Vue實現路由嵌套的方法實例
1、嵌套路由又稱子路由,在實際應用中,通常由多層嵌套的組件組合而成。(其實就是套娃操作罷瞭,跟後端的視圖跳轉路徑蠻像的):

2、 創建用戶信息組件,在 views/user 目錄下創建一個名為 Profile.vue 的視圖組件:
Profile.vue
<template>
<h1>咸魚_翻身1</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
3、在用戶列表組件在 views/user 目錄下創建一個名為 List.vue 的視圖組件:
List.vue
<template>
<h1>咸魚_翻身2</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
4、修改首頁視圖,我們修改 Main.vue 視圖組件,此處使用瞭 ElementUI 佈局容器組件,代碼如下:
Main.vue
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用戶管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">個人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用戶列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>內容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分類管理</el-menu-item>
<el-menu-item index="2-2">內容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>個人信息</el-dropdown-item>
<el-dropdown-item>退出登錄</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在這裡展示視圖-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
5、配置嵌套路由修改 router 目錄下的 index.js 路由配置文件,使用children放入main中寫入子模塊,代碼如下:
index.js
//導入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//導入組件
import Main from "../views/Main";
import Login from "../views/Login";
//導入子模塊
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
//使用
Vue.use(VueRouter);
//導出
export default new VueRouter({
routes: [
{
//登錄頁
path: '/main',
component: Main,
// 寫入子模塊
children: [
{
path: '/user/profile',
component: UserProfile,
}, {
path: '/user/list',
component: UserList,
},
]
},
//首頁
{
path: '/login',
component: Login
},
]
})
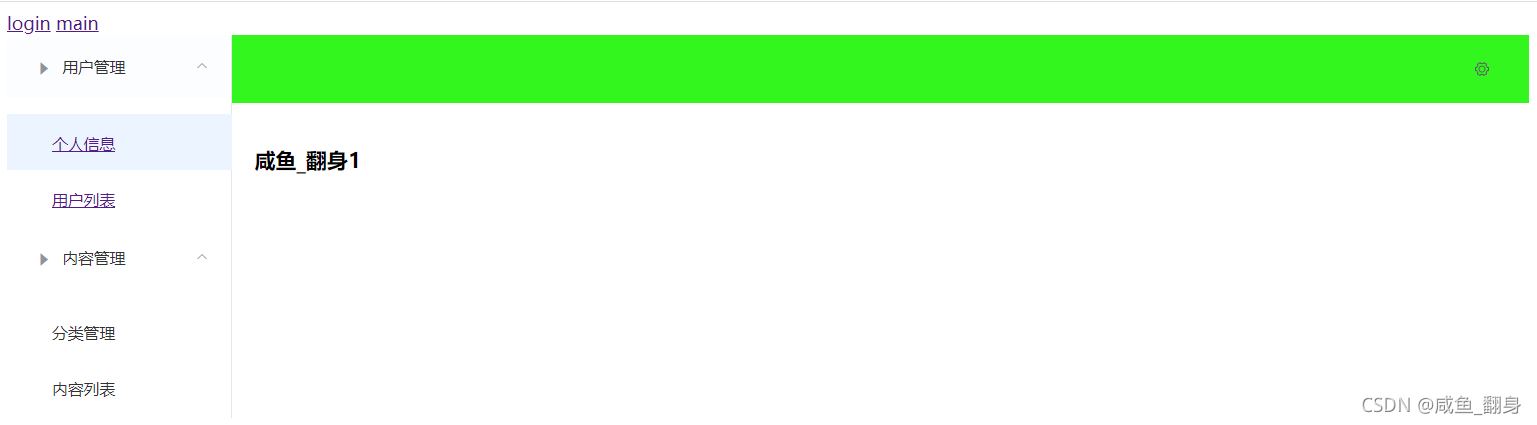
6、運行結果:


7、項目結構為:

8、那麼我們加一個功能呢:
Main.vue中加入這段代碼即可:
<el-submenu index="3">
<template slot="title"><i class="el-icon-caret-right"></i>咸魚_翻身管理</template>
<el-menu-item-group>
<el-menu-item index="3-1">咸魚_翻身4</el-menu-item>
<el-menu-item index="3-2">咸魚_翻身5</el-menu-item>
</el-menu-item-group>
</el-submenu>

總結
到此這篇關於Vue實現路由嵌套的文章就介紹到這瞭,更多相關Vue路由嵌套內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue router-view的嵌套顯示實現
- vue.js使用Element-ui中實現導航菜單
- ElementUI中的el-dropdown傳入多參數的實現方法
- vue實現多級側邊欄的封裝
- vue3容器佈局和導航路由實現示例