Vue之Axios異步通信詳解
1、首先我們創建一個.json文件,作為交互使用,我們列舉json數據格式模擬傳遞到前端來幫助小夥伴們理解。
{
"name": "咸魚_翻身",
"url": "https://blog.csdn.net/aaa123_456aaa",
"page": 1,
"address": {
"street": "湘橋區",
"city": "潮州市",
"country": "中國"
},
"links": [
{
"name": "咸魚_翻身1",
"url": "https://blog.csdn.net/aaa123_456aaa"
},
{
"name": "咸魚_翻身2",
"url": "https://blog.csdn.net/aaa123_456aaa"
},
{
"name": "咸魚_翻身3",
"url": "https://blog.csdn.net/aaa123_456aaa"
}
]
}
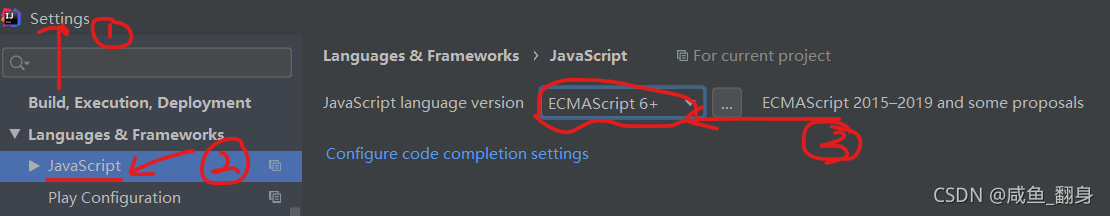
記得看一下自己的環境哦,這裡要選支持ES6才行。

2、接下來我們創建一個.html文件,使用Axios異步通信,來實現數據通信。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="vue">
<div>
{{info.name}}
{{info.address}}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
// 註意:* data 是全局的,在大項目中容易污染數據 * 將data封裝成一個函數,我們在實例化組件的時候隻是調用瞭這個函數生成的數據副本,避免瞭數據污染,這裡作為講解就不寫瞭。
data(){
return{
// 請求的返回參數格式應該和json字符串一樣,比較標準一點,當然直接為空也是可以的。
info:{
name: null,
address:{
street: null,
city: null,
country: null
},
}
}
},
mounted(){//鉤子函數,就是程序執行的時候他可以插入程序的中間去執行
//鏈式編程,記得使用ES6支持版本
axios.get('../data.json').then(response=>(this.info=response.data))
}
});
</script>
</body>
</html>
運行結果:

3、當然上面是比較標準的寫法,我們不妨簡寫一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="vue">
<div>
{{info.name}}
{{info.address}}
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
// 註意:這裡是data:{},但裡面一定有一個原始參數info,然後axios獲取到的數據綁定到info上
// data是屬性 ,屬性值可以是對象 也可以是函數,函數本質上也是對象,vue會對data屬性做類型判斷采取不同的處理方式
data: {
info:{}
},
mounted(){
axios.get('../data.json').then(response=>(this.info=response.data))
}
});
</script>
</body>
</html>
運行結果:

4、我們對於url的交互要註意一下,因為這個要使用v-bind來綁定值。
<div id="vue" v-clock>
<div>
{{info.name}}
{{info.address}}
<a v-bind:href="info.url">點擊進入我的博客</a>
</div>
</div>
點擊將會跳轉,有興趣的小夥伴可以點個關註呀!

5、提示
有些朋友可能網絡不好,你就會看見頁面加載過程中會先加載一個模板,這與他Vue的生命周期有關:


有些小夥伴可能會覺得很醜,這裡就提供一個解決方法,讓他的那一瞬間變成白色,而不是先出現模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!--v-clock:解決閃爍問題 -->*/
[v-clock]{
display: none;
}
</style>
</head>
<body>
<!--自定義一個v-clock-->
<div id="vue" v-clock>
<div>
{{info.name}}
{{info.address}}
</div>
</div>
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- axios概念介紹和基本使用
- 詳解Vue.js Class與Style綁定
- 詳解vue 表單綁定與組件
- Vue+thinkphp5.1+axios實現文件上傳
- vue如何解決數據加載時,插值表達式閃爍問題