詳解Vue router路由
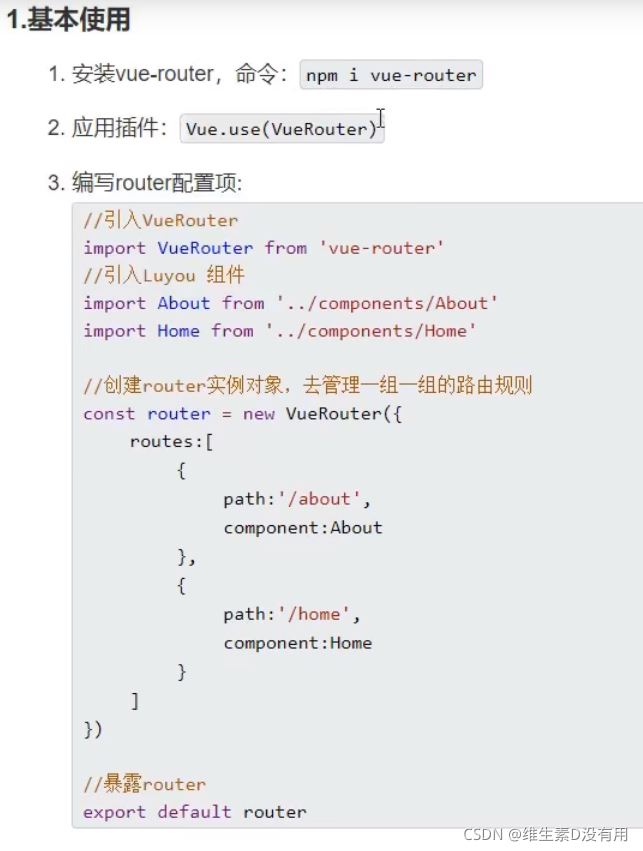
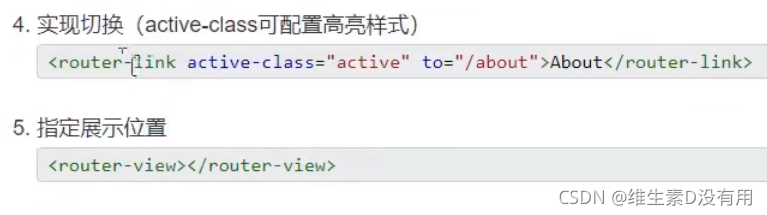
1.基本使用


