JavaScript實現滑塊驗證碼
本文實例為大傢分享瞭JavaScript實現滑塊驗證碼的具體代碼,供大傢參考,具體內容如下
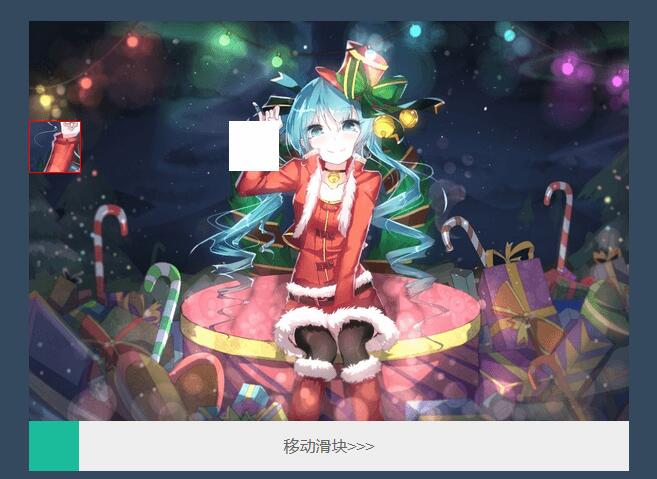
效果:鼠標在底部滑塊上按下按住不松拖動可以移動滑塊,上面大圖裡面帶有小圖背景的滑塊也會跟隨移動,移動到大圖背景缺少區域即可完成驗證。以上效果要實現,需要鼠標按下(mousedown事件),鼠標松開(mouseup事件),鼠標移動(mousemove事件)這幾個事件。
先制作html部分實現靜態效果,大圖裡面可移動的小塊背景大小與大圖一致,給小圖塊的背景添加background-position屬性來控制小圖要顯示的圖片區域

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #34495e;
}
.wrap{
width: 600px;
margin: 100px auto;
}
.banner{
width: 600px;
height: 400px;
background: url(img/ChMkJ1bZOGOIE_lfABJWl176xQgAAMhjALAOLwAElav369.jpg);
background-size: 600px 400px;
position: relative;
}
.blank-box{
position: absolute;
top: 100px;
left: 200px;
width: 50px;
height: 50px;
background: #fff;
}
.block{
position: absolute;
top: 100px;
left: 0;
width: 50px;
height: 50px;
background: url(img/ChMkJ1bZOGOIE_lfABJWl176xQgAAMhjALAOLwAElav369.jpg);
background-size:600px 400px;
background-position:-200px -100px;
border: 1px solid red;
}
.move{
position: relative;
}
.move p{
height: 50px;
line-height: 50px;
font-size: 16px;
color: #666;
background: #eee;
text-align: center;
}
.move-block{
position: absolute;
left: 0;
top: 0;
width: 50px;
height: 50px;
background:#1abc9c;
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<div class="banner">
<div class="blank-box"></div>
<div class="block"></div>
</div>
<div class="move">
<p>移動滑塊>>></p>
<div class="move-block"></div>
</div>
</div>
</body>
</html>
JS部分:
獲取需要的dom元素,鼠標在底部滑塊上按下時,才能移動,所以在這個滑塊上綁定一個鼠標按下事件,在這個事件裡通過event這個對象獲取鼠標的坐標點並減去小塊的偏移量來獲取滑塊移動的偏差值(鼠標的坐標點減去這個偏差值才是真實移動的距離),移動狀態變為可滑動。

let banner=document.querySelector('.banner');
let blankBox=document.querySelector('.blank-box');
let block=document.querySelector('.block');
let moveBlock=document.querySelector('.move-block');
let isDrop=false;//是否可滑動
let x,y;//偏移量
moveBlock.onmousedown=function(e){
var e=e||window.event;
x=e.clientX - block.offsetLeft;
y=e.clientY - block.offsetTop;
isDrop=true;
}
當滑動狀態為true時,用鼠標的坐標點減去這個偏差值,並對二個可移動的滑塊重新定位。滑塊滑動到大圖缺少區域即為驗證成功。

