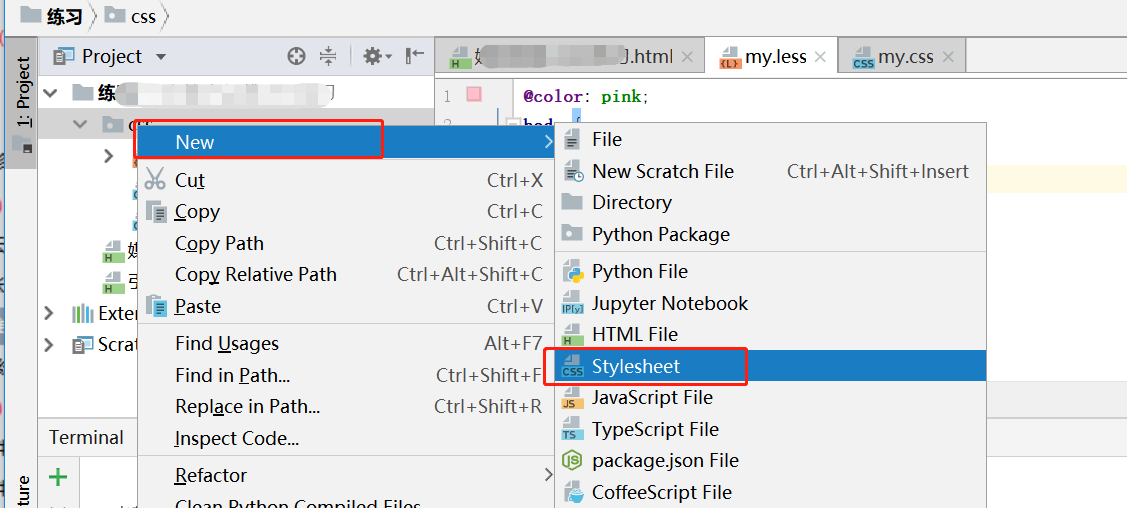
5、測試在pycharm中創建less文件並使用:


點擊【ok】之後生成如下結構文件:

在demo.less中編寫如下代碼:

ctrl+s 保存之後,可以看到demo.css文件中自動生成瞭如下代碼(自動將less文件轉化為瞭css文件):

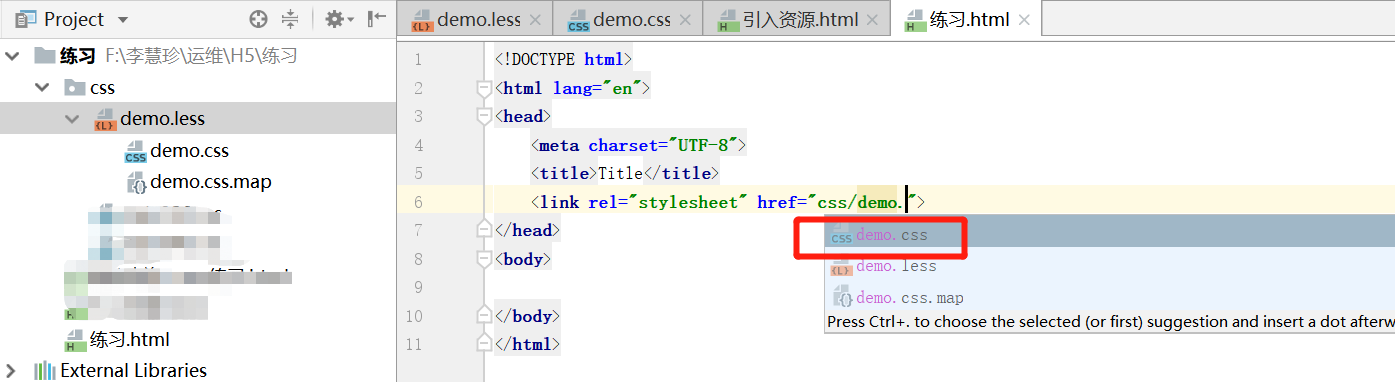
在html文件中引用編譯後的.css文件

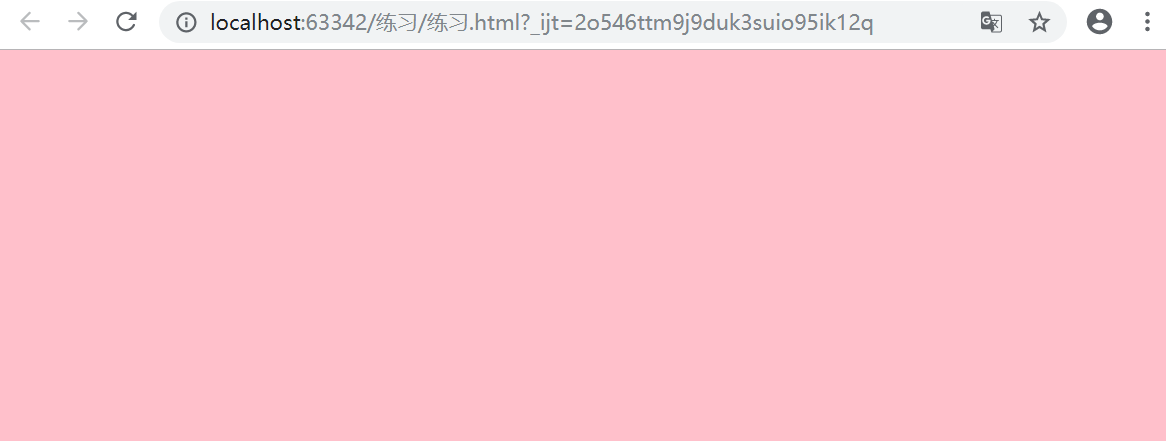
保存html文件,在瀏覽器中打開可看到body背景顏色已變成粉色:

到此這篇關於教你如何在pycharm中使用less的文章就介紹到這瞭,更多相關pycharm使用less內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- pycharm配置python 設置pip安裝源為豆瓣源
- pycharm怎麼改成中文 pycharm設置中文圖文教程
- 一文學會VSCode使用python
- Pycharm報錯Non-zero exit code (2)的完美解決方案
- Node.js中npx命令的使用方法及場景分析