PyQt5使用mimeData實現拖拽事件教程示例解析上
實現思路
1、簡要介紹QMimeData
2、QMimeData的用例1:在QT實現輸入框的文字拖拽
3、QMimeData的用例2:在QT實現按鈕拖動
兩個用例的實現效果如下:
用例1:

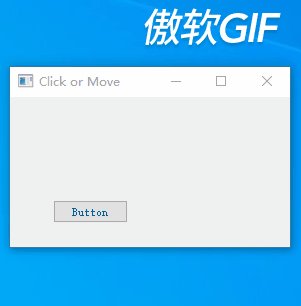
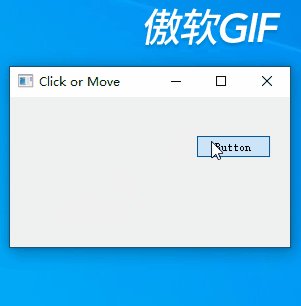
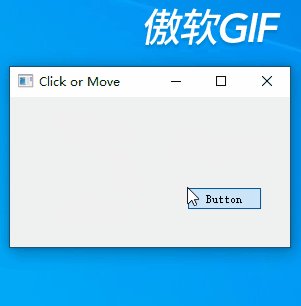
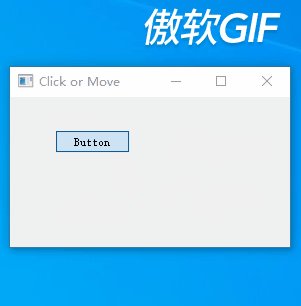
用例2:

1、簡要介紹QMimeData
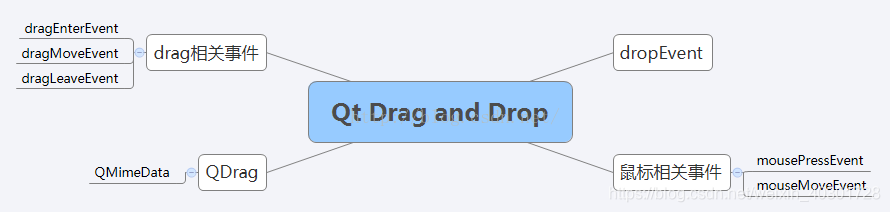
一、QDrag
首先是創建QDrag,可以在mousePressEvent、mouseMoveEvent、dragMoveEvent中創建。
QDrag在exec前,一定要設置QMimeData,否則不會開始拖拽操作。
QMimeData在拖拽中非常有用,可以用來保存拖拽操作附帶的信息,比如字符串、文件或者圖片,同時也可以用來驗證其所保存的信息格式,並以此來判斷是否可接收。
另外要註意,在windows下,QDrag::exec()是個同步操作,要在exec()返回後,才會繼續執行下面的代碼。
二、drag相關事件
首先,當需要一個控件接收drag和drop,就要先調用控件的方法:setAcceptDrops(True)。
qt中一共有三個drag相關事件,dragEnterEvent、dragMoveEvent、dragLeaveEvent。這三個事件觸發條件類似鼠標移入,鼠標移動,鼠標移出。當鼠標拖拽進入控件觸發dragEnterEvent,在控件內拖拽移動觸發dragMoveEvent,鼠標拖拽離開控件觸發dragLeaveEvent。
三、dropEvent
當drag為accept狀態,然後釋放鼠標,就會產生dropEvent。我們可以在這個事件裡處理本次拖拽附帶的Mime信息。
四、拖放關鍵邏輯圖

2、QMimeData的用例1
在QT實現輸入框的文字拖拽
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtCore import Qt, QMimeData
from PyQt5.QtGui import QDrag
from PyQt5.QtWidgets import QWidget, QLineEdit, QApplication, QSplitter, QHBoxLayout
class MyLineEdit(QLineEdit):
def __init__(self, parent):
super().__init__(parent)
self.setAcceptDrops(True)
def dragMoveEvent(self, event):
drag = QDrag(self)
mime = QMimeData()
drag.setMimeData(mime)
drag.exec(Qt.CopyAction)
def dragEnterEvent(self, event):
if event.mimeData().hasText():
event.accept()
else:
event.ignore()
def dropEvent(self, event):
self.setText(event.mimeData().text())
event.source().setText("")
class SimpleDrag(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hlayout = QHBoxLayout(self)
edit1 = MyLineEdit(self)
edit1.setDragEnabled(True)
edit2 = MyLineEdit(self)
edit2.setDragEnabled(True)
splitter = QSplitter(Qt.Horizontal)
splitter.addWidget(edit1)
splitter.addWidget(edit2)
hlayout.addWidget(splitter)
self.setLayout(hlayout)
self.setWindowTitle('簡易的拖動事件')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = SimpleDrag()
ex.show()
app.exec_()
關鍵解析:
在自定義控件中:
1、我們創建瞭一個繼承自Qt的QLineEdit的輸入框
2、在dragMoveEvent中創建瞭QDrag,並且設置瞭drag的mimeData,接著對QDrag調用exec方法
3、在dragEnterEvent中接收瞭該事件 即對應代碼的 event.accept()
4、在dropEvent 中 對事件進行瞭放的處理
在主窗口中:
設置該窗口可以接收拖拽事件setDragEnabled(True)
這就完美對應上面的QMimeData的使用啦
3、QMimeData的用例2
在QT實現按鈕拖動
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QPushButton, QWidget, QApplication
from PyQt5.QtCore import Qt, QMimeData
from PyQt5.QtGui import QDrag
class Button(QPushButton):
def __init__(self, title, parent):
super().__init__(title, parent)
def mouseMoveEvent(self, e):
if e.buttons() != Qt.LeftButton:
return
mimeData = QMimeData()
drag = QDrag(self)
drag.setMimeData(mimeData)
drag.setHotSpot(e.pos() - self.rect().topLeft())
drag.exec_(Qt.MoveAction)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setAcceptDrops(True)
self.button = Button('Button', self)
self.button.move(100, 65)
self.setWindowTitle('Click or Move')
self.setGeometry(300, 300, 280, 150)
def dragEnterEvent(self, e):
e.accept()
def dropEvent(self, e):
position = e.pos()
self.button.move(position)
e.setDropAction(Qt.MoveAction)
e.accept()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
關鍵解析:
在自定義控件中:
1、我們創建瞭一個繼承自Qt的QPushButton的按鈕
2、在mouseMoveEvent中創建瞭QDrag,並且設置瞭drag的mimeData,接著對QDrag調用exec方法
在主窗口中:
1、設置該窗口可以接收拖拽事件setDragEnabled(True)
2、在dropEvent 中 對事件進行瞭放的處理,改變按鈕的位置
3、在dragEnterEvent中接收瞭該事件 即對應代碼的 event.accept()
第二個例子跟第一個有點不一樣,因為第一個例子中,放的事件給到輸入框 MyLineEdit
而第二個例子中,此時接收放事件的控件是主窗口 Example(QWidget)
PS.後面還有一篇復雜的關於拖拽的使用,隻是例子更為復雜,原理還是一樣的
傳送鏈接:PyQt5使用mimeData實現拖拽事件教程示例解析下
以上就是PyQt5使用mimeData實現拖拽事件教程示例解析上的詳細內容,更多關於PyQt5拖拽事件mimeData使用的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- PyQt5使用mimeData實現拖拽事件教程示例解析下
- 關於pyqt5彈出提示框的詳細介紹
- 利用QT實現圖片瀏覽器的示例詳解
- PyQt 如何創建自定義QWidget
- QT實現多文件拖拽獲取路徑的方法