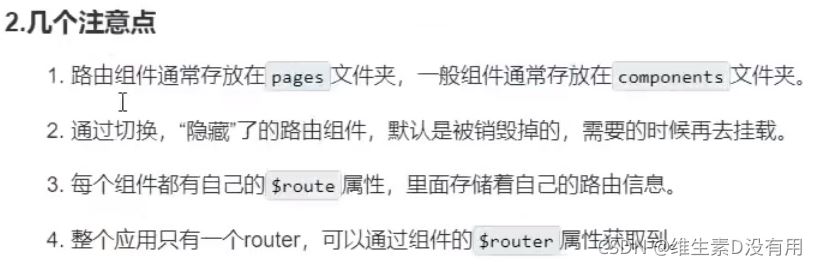
2.幾個註意點

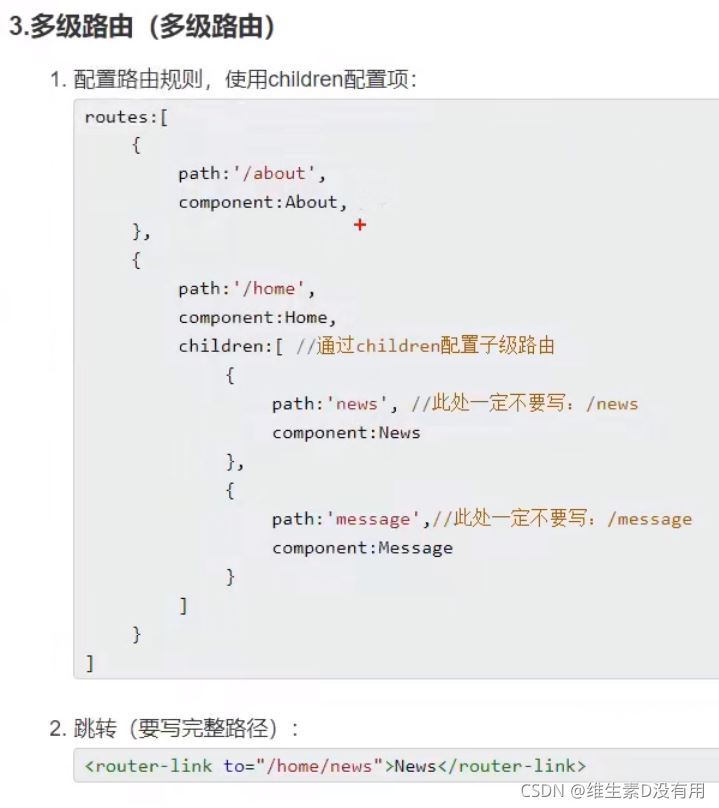
3.多級路由(多級路由)

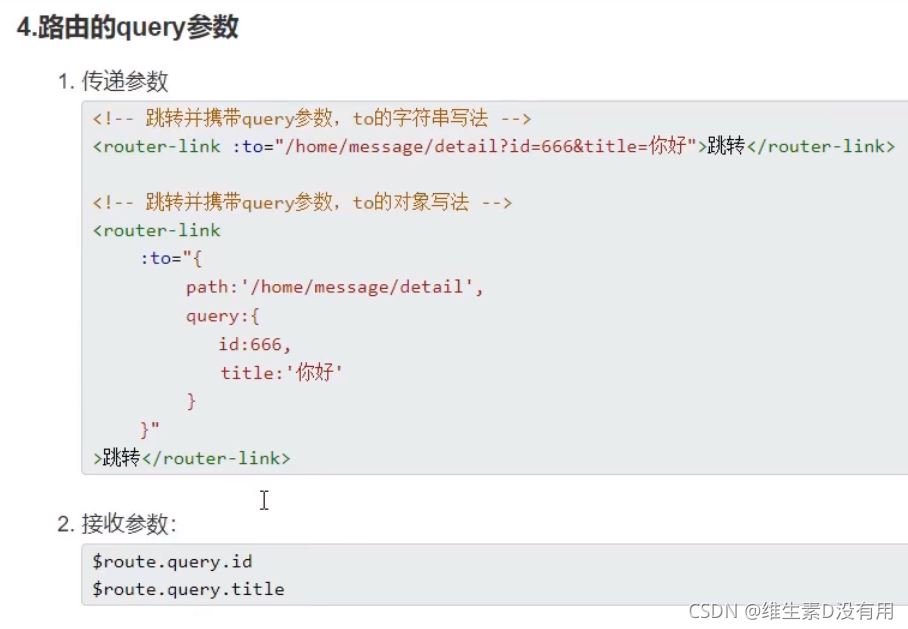
4.路由的query參數

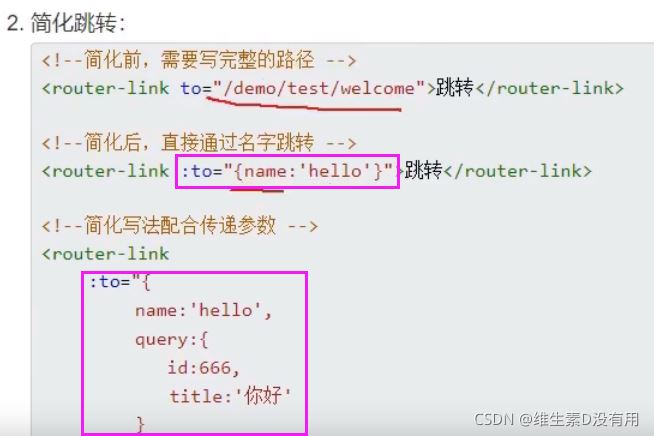
5.命名路由
例如像三級目錄 ,每次寫都需要帶上一二級目錄,比較麻煩,采用命名路由可以用name直接找到


