JavaScript深入刨析this的指向以及如何修改指向
this
老規矩先看代碼:
方法中
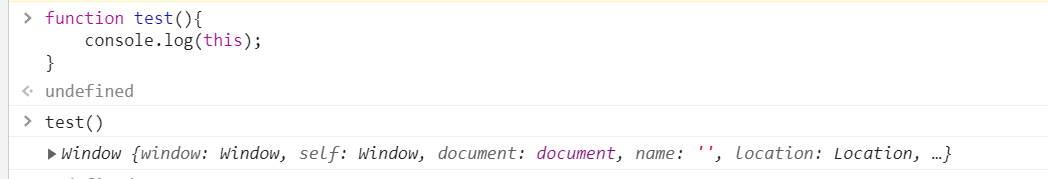
function test(){
console.log(this);
}

對象中
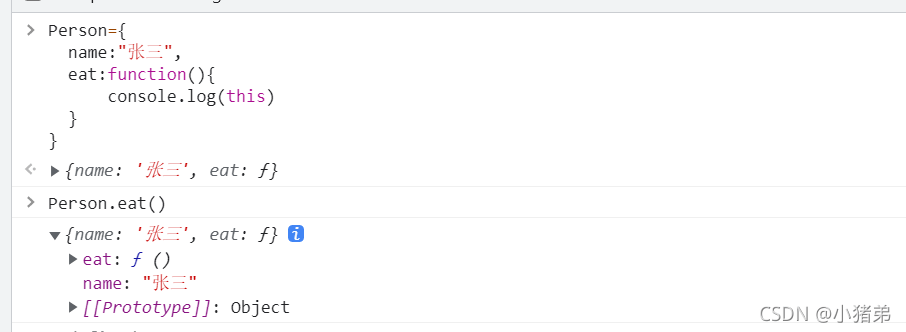
Person={
name:"張三",
eat:function(){
console.log(this)
}
}

在方法中,this表示該方法所屬的對象。因為第一個是window上的方法,所以打印瞭window,而eat方法是Person方法,所以打印除瞭對象Person。
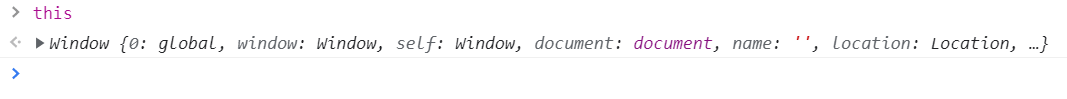
所以可以看出單獨在控制臺使用this, 表示全局對象。

隱藏的this
在對象,可以提前聲明一個一個:
var Person1={
name:"張三",
age:18
}
var Person2={
name:"李四",
age:19
}
這樣寫會很麻煩,所以可以借鑒一下java類的概念,可以這樣:
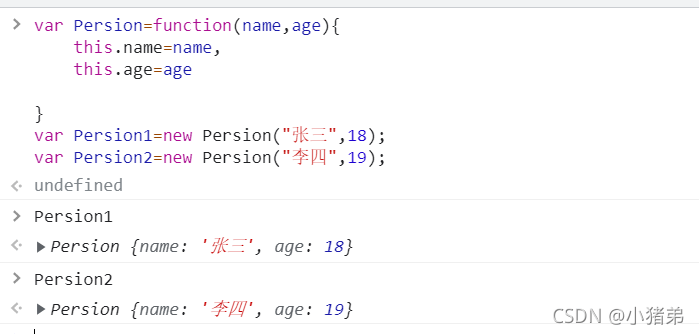
var Person=function(name,age){
this.name=name,
this.age=age
}
var Person1=new Person("張三",18);
var Person2=new Person("李四",19);

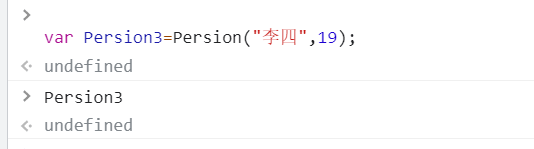
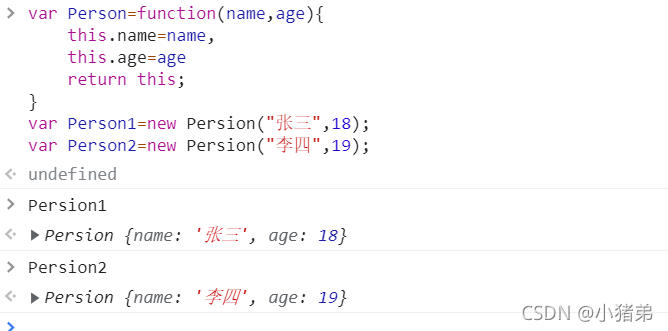
其實在new的時候隱藏瞭一個return this,如果不使用new的話,發現其沒有返回這個新建的對象。

