Vue中使用 class 類樣式的方法詳情
在vue中為我們提供瞭 幾種方