FastApi+Vue+LayUI實現前後端分離的示例代碼
前言
在前面的Api開發中,我們使用FastApi已經可以很好的實現。但是實際使用中,我們通常建議前後端項目分離。今天我們就使用FastApi+Vue+LayUI做一個前後端分離的Demo。
項目設計
後端
後端我們采用FastApi在新的test視圖中,定義一個路由,並將其註冊到app中,並且在test視圖中定義一個接口,實現模擬從數據庫讀取數據供前端調用渲染。
代碼
test.py
from fastapi import FastAPI,Depends,Header,HTTPException,APIRouter
from fastapi.param_functions import Body
from starlette.requests import Request
from starlette.templating import Jinja2Templates
from starlette import status
import uvicorn
from deta import Deta
from fastapi.responses import StreamingResponse
from fastapi.responses import JSONResponse
# 實例化路由器
router = APIRouter()
templates = Jinja2Templates('templates')
# 註意,視圖這裡使用router來聲明請求方式&URI
@router.get('/info')
def user_list():
# vue的響應數據
items = [
{'id':'1','name':'phyger'},
{'id':'2','name':'fly'},
{'id':'3','name':'enheng'},
]
return JSONResponse(content=items)
@router.get('/')
def welcome():
return "這裡是測試路由"
'''
實際上,這裡的home.html也是需要前端服務去向用戶渲染的,
但是我們為瞭方便演示,未啟動前端服務器,直接將前端代碼寫在瞭home.html中,
實際上,當用戶請求/check的時候,前端代碼會去請求/info接口獲取數據,
從而實現前端頁面的數據渲染。
'''
@router.get('/check')
def home(request:Request):
return templates.TemplateResponse(name='home.html',context={'request':request,})
前端
前端我們直接導入Vue、LayUI、Axios的JS和CSS的CDN資源,在Vue實例的mount階段,使用axios調用後端接口拿到數據,使用LayUI的樣式對table元素進行美化。
代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入 layui.css -->
<link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css" rel="external nofollow" />
<!-- 引入 layui.js -->
<script src="https://www.layuicdn.com/layui/layui.js" type="text/javascript" charset="utf-8"></script>
<title>Home</title>
</head>
<body>
<div id="app">
<table class="layui-table">
<tr v-for="p in infos">
<td>[[ p.id ]]</td>
<td>[[ p.name ]]</td>
</tr>
</table>
</div>
<table id="test" class="layui-table"></table>
<script type="text/javascript">
const Vapp = Vue.createApp({
data() {
return {
infos: [{id:1,name:'phyger'}],
info: "hello vue..."
}
},
mounted() {
this.showinfo();
},
methods: {
showinfo(){
axios.get('/test/info')
.then(response=>{
this.infos=response.data;
console.log(response);
console.log(this.infos);
})
,err=>{
console.log(err);
};
},
},
})
Vapp.config.compilerOptions.delimiters = ['[[', ']]']
Vapp.mount('#app')
</script>
</body>
</html>
運行項目
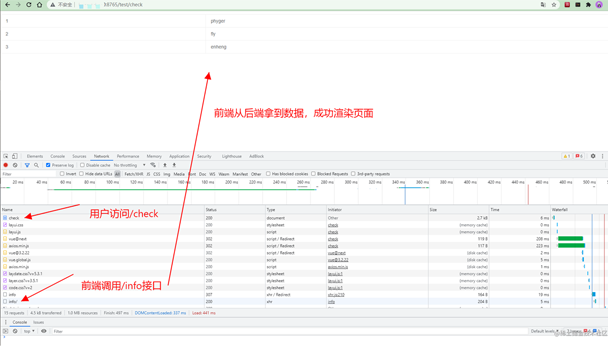
啟動 FastApi 後端服務器,訪問 /test/check 接口。

Q&A
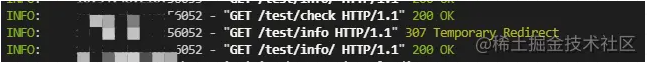
Q:為什麼在請求/info 接口總會出現一個 Temporary Redirect 重定向呢?

A:原因是因為我們在 FastApi 接口定義的時候,uri 的格式不規范導致,uri 的結尾不需要/,如果你接口增加瞭/,我們使用瀏覽器訪問 uri,瀏覽器會忽略結尾的/,FastApi 會在內部進行查重定向,將瀏覽器不帶/的請求重定向到我們定義的帶/的視圖函數上。
到此這篇關於FastApi+Vue+LayUI實現前後端分離的示例代碼的文章就介紹到這瞭,更多相關FastApi+Vue+LayUI 前後端分離內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 解決vue頁面刷新產生白屏的問題
- SpringBoot集成vue的開發解決方案
- Vue3使用路由VueRouter4的簡單示例
- layui實際項目使用過程中遇到的兼容性問題及解決
- vue3中vue-meta的使用方法解析