VUE的數據代理與事件詳解
回顧Object.defineProperty方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>回顧Object.defineproperty方法</title>
</head>
<body>
<script type="text/javascript" >
let number = 18
let person = {
name:'張三',
sex:'男',
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, //控制屬性是否可以枚舉,默認值是false
// writable:true, //控制屬性是否可以被修改,默認值是false
// configurable:true //控制屬性是否可以被刪除,默認值是false
//當有人讀取person的age屬性時,get函數(getter)就會被調用,且返回值就是age的值
get(){
console.log('有人讀取age屬性瞭')
return number
},
//當有人修改person的age屬性時,set函數(setter)就會被調用,且會收到修改的具體值
set(value){
console.log('有人修改瞭age屬性,且值是',value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
</script>
</body>
</html>
何為數據代理
數據代理:通過一個對象代理對另一個對象中屬性的操作(讀/寫)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>何為數據代理</title>
</head>
<body>
<!-- 數據代理:通過一個對象代理對另一個對象中屬性的操作(讀/寫)-->
<script type="text/javascript" >
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>
</body>
</html>
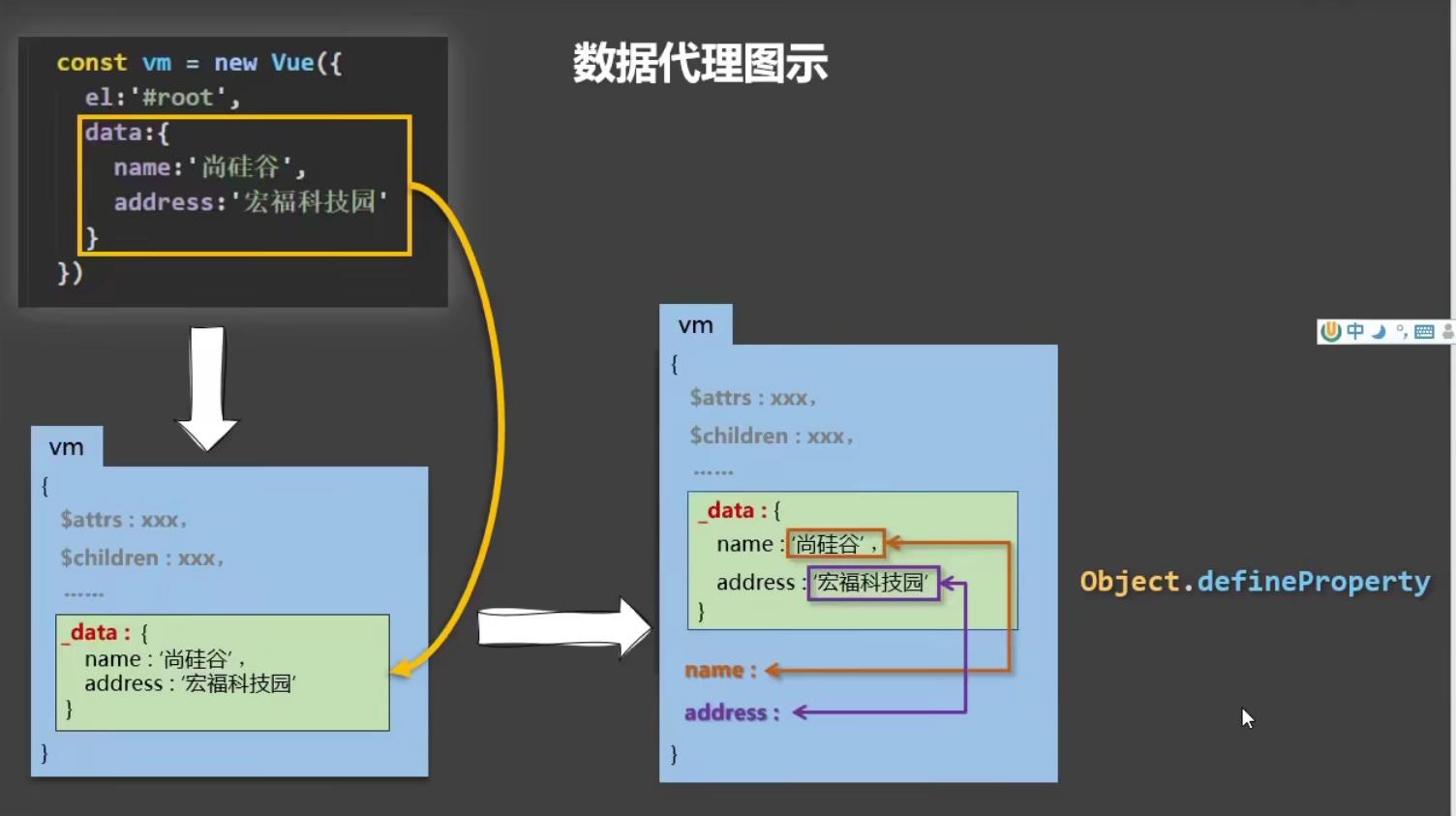
Vue中的數據代理
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue中的數據代理</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.Vue中的數據代理:
通過vm對象來代理data對象中屬性的操作(讀/寫)
2.Vue中數據代理的好處:
更加方便的操作data中的數據
3.基本原理:
通過Object.defineProperty()把data對象中所有屬性添加到vm上。
為每一個添加到vm上的屬性,都指定一個getter/setter。
在getter/setter內部去操作(讀/寫)data中對應的屬性。
-->
<!-- 準備好一個容器-->
<div id="root">
<h2>學校名稱:{{name}}</h2>
<h2>學校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。
const vm = new Vue({
el:'#root',
data:{
name:'尚矽谷',
address:'宏福科技園'
}
})
</script>
</html>

事件的基本使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue中的數據代理</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.Vue中的數據代理:
通過vm對象來代理data對象中屬性的操作(讀/寫)
2.Vue中數據代理的好處:
更加方便的操作data中的數據
3.基本原理:
通過Object.defineProperty()把data對象中所有屬性添加到vm上。
為每一個添加到vm上的屬性,都指定一個getter/setter。
在getter/setter內部去操作(讀/寫)data中對應的屬性。
-->
<!-- 準備好一個容器-->
<div id="root">
<h2>學校名稱:{{name}}</h2>
<h2>學校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。
const vm = new Vue({
