Ajax異步刷新功能及簡單案例
這篇文章主要來介紹一下有關ajax中異步刷新的知識,以及一個簡單的註冊案例。
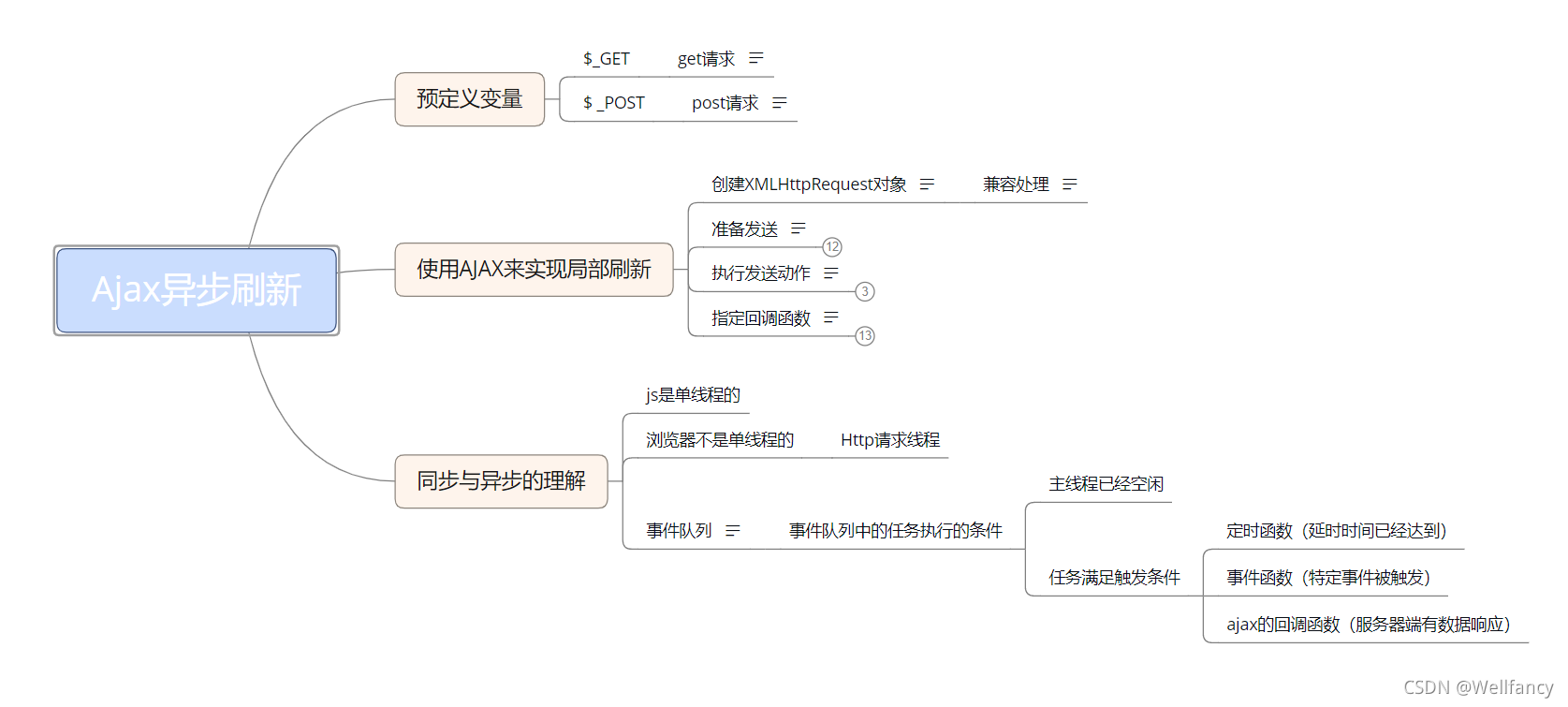
我們都知道,異步刷新是ajax中非常重要的一個功能,下面我們先來瞭解一下關於異步刷新的方法步驟以及理解。

在這裡我們首先說一下關於$_GET請求和$_POST請求 。
方法:
open(method,url,async)
send(string)
其中,
規定請求的類型、URL 以及是否異步處理請求。
- method:請求的類型;GET 或 POST
- url:文件在服務器上的位置
- async:true(異步)或 false(同步)
將請求發送到服務器。
- string:僅用於 POST 請求
GET請求
方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
有關 GET 請求的其他一些註釋:
- GET 請求可被緩存
- GET 請求保留在瀏覽器歷史記錄中
- GET 請求可被收藏為書簽
- GET 請求不應在處理敏感數據時使用
- GET 請求有長度限制
- GET 請求隻應當用於取回數據(不修改)
POST請求
方法:
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
xmlhttp.send();
有關 POST 請求的其他一些註釋:
- POST 請求不會被緩存
- POST 請求不會保留在瀏覽器歷史記錄中
- POST 不能被收藏為書簽
- POST 請求對數據長度沒有要求
總結一下,就是
GET在瀏覽器回退時是無害的,而POST會再次提交請求
GET產生的URL地址可以被Bookmark,而POST不可以
GET請求會被瀏覽器主動cache,而POST不會,除非手動設置。
GET請求隻能進行url編碼,而POST支持多種編碼方式。
GET請求參數會被完整保留在瀏覽器歷史記錄裡,而POST中的參數不會被保留。
GET請求在URL中傳送的參數是有長度限制的,而POST麼有。
對參數的數據類型,GET隻接受ASCII字符,而POST沒有限制
GET比POST更不安全,因為參數直接暴露在URL上,所以不能用來傳遞敏感信息。
GET參數通過URL傳遞,POST放在Request body中。
在下面的案例中我們兩種方法都會用到,大傢可以觀察兩者的區別。
幾個一會兒會用到的知識點:
1、xmlhttp.readyState==4 && xmlhttp.status==200
在這一節的代碼中用到的格式為
if(xhr.readyState == 4){
if(xhr.status == 200){
var result = xhr.responseText;
var username_result = document.querySelector("#username_result");
if(result == "ok"){
username_result.innerText ="用戶名可以使用";
}else{
username_result.innerText ="用戶名已經被註冊";
}
}
}
那麼其中的readyState和status是什麼意思呢?
xmlhttp.readyState的值及解釋:
0:請求未初始化(還沒有調用 open())。
1:請求已經建立,但是還沒有發送(還沒有調用 send())。
2:請求已發送,正在處理中(通常現在可以從響應中獲取內容頭)。
3:請求在處理中;通常響應中已有部分數據可用瞭,但是服務器還沒有完成響應的生成。
4:響應已完成;您可以獲取並使用服務器的響應瞭。
xmlhttp.status的值及解釋:
100——客戶必須繼續發出請求
101——客戶要求服務器根據請求轉換HTTP協議版本
200——交易成功
201——提示知道新文件的URL
202——接受和處理、但處理未完成
203——返回信息不確定或不完整
204——請求收到,但返回信息為空
205——服務器完成瞭請求,用戶代理必須復位當前已經瀏覽過的文件
206——服務器已經完成瞭部分用戶的GET請求
300——請求的資源可在多處得到
301——刪除請求數據
302——在其他地址發現瞭請求數據
303——建議客戶訪問其他URL或訪問方式
304——客戶端已經執行瞭GET,但文件未變化
305——請求的資源必須從服務器指定的地址得到
306——前一版本HTTP中使用的代碼,現行版本中不再使用
307——申明請求的資源臨時性刪除
400——錯誤請求,如語法錯誤
401——請求授權失敗
402——保留有效ChargeTo頭響應
403——請求不允許
404——沒有發現文件、查詢或URl
405——用戶在Request-Line字段定義的方法不允許
406——根據用戶發送的Accept拖,請求資源不可訪問
407——類似401,用戶必須首先在代理服務器上得到授權
408——客戶端沒有在用戶指定的餓時間內完成請求