那麼現在補全一下看:
var Person=function(name,age){
this.name=name,
this.age=age
return this;
}
var Person1=new Person("張三",18);
var Person2=new Person("李四",19);

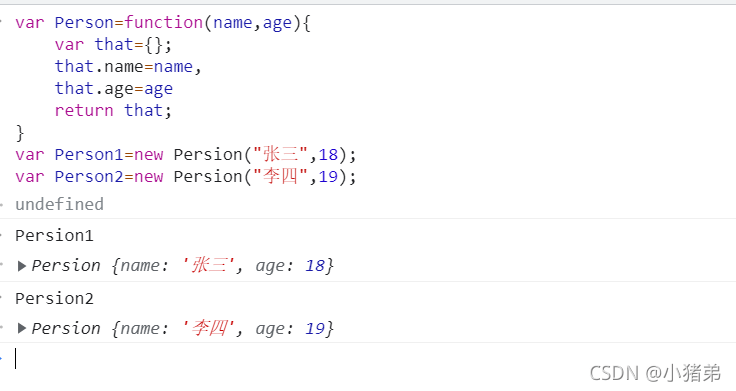
這樣的話,甚至可以偽造一個this的效果:
var Person=function(name,age){
var that={};
that.name=name,
that.age=age
return that;
}
var Person1=new Person("張三",18);
var Person2=new Person("李四",19);

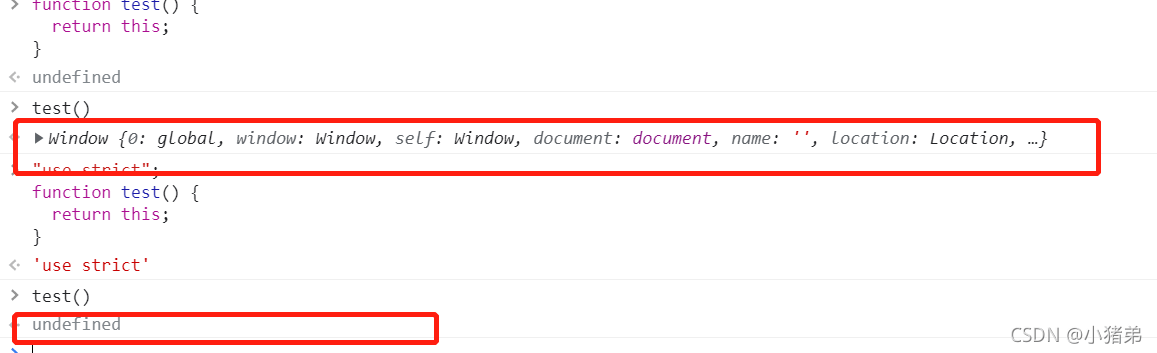
嚴格模式
this在嚴格模式和非嚴格模式下有些神奇的情況
function test() {
return this;
}
# 如果js前面添加"use strict" 代表是嚴格模式
"use strict";
function test() {
return this;
}