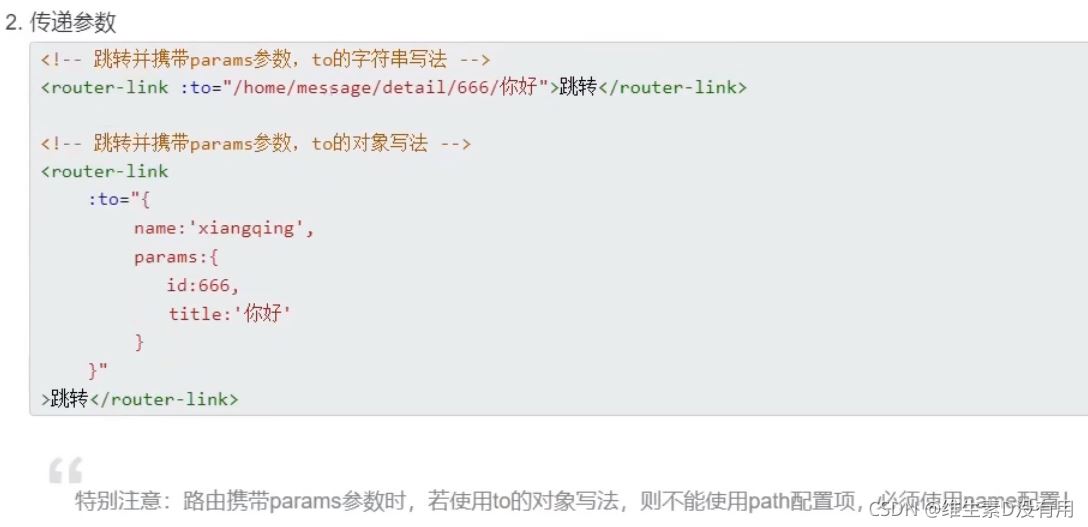
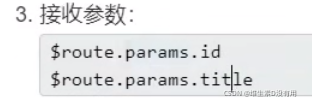
6.路由的params參數
1)在配置路由的時候需要先聲明接收params參數,即先占位

2)


