TypeScript遍歷對象屬性的問題
一、問題
比如下面的代碼:
type Animal = {
name: string;
age: number
}
const animal:Animal={
name:"dog",
age:12
}
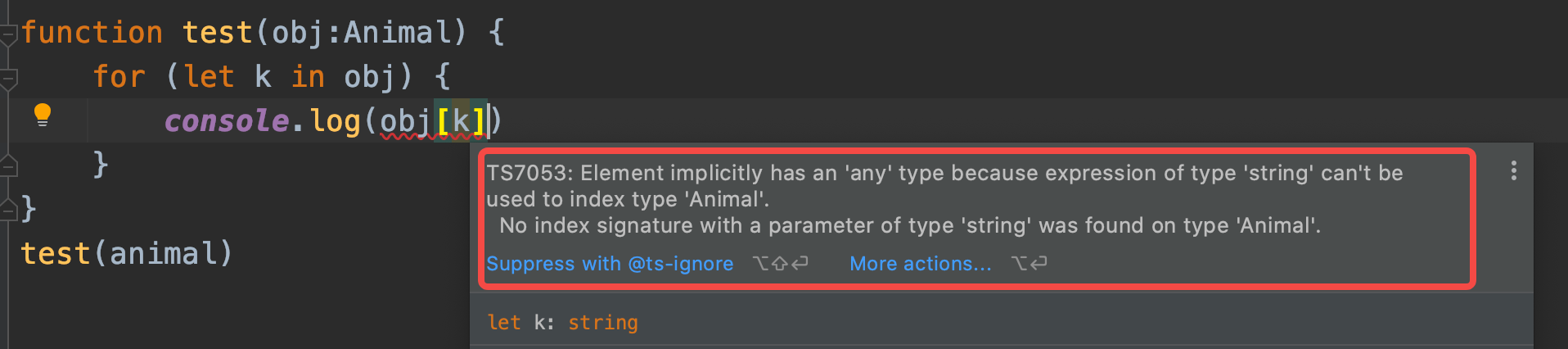
function test(obj:Animal) {
for (let k in obj) {
console.log(obj[k])。//這裡出錯
}
}
test(animal)
報錯:

二、解決辦法
1. 把對象聲明as any
function test(obj:Animal) {
for (let k in obj) {
console.log((obj as any)[k]) //不報錯
}
}
這個方法直接繞過瞭typescript的校驗機制
2. 給對象聲明一個接口
type Animal = {
name: string;
age: number;
[key: string]: any
}
const animal:Animal={
name:"dog",
age:12
}
function test(obj:Animal) {
for (let k in obj) {
console.log(obj [k]) //不報錯
}
}
test(animal)
這個可以針對比較常見的對象類型,特別是一些工具方法。
3. 使用泛型
function test<T extends object>(obj:T) {
for (let k in obj) {
console.log(obj [k]) //不報錯
}
}
4. 使用keyof
function test(obj:Animal) {
let k: (keyof Animal);
for (k in obj) {
console.log(obj [k]) //不報錯
}
}
到此這篇關於TypeScript遍歷對象屬性的問題的文章就介紹到這瞭,更多相關TypeScript遍歷對象屬性內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 淺談typescript中keyof與typeof操作符用法
- TypeScript基本類型之typeof和keyof詳解
- 你可能不知道的typescript實用小技巧
- 如何通俗的解釋TypeScript 泛型
- 詳解TS對象擴展運算符和rest運算符