這個可以看出在非嚴格模式下函數中,函數的所屬者默認綁定到 this 上。所以可以打印出全局,但是嚴格模式下函數是沒有綁定到 this 上,這時候 this 是 undefined。
可以改變this指向
先看代碼
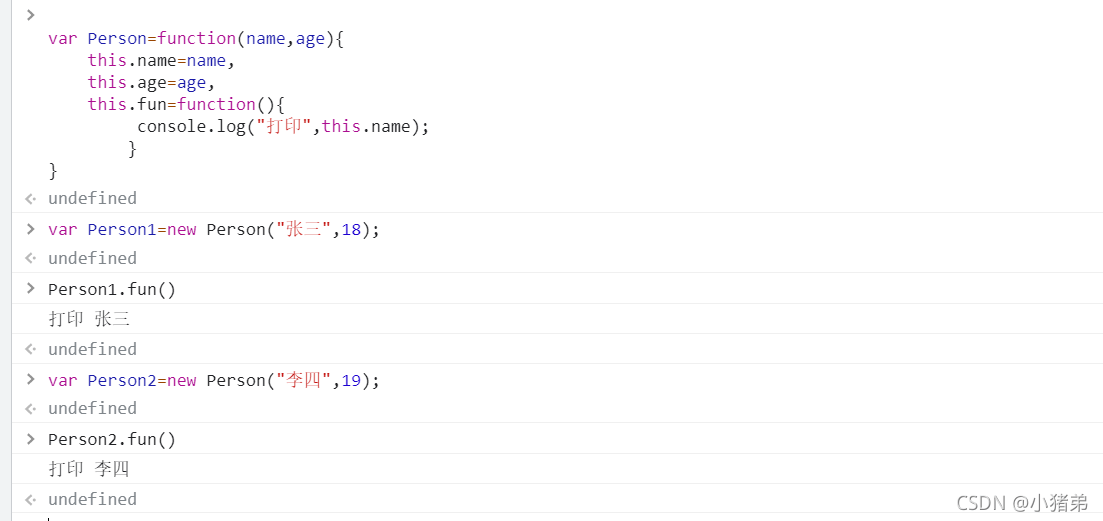
var Person=function(name,age){
this.name=name,
this.age=age,
this.fun=function(){
console.log("打印",this.name);
}
}
var Person1=new Person("張三",18);
var Person2=new Person("李四",19);

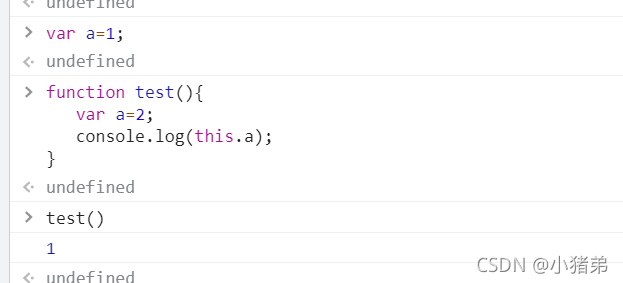
可以看出this指向的window中的a的值而不是方法test中的值,但是有些關鍵字是可以修改指向的。

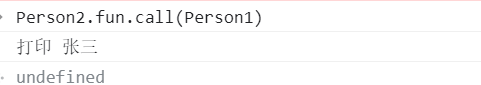
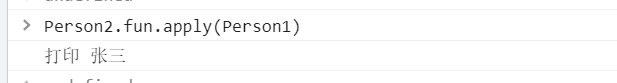
可以看出方法前的對象是誰,調用的this就是誰,但是可以修改的比如使用關鍵字 call ,apply ,bind



看上面的話,可以看出call和apply兩個很像,而bind不會立即執行函數,需要帶()執行。
不過如果帶上參數的話,會發現call和apply還是不同的,但是其裡面都必須是對象才行,畢竟this這個指向就是對象
| 關鍵字 | 直接調用方法 | 參數 |
|---|---|---|
| call | 會自動運行使用的方法 | 都可以帶參數格式如下:obj1.obj1Fun.call( obj2, 參數1, 參數1 ………………); |
| apply | 會自動運行使用的方法 | 都可以帶參數格式如下:obj1.obj1Fun.apply( [ obj2, 參數1, 參數1 ………………]); 對比call的參數其參數用 [ ] 包住 |
| bind | 不會自動運行使用的方法,需要後面+(),進行調用 | 都可以帶參數格式如下:都可以帶參數格式如下:obj1.obj1Fun.bind( [ obj2, 參數1, 參數1 ………………])(); 對比apply的參數是一樣的,隻不過其需要後面+()才能調用 |
到此這篇關於JavaScript深入刨析this的指向以及如何修改指向的文章就介紹到這瞭,更多相關JavaScript this指向內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 一文搞懂JavaScript中的this綁定規則
- Vue自定義指令中無法獲取this的問題及解決
- JavaScript中的this例題實戰總結詳析
- JavaScript 中this指向問題案例詳解
- javascript之函數進階詳解