409——對當前資源狀態,請求不能完成
410——服務器上不再有此資源且無進一步的參考地址
411——服務器拒絕用戶定義的Content-Length屬性請求
412——一個或多個請求頭字段在當前請求中錯誤
413——請求的資源大於服務器允許的大小
414——請求的資源URL長於服務器允許的長度
415——請求資源不支持請求項目格式
416——請求中包含Range請求頭字段,在當前請求資源范圍內沒有range指示值,請求也不包含If-Range請求頭字段
417——服務器不滿足請求Expect頭字段指定的期望值,如果是代理服務器,可能是下一級服務器不能滿足請求
合起來
500——服務器產生內部錯誤
501——服務器不支持請求的函數
502——服務器暫時不可用,有時是為瞭防止發生系統過載
503——服務器過載或暫停維修
504——關口過載,服務器使用另一個關口或服務來響應用戶,等待時間設定值較長
505——服務器不支持或拒絕支請求頭中指定的HTTP版本
1xx:信息響應類,表示接收到請求並且繼續處理
2xx:處理成功響應類,表示動作被成功接收、理解和接受
3xx:重定向響應類,為瞭完成指定的動作,必須接受進一步處理
4xx:客戶端錯誤,客戶請求包含語法錯誤或者是不能正確執行
5xx:服務端錯誤,服務器不能正確執行一個正確的請求
xmlhttp.readyState==4 && xmlhttp.status==200的解釋:請求完成並且成功返回
2、針對IE6及以下的版本瀏覽器的兼容處理
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}
else{
xhr = new ActiveXObject("Microsoft.XMLHTTP")
}
這裡都是固定寫法,可以不用記,甚至在代碼中可以不寫
3、onblur事件
onblur 事件會在對象失去焦點時發生。
username.onblur = function(){}
意思就是當鼠標光標從當前目標上離開並且點擊瞭別的地方,則會執行function中的操作。
操作演示
如果我們輸入的信息合法,且在數據庫中查詢後可以使用

如果我們輸入的信息在數據庫中已經有瞭,比如昵稱已被使用或手機號已被使用

當然在這裡我們並沒有使用數據庫,而是在php代碼中使用瞭if…else語句進行簡單的判斷。
接下來我們來看最重要的—-代碼部分
HTML代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>wellfancy</title>
<script type="text/javascript">
window.onload = function(){
var username = document.querySelector("#username");
var email = document.querySelector("#email");
var phone = document.querySelector("#phone");
username.onblur = function(){
var usernameValue = username.value;
//將usernamevalue提交給服務器,由服務器進行唯一性校驗
//1、創建對象 兼容處理(針對IE6及以下,可以不寫)
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}
else{
xhr = new ActiveXObject("Microsoft.XMLHTTP")
}
//2、準備發送,註意這裡用的是get方法,因為後端的php文件在這裡用的是get,如果後端工程師用的是post方法,這裡則換成post
xhr.open("get","./Server1/checkUsername.php?uname=" + usernameValue,true);
//3、執行發送
xhr.send(null);
//制定回調函數
xhr.onreadystatechange = function (){
//註意這裡是固定寫法
if(xhr.readyState == 4){
if(xhr.status == 200){
var result = xhr.responseText;
//下面做局部刷新
var username_result = document.querySelector("#username_result");
if(result == "ok"){
username_result.innerText ="用戶名可以使用";
}else{
username_result.innerText ="用戶名已經被註冊";
}
}
}
};
};
email.onblur = function(){
var emailValue = email.value;
var xhr = null;
if(window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
