詳解jquery方法屬性
1.jquery簡介
jquery是什麼,作用是什麼?
- jquery用來簡化js操作DOM元素
- jquery不能用DOM的方法,DOM不能用jquery的方法
各種選擇器的使用特征:
基本選擇器5種:$(".#*,空格");
關系選擇器4種:$(“空格>+~”)
基本過濾選擇器8種:$(":first/:last/:even/:odd/eq(index)/:gt(index)/:lt(index)/:not(selector)")
內容過濾選擇器4種:$(":contains(text)/:empty/:has(selector)/:parent")
可見性過濾選擇器2種:$(":hidden/:visible")
屬性選擇器8種: ( " = = [ a t t r i b u t e ] 、 [ a t t r i b u t e = v a l u e ] 、 [ a t t r i b u t e ! = v a l u e ] 、 [ a t t r i b u t e = v a l u e ] 、 [ a t t r i b u t e ("==[attribute]、[attribute=value]、[attribute!=value]、[attribute^=value]、[attribute ("==[attribute]、[attribute=value]、[attribute!=value]、[attribute=value]、[attribute=value]、[attribute*=value]、[attributeFilter1][attrbuteFilter2]==")
子元素過濾選擇器(4種)$(":nth-child(index/even/odd)、:first-child、:last-child、:only-child")
表單屬性過濾選擇器(4種)${":enabled/:disabled/:checked/:selected"}
表單選擇器(11種)$(":input/:text/:password/:radio/:checkbox/:submit/:image/:reset/:button/:file/:hidden")
2.jquery選擇器
2.1基本選擇器5種
// 基本選擇器5種
$(".div");//類選擇器
$("div");//標簽選擇器
$("#box");//id選擇器
$("*");//通配符選擇器
$("div,p,img");//合並選擇器
2.2 關系選擇器4種
//關系選擇器4種
$("div p");//後代選擇器
$("div>p");//子代選擇器
$("div+p");//直接兄弟選擇器
$("div~p");//簡潔兄弟選擇器
2.3基本過濾選擇器8種
// 基本過濾選擇器8種
$(":first");//第一個元素
$(":last");//最後一個元素
$(":not(selector)");//把selector排除在外
$(":even");//挑選偶數行
$(":odd");//挑選奇數行
$(":eq(index)");//下標等於index的元素
$(":gt(index)");//下標大於index的元素
$(":lt(index)");//下標小於index的元素
2.4內容過濾選擇器4種
// 內容過濾選擇器4種
$(":contains(text)");//匹配包含給定文本的元素
$(":empty");//匹配所有不包含子元素或文本的空元素
$(":has(selector)");//匹配含有選擇器所匹配的元素
$(":parent");//匹配含有子元素或者文本的元素
2.5可見性過濾選擇器2種
// 可見性過濾選擇器2種
$(":hidden");//匹配所有不可見元素,或type為hidden元素
$(":visible");//p匹配所有的可見元素
2.6屬性過濾選擇器8種
// 屬性過濾選擇器8種
$("[attribute]");//匹配具有attribute屬性的元素
$("[attribute=value]");//匹配屬性值等於value的元素
$("[attribute!=value]");//匹配屬性值不等於value的元素
$("[attribute^=value]");//匹配屬性值以某些值開始的元素
$("[attribute$=value]");//匹配屬性值某些值結尾的元素
$("[attribute*=value]");//匹配屬性值以包含某些值的元素
$("[attributeFilter1][attrbuteFilter2]");//復合屬性過濾選擇器,需要同時滿足多個條件時使用
2.7子元素過濾選擇器(4種)
//子元素過濾選擇器(4種)
$(":nth-child(index/even/odd)")//選取每個父元素下的第index個子元素
$(":first-child");//選取每個父元素的第一個子元素
$(":last-child");//選取每個父元素的最後一個子元素
$(":only-child");//如果某個元素是它父元素中唯一的子元素子元素,那麼將會被匹配
2.8表單屬性過濾選擇器(4種)
//表單屬性過濾選擇器(4種)
$(":enabled");//選取所有可用元素
$(":disabled");//選取所有不可用元素
$(":checked");//選取所有被選中的元素
$(":selected");//選取所有被選中的元素
2.9表單選擇器(11種)
// 表單選擇器(11種)
$(":input");//選擇所有input/textarrea/select/button元素