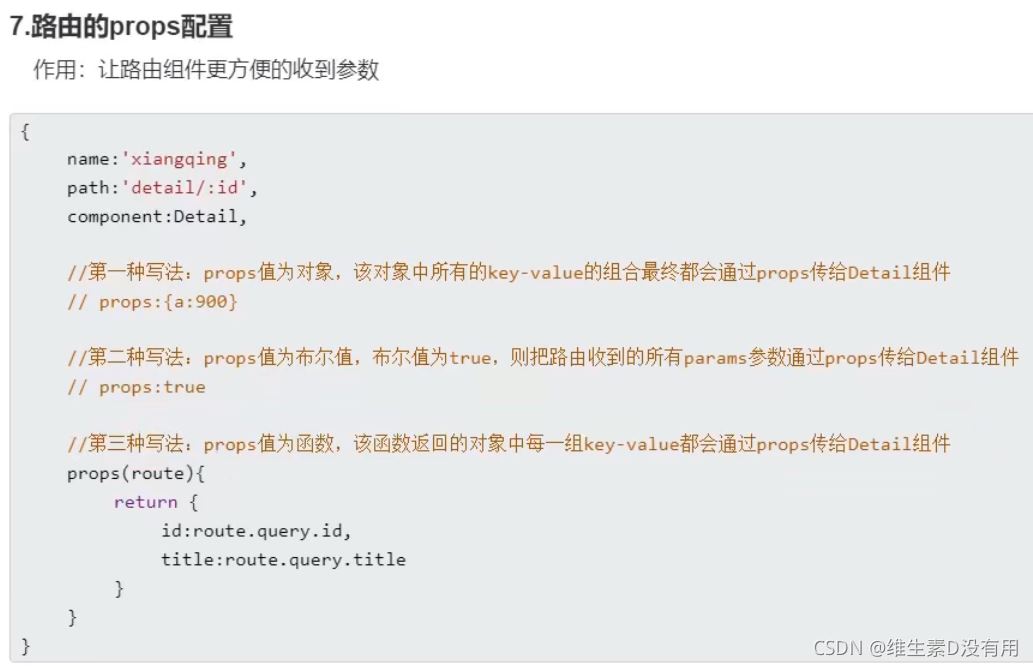
7.路由的props配置

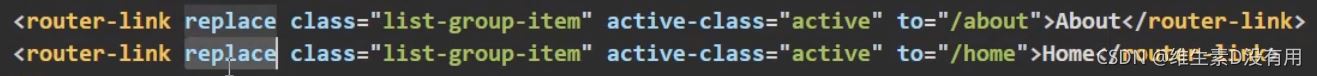
router-link的replace屬性,在開啟的時候,此次路由跳轉會覆蓋上次的路由歷史記錄。

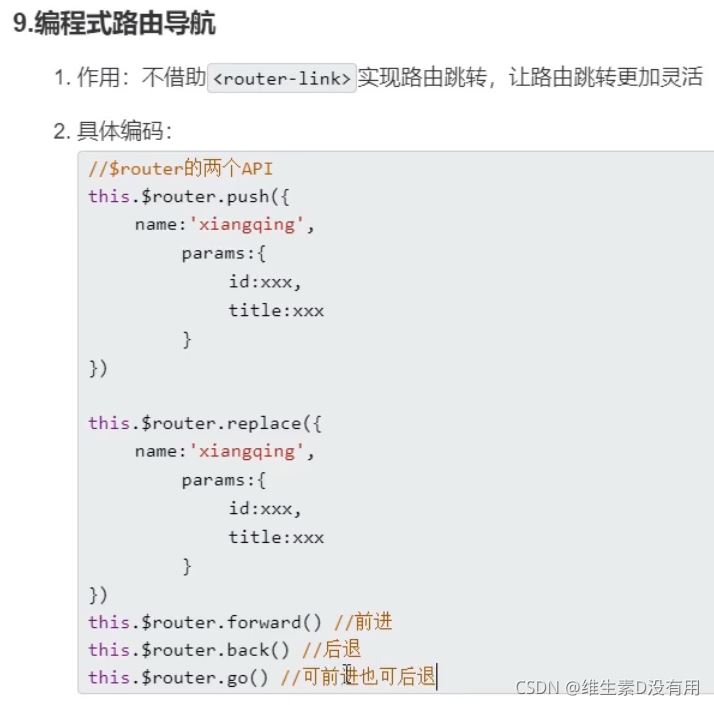
8.編程式路由導航

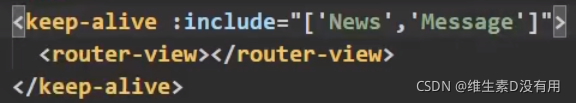
緩存路由組件,寫在include 中的組件才不會在切換的時候被銷毀 。不寫include就都緩存
9.緩存路由組件

緩存多個的寫法:

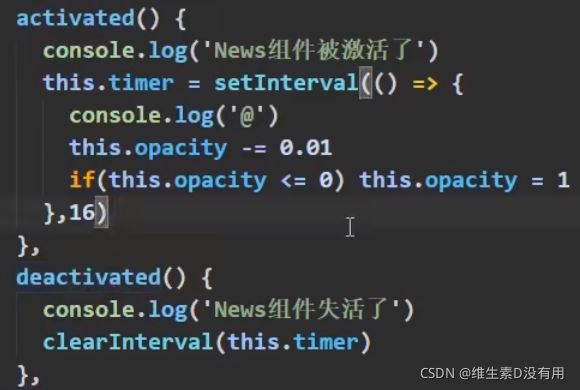
路由組件相關的兩個生命周期鉤子:
1.作用:路由組件所獨有的兩個鉤子,用於捕獲路由組件的激活狀態。

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- vue中的vue-router query方式和params方式詳解
- vuejs路由的傳參及路由props配置詳解
- Vue路由傳參及props解耦深入分析
- 關於Vue Router的10條高級技巧總結
- vue中路由跳轉的方式有哪些你知道嗎