moveBlock.onmousemove=function(e){
if(isDrop){
var e=e||window.event;
let left= e.clientX-x;
block.style.left=left+'px';
moveBlock.style.left=left+'px';
//200大圖裡面缺失區域距離左邊的位置
if(Math.abs(left-200)<=3){
alert('驗證成功');
}
}
}
到這裡已經初步實現效果瞭,但是滑塊會超出大圖的范圍,需要給滑塊的滑動距離加個限定,不然它會超出大圖的范圍,
moveBlock.onmousemove=function(e){
if(isDrop){
var e=e||window.event;
let left= e.clientX-x;
let maxX=banner.offsetWidth-block.offsetWidth;
//范圍限定
if(left<0){
left=0
}
if(left>maxX){
left=maxX
}
block.style.left=left+'px';
moveBlock.style.left=left+'px';
//200大圖裡面缺失區域距離左邊的位置
if(Math.abs(left-200)<=3){
alert('驗證成功');
}
}
}
鼠標松開可移動狀態變為false,為瞭防止移動過快,把事件綁定到document上
document.onmouseup=function(){
isDrop=false;
}
到這裡效果已經實現瞭,如果想要背景大圖的缺失區域是隨機的可以加個,隨機定位函數。
//隨機定位
function randomPosition(){
/*隨機數公式取 n-m之間的隨機數 Math.random() * (m-n)+n*/
let ranX=Math.round(Math.random()* (banner.offsetWidth-100)+100);
let ranY=Math.round(Math.random() * (banner.offsetHeight-0)+0);
blankBox.style.left=ranX+'px';
blankBox.style.top=ranY+'px';
block.style.top=ranY+'px';
block.style.backgroundPosition=-ranX+'px '+-ranY+'px'
}
全部代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #34495e;
}
.wrap{
width: 600px;
margin: 100px auto;
}
.banner{
width: 600px;
height: 400px;
background: url(img/ChMkJ1bZOGOIE_lfABJWl176xQgAAMhjALAOLwAElav369.jpg);
background-size: 600px 400px;
position: relative;
}
.blank-box{
position: absolute;
top: 100px;
left: 200px;
width: 50px;
height: 50px;
background: #fff;
}
.block{
position: absolute;
top: 100px;
left: 0;
width: 50px;
height: 50px;
background: url(img/ChMkJ1bZOGOIE_lfABJWl176xQgAAMhjALAOLwAElav369.jpg);
background-size:600px 400px;
background-position:-200px -100px;
border: 1px solid red;
}
.move{
position: relative;
}
.move p{
height: 50px;
line-height: 50px;
font-size: 16px;
color: #666;
background: #eee;
text-align: center;
}
.move-block{
position: absolute;
left: 0;
top: 0;
width: 50px;
height: 50px;
background:#1abc9c;
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<div class="banner">
<div class="blank-box"></div>
<div class="block"></div>
</div>
<div class="move">
<p>移動滑塊>>></p>
<div class="move-block"></div>
</div>
</div>
<script>
let banner=document.querySelector('.banner');
let blankBox=document.querySelector('.blank-box');
let block=document.querySelector('.block');
let moveBlock=document.querySelector('.move-block');
let isDrop=false;//是否可滑動
let x,y,targetleft;//偏移量,左邊定位距離
moveBlock.onmousedown=function(e){
var e=e||window.event;
x=e.clientX - block.offsetLeft;
y=e.clientY - block.offsetTop;
isDrop=true;
}
moveBlock.onmousemove=function(e){
if(isDrop){
var e=e||window.event;
let left= e.clientX-x;
let maxX=banner.offsetWidth-block.offsetWidth;
//范圍限定
if(left<0){
left=0
}
if(left>maxX){
left=maxX
}
block.style.left=left+'px';
moveBlock.style.left=left+'px';
//200大圖裡面缺失區域距離左邊的位置
if(Math.abs(left-targetleft)<=5){
alert('驗證成功');
}
}
}
document.onmouseup=function(){
isDrop=false;
}
//隨機定位
function randomPosition(){
/*隨機數公式取 n-m之間的隨機數 Math.random() * (m-n)+n*/
let ranX=Math.round(Math.random()* (banner.offsetWidth-100)+100);
let ranY=Math.round(Math.random() * (banner.offsetHeight-0)+0);
targetleft=ranX;
blankBox.style.left=ranX+'px';
blankBox.style.top=ranY+'px';
block.style.top=ranY+'px';
block.style.backgroundPosition=-ranX+'px '+-ranY+'px'
}
randomPosition()
</script>
</body>
</html>
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- JavaScript實現div的鼠標拖拽效果
- javascript實現固定側邊欄
- JavaScript實現滑塊驗證案例
- JavaScript仿淘寶實現固定右側側邊欄
- javascript實現倒計時關閉廣告