$(":text");//選取所有的單行文本框
$(":password");//選取所有的密碼框
$(":radio");//選取所有的單選框
$(":checkbox");//選取所有的復選框
$(":submit");//選取所有的提交按鈕
$(":image");//選取所有的圖像按鈕
$(":reset");//選取所有的重置按鈕
$(":button");//選取所有的按鈕
$(":file");//選取所有的上傳域
$(":hidden");//選取所有不可見的元素
3.jQuery中的DOM操作
3.1文本操作
// 文本操作
$("p").html();//相當於DOM中p.innerHtml;
$("p").text();//相當於DOM中p.innerText;
3.2值操作
// 值操作
$("input:eq(5)").val();//相當於DOM中input.value;
$("input:eq(6)").val("aaa");//設置屬性值
3.3屬性操作
// 屬性操作
$("#box").attr('name');//獲取name屬性
$("#box").attr('name',"aaa");//添加name屬性和值
$("#box").removeAttr('name');//刪除name屬性
$("#box").prop('checked');//獲取單屬性時,用prop獲取的是false和true
3.4類操作
// 類操作
$("#box").attr("class","");//獲取和設置
$("#box").addClass("class","");//追加類名
$("#box").removeClass("class","");//移除類名
$("#box").removeClass();//移除所有類名
$("#box").toggleClass("main");//切換main類名
$("#box").hasClass("main");//是否有某個類名
3.5樣式操作
//樣式操作
$("#box").css("color");//讀取css樣式值
$("#box").css({"propertyname":"value","propertyname":"value"});//同時設置多個樣式
4.節點操作
4.1遍歷節點
//遍歷節點
$("#box").children();//獲取子節點
$("#box").children("div");//獲取div子節點
$("#box").prev();//找到上面緊鄰的一個兄弟
$("#box").prevAll();//找到上面緊鄰的所有兄弟
$("#box").prevAll("div");//找到上面緊鄰的所有div兄弟
$("#box").next();//找到下面緊鄰的一個兄弟
$("#box").nextAll();//找到下面緊鄰的所有兄弟
$("#box").nextAll("div");//找到下面緊鄰的所有div兄弟
$("#box").parent();//找到父節點
4.2過濾節點
//過濾節點
$("ul").find(".a");//查找
$("ul li").filter(".a");//過濾
4.3創建、插入、刪除
// 創建、插入、刪除
var lis=$("<li title='aaa'>aaa</li>");//創建
//內部添加
parent.append(lis);//在父盒子尾部添加
parent.prepend(lis);//在父盒子頭部添加
// 外部添加
box.after(lis);//在box後面加
box.before(lis);//在box前面加
//刪除DOM元素
$("ul").remove();//完全刪除,ul,li都刪除
$("ul").empty();//隻是清空ul的內容,ul還存在
$("li").remove(".one");//刪除li中class="one"的
5.jquery事件
// jquery事件
// 與js的區別
// window.onload與$(document).ready()
//區別一:前者頁面完全加載後執行,後者在DOM完成加載後就執行,後者優先前者執行
//區別二:前者多次出現時,最後的會覆蓋前面的,後者多次出現時,他們會合並
//區別三:有無簡寫:window沒有簡寫,document有簡寫
//簡寫:$().ready(function(){...})
// $(function(){....})
//事件綁定:$(selector).on(事件類型,回調函數)
$("ul li").on("click",function(){alert(1);});
// jquery 和 ajax
// get方法
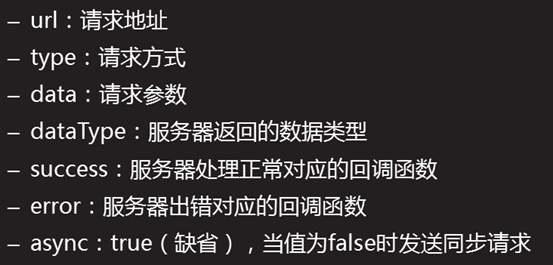
$.get(url,data,success(response,status,xhr),dataType);
// post方法
$.post(url,data,success(data, textStatus, jqXHR),dataType);

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Jquery選擇器簡明版 Jquery選擇器實用版
- jquery實現圖片輪播和滑動效果
- jQuery實現購物車全功能
- vue項目input標簽checkbox,change和click綁定事件的區別說明
- jQuery實現套選項卡功能