el:'#root',
data:{
name:'尚矽谷',
address:'宏福科技園'
}
})
</script>
</html>
事件的修飾符
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件的基本使用</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
事件的基本使用:
1.使用v-on:xxx 或 @xxx 綁定事件,其中xxx是事件名;
2.事件的回調需要配置在methods對象中,最終會在vm上;
3.methods中配置的函數,不要用箭頭函數!否則this就不是vm瞭;
4.methods中配置的函數,都是被Vue所管理的函數,this的指向是vm 或 組件實例對象;
5.@click="demo" 和 @click="demo($event)" 效果一致,但後者可以傳參;
-->
<!-- 準備好一個容器-->
<div id="root">
<h2>歡迎來到{{name}}學習</h2>
<!-- <button v-on:click="showInfo">點我提示信息</button> -->
<button @click="showInfo1">點我提示信息1(不傳參)</button>
<button @click="showInfo2($event,66)">點我提示信息2(傳參)</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。
const vm = new Vue({
el:'#root',
data:{
name:'尚矽谷',
},
methods:{
showInfo1(event){
// console.log(event.target.innerText)
// console.log(this) //此處的this是vm
alert('同學你好!')
},
showInfo2(event,number){
console.log(event,number)
// console.log(event.target.innerText)
// console.log(this) //此處的this是vm
alert('同學你好!!')
}
}
})
</script>
</html>
鍵盤事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>鍵盤事件</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.Vue中常用的按鍵別名:
回車 => enter
刪除 => delete (捕獲“刪除”和“退格”鍵)
退出 => esc
空格 => space
換行 => tab (特殊,必須配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
2.Vue未提供別名的按鍵,可以使用按鍵原始的key值去綁定,但註意要轉為kebab-case(短橫線命名)
3.系統修飾鍵(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修飾鍵的同時,再按下其他鍵,隨後釋放其他鍵,事件才被觸發。
(2).配合keydown使用:正常觸發事件。
4.也可以使用keyCode去指定具體的按鍵(不推薦)
5.Vue.config.keyCodes.自定義鍵名 = 鍵碼,可以去定制按鍵別名
-->
<!-- 準備好一個容器-->
<div id="root">
<h2>歡迎來到{{name}}學習</h2>
<input type="text" placeholder="按下回車提示輸入" @keydown.huiche="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。
Vue.config.keyCodes.huiche = 13 //定義瞭一個別名按鍵
new Vue({
el:'#root',
data:{
name:'尚矽谷'
},
methods: {
showInfo(e){
// console.log(e.key,e.keyCode)
console.log(e.target.value)
}
},
})
</script>
</html>
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!