JavaScript預解析,對象詳解
一、預解析
1、變量預解析和函數預解析
JavaScript 代碼是由瀏覽器中的 JavaScript 解析器來執行的。JavaScript 解析器在運行 JavaScript 代碼的時候分為兩步:預解析和代碼執行。
- 預解析:在當前作用域下, JS 代碼執行之前,瀏覽器會默認把帶有 var 和 function 聲明的變量在內存中進行提前聲明或者定義。
- 代碼執行: 從上到下執行JS語句。
預解析隻會發生在通過 var 定義的變量和 function 上。學習預解析能夠讓我們知道為什麼在變量聲明之前訪問變量的值是 undefined,為什麼在函數聲明之前就可以調用函數。預解析也叫做變量、函數提升。
1、變量預解析
變量預解析: 變量的聲明會被提升到當前作用域的最上面,變量的賦值不會提升。
例如:
/*先解析var變量num 然後執行console輸出 最後把10賦給num*/ console.log(num); // 結果是多少? var num = 10; // ?
2、函數預解析
函數預解析: 函數的聲明會被提升到當前作用域的最上面,但是不會調用函數。
/*先解析fn函數的定義
然後執行console語句*/
console.log("1+2+3+...+100=",fn());
function fn(){
var s = 0;
for(var i=1;i<=100;i++){
s += i;
}
return s;
}
2、預解析案例
來做一個小練習,看一下輸出的結果是多少?
console.log((a));
var a = 1;
console.log((a));
function a(){
return a;
}
結果為:

二、對象
在 JavaScript 中,對象是一組無序的相關屬性和方法的集合,所有的事物都是對象,例如字符串、數值、數組、函數等。
對象是由屬性和方法組成的。
- 屬性:事物的特征,在對象中用屬性來表示(常用名詞)
- 方法:事物的行為,在對象中用方法來表示(常用動詞)
1、創建對象的三種方式
1、利用字面量創建對象
對象字面量:就是花括號 { } 裡面包含瞭表達這個具體事物(對象)的屬性和方法。{ } 裡面采取鍵值對的形式表示 。
- 鍵:相當於屬性名
- 值:相當於屬性值,可以是任意類型的值(數字類型、字符串類型、佈爾類型,函數類型等)
var star = {
name : 'xl',
age : 18,
sex : '女',
sayStudy : function(){
console.log('好好學習啊');
}
};
對象裡面的屬性調用 : 對象.屬性名 ,這個小點 . 就理解為“ 的 ” 。例如:star.name
對象裡面屬性的另一種調用方式 : 對象[‘屬性名’],註意方括號裡面的屬性必須加引號。例如:star['age']
2、利用new Object創建對象
和前面學習的new Array() 創建數組原理一致
var andy = new Object();
andy.name = 'xl';
andy.age = 18;
andy.sex = '女';
andy.sayStudy = function(){
console.log('好好學習啊');
}
- Object() :第一個字母大寫
- new Object() :需要 new 關鍵字
- 使用的格式:對象.屬性 = 值;
3、利用構造函數創建對象
構造函數 :是一種特殊的函數,主要用來初始化對象,即為對象成員變量賦初始值,它總與 new 運算符一起使用。我們可以把對象中一些公共的屬性和方法抽取出來,然後封裝到這個函數裡面。
在 js 中,使用構造函數要時要註意以下兩點:
- 構造函數用於創建某一類對象,其首字母要大寫
- 構造函數要和 new 一起使用才有意義
例如:
function MyName(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
var xl = new MyName('熊柳','18','女');
var huan = new MyName('王歡','16','女');
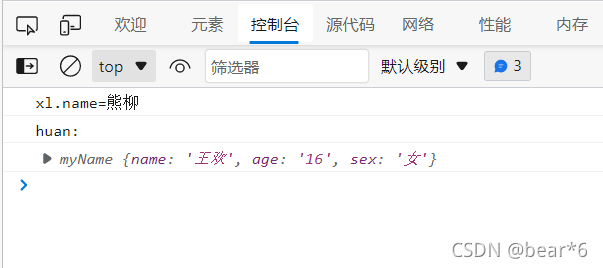
console.log('xl.name='+xl.name);
console.log('huan:');
console.log(huan);
打印結果為:

註意
- 構造函數約定首字母大寫。
- 函數內的屬性和方法前面需要添加 this ,表示當前對象的屬性和方法。
- 構造函數中不需要 return 返回結果。
- 當我們創建對象的時候,必須用 new 來調用構造函數。
4、構造函數和對象
- 構造函數,抽象瞭對象的公共部分,封裝到瞭函數裡面,它泛指某一大類(class)
- 創建對象,特指某一個,通過 new 關鍵字創建對象的過程我們也稱為對象實例化。
2、new關鍵字
new 在執行時會做四件事情:
1.在內存中創建一個新的空對象。
2.讓 this 指向這個新的對象。
3.執行構造函數裡面的代碼,給這個新對象添加屬性和方法。
4.返回這個新對象(所以構造函數裡面不需要return)。
3、遍歷對象屬性
for…in 語句用於對數組或者對象的屬性進行循環操作。
其語法如下:
for (變量 in 對象名字) {
// 在此執行代碼
}
語法中的變量是自定義的,它需要符合命名規范,通常我們會將這個變量寫為 k 或者 key。
for (var k in obj) {
console.log(k); // 這裡的 k 是屬性名
console.log(obj[k]); // 這裡的 obj[k] 是屬性值
}
例如構建瞭如下對象
function Hero(name,type,blood,attack){
this.name = name;
this.type = type;
this.blood = blood;
this.attack = attack;
}
var lianpo = new Hero('廉頗','力量型','500血量','近戰');
var houyi = new Hero('後羿','射手型','100血量','遠程');
當執行for..in語句時,打印k和obj[k]會分別得到如下結果:
function Hero(name,type,blood,attack){
this.name = name;
this.type = type;
this.blood = blood;
this.attack = attack;
}
var lianpo = new Hero('廉頗','力量型','500血量','近戰');
var houyi = new Hero('後羿','射手型','100血量','遠程');

for(k in lianpo){
console.log(lianpo[k]);
}

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- JavaScript進階知識點作用域詳解
- javascript執行上下文詳解
- 分享JavaScript 類型判斷的幾種方法
- JavaScript展開運算符和剩餘運算符的區別詳解
- JavaScript原型Prototype詳情