JavaScript高級程序設計之基本引用類型
前言:
引用值(對象)都是某個特定的引用類型的實例對象,例如 Date類型、Function類型,RegExp 正則表達式類型等等。JavaScript內置瞭一些常用的引用類型給開發者使用。
1、Date
下面3個方法返回的單位為毫秒的時間戳
let t1 = Date.UTC(2020, 11, 7, 22,14)
let t2 = Date.parse("5/23/2020")
let t3 = Date.now()
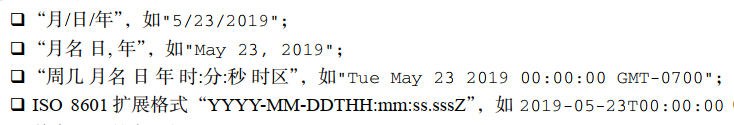
parse 接收的參數格式可以為:

Date() 構造函數接收的參數有很多種,可以不接收任何參數,也可以接收時間戳,還可以是UTC函數和parse函數接收的參數
let t4 = new Date()
let t5 = new Date(2020, 11, 7) // 月份從0開始
let t6 = new Date("5/23/2020")
Date 類型提供瞭相當於的函數,可自行查閱相關API。
2、RegExp
JavaScript中,正則表達式使用如下方式表示
let express = /pattern/flags;
- g :全局模式,表示查找字符串的全部內容,而不是找到第一個匹配的內容就結束。
- i :不區分大小寫,表示在查找匹配時忽略 pattern 和字符串的大小寫。
- m :多行模式,表示查找到一行文本末尾時會繼續查找。
- u :Unicode 模式,啟用 Unicode 匹配。
- s : dotAll 模式,表示元字符 . 匹配任何字符(包括 \n 或 \r )。
除瞭用字面量形式表示正則表達式之外,還可以使用RegExp構造函數創建。
let p1 = /[cb]at/i
let p2 = new RegExp("[cb]at", "i")
兩者等效。
RegExp對象有兩個重要的方法,分別是exec和test方法
let p1 = /[cb]at/i let text = "hello cat bat nihao" matches = p1.exec(text) console.log(matches.index) console.log(matches.input) console.log(matches[0]) //cat
如果正則表達式匹配的話,返回的 matches 是Array數組對象, 不匹配返回的就是null。 另外 matches 還有兩個額外的屬性 index和input 。 index 是匹配的其實位置。input就是要查找的字符串。 數組裡面的元素其實就是正則表達式中的捕獲分組。如果沒有分組,第0個元素就是匹配的那個字符串。
let p1 = /([cb]a(t))/i console.log(matches[0]) //cat console.log(matches[1]) //cat console.log(matches[2]) //t
test 方法返回的是佈爾值,用於判斷字符串是否匹配正則表達式。
let matched = /\d+/g.test("13")
console.log(matched) //true
這裡還要解釋一下flag裡面的那個g的作用, 現在看起來好像沒什麼用,看下面這個例子就能明白
let p1 = /[cb]at/gi let text = "hello cat bat nihao" console.log(p1.exec(text)) // ["cat", index: 6, input: "hello cat bat nihao", groups: undefined] console.log(p1.exec(text)) //["bat", index: 10, input: "hello cat bat nihao", groups: undefined]
text 這個字符串中,其實有兩處是匹配正則表達式的,但是我們調用exec的適合,matches數組裡面的元素是cat,並沒有bat。 當我第二次執行exec 的適合,返回的就是bat瞭。如果沒有g,不管調用多少次,返回的都是cat。找到第一個匹配的內容就結束瞭。
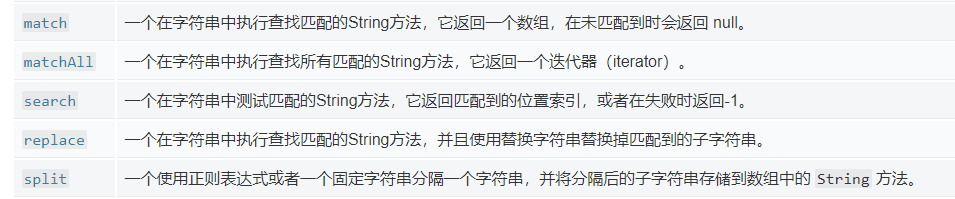
另外,字符串提供瞭很多方法,接收正則表達式作為參數,可以用於正則表達式匹配,字符串替換、查找指定字符串或則分組。

3、原始包裝類型
Boolean、Number、String 這三個引用類型是原始類型對應的包裝類型, 當在原始值身上用到某些方法時,會自動將原始值包裝成對應的引用類型。比如上面字符串提供的那些方法,原始值本來是沒有這些方法的,但是String類型就有。 這種機制使得原始值也能擁有對象的行為。
原始包裝類型有如下特點,可以註意下:
let s1 = "hello" s1.name = "sex" console.log(s1.name) //undefined
為什麼s1.name 是undefined 呢? 執行第二行代碼的時候,會將s1轉換為瞭包裝類型, 執行完這行代碼時,該類型的對象其實就被回收瞭。然後在第三行又創建瞭一個包裝類型的對象,但是這個時候並沒有name屬性,所以就是undefined。 除非顯示的創建一個String對象。
let s1 = "hello" s1 = new String(s1) s1.name = "sex" console.log(s1.name)
對於Number, 使用 new 和 不適用 new 的區別
let value = 25 let number = Number(value) obj = new Number(value) console.log(typeof number) //number console.log(typeof obj) //object console.log(number instanceof Number) //false 原始值不是任何類型的實例對象 console.log(obj instanceof Number) //true
number 是原始值, obj 是Number類型的對象。
Number對象有個toFxied 方法用於將數值格式化為字符串, 用於保留指定位小數
let num = 10.007 console.log(num.toFixed(2)) //10.01
對於String,提供瞭非常多的操作字符串的方法,可以按照實例全部手敲一遍。
4、其他內置對象
全局作用域下面的變量,常用的一些單獨的函數如evel,parseInt,isNaN,還有原始引用類型的構造函數 String、Boolean、Number Function、Array都是Global的屬性。但是我們沒法顯示的訪問Global對象。另外encodeURI,encodeURIComponent 在處理URL的適合非常有用。
url = "http://www.baidu.com/vue. js" console.log(encodeURI(url)) //http://www.baidu.com/vue.%20js console.log(encodeURIComponent(url)) // http%3A%2F%2Fwww.baidu.com%2Fvue.%20js
與之對應的解碼函數是decodeURI,decodeURIComponent。
在瀏覽器中,window對象作為瞭Global的代理對象,全局作用域下面的變量可以通過window對象來訪問。
var name = "zhang"
console.log(window.name)
Math對象
console.log(Math.max(1,2,3,4)) // 最大值
console.log(Math.min(3,3,4)) // 最小值
console.log(Math.ceil("1.2")) //向上取整
console.log(Math.floor(3.3)) //向下取整
console.log(Math.round(3.6)) //四舍五入取整
到此這篇關於JavaScript高級程序設計之基本引用類型的文章就介紹到這瞭,更多相關JavaScrip基本引用類型內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- JavaScript 中的引用類型Date 和RegExp的詳細介紹
- JavaScript進階知識點作用域詳解
- 正則表達式regular expression詳述(二)284278示例
- JavaScript 中的單例內置對象Global 與 Math
- 詳解JSON.parse和JSON.stringify用法