var param = "e=" + emailValue;
xhr.open("post","./Server1/checkEmail.php",true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(param);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4) {
if(xhr.status == 200){
var result = xhr.responseText;
var email_result = document.querySelector("#email_result");
if(result == 0) {
//郵箱可用
email_result.innerText = "郵箱可以使用";
} else {
email_result.innerText = "郵箱不可以使用";
}
}
}
};
};
phone.onblur = function(){
var phoneValue = phone.value;
var xhr = null;
if(window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("post","./Server1/checkPhone.php",true);
var params = "phonenumber="+phoneValue;
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(params);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
//xhr.responseText就是一個字符串
var result = xhr.responseText;
//希望將result這樣的一個字符串轉化為對象,方便我們獲取裡面的一些值
result = JSON.parse(result);
var phone_result = document.querySelector("#phone_result");
if(result.status == 0) {
//代表手機號碼可用
phone_result.innerText = result.message.tips + "," + result.message.phonefrom;
} else if(result.status == 1) {
//代表手機號碼不可用
phone_result.innerText = result.message;
}
}
}
};
};
};
</script>
</head>
<body>
<h1>註冊界面</h1>
<form action="">
用戶名:<input type="text" id="username"><span id="username_result"></span><br>
郵箱:<input type="text" id="email"><span id="email_result"></span><br>
手機號碼: <input type="text" id="phone"><span id="phone_result"></span><br>
</form>
</body>
</html>
php代碼部分:
1、checkUsername部分:
<?php
$username = $_GET["uname"];
if($username == 'wellfancy') {
echo "error";
} else {
echo "ok";
}
?>
2、checkEmail部分
<?php $email = $_POST["e"]; if($email == '[email protected]') { echo 1; } else { echo 0; } ?>
3、checkPhone部分
<?php
$phone = $_POST["phonenumber"];
if ($phone == '110') {
echo '{"status":1,"message":"手機號已被使用"}';
} else {
echo '{"status":0,"message":{"tips":"手機號可用","phonefrom":"中國電信"}}';
}
?>
這樣一個關於ajax異步刷新的簡易案例就完成瞭,是不是通俗易懂呢?(滑稽)
以上就是Ajax異步刷新功能及簡單案例的詳細內容,更多關於Ajax的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- jQuery中ajax的相關知識點匯總
- 原生js XMLhttprequest請求onreadystatechange執行兩次的解決
- Ajax內部交流文檔284278分享
- AJAX檢測用戶名是否存在的方法
- 如何封裝一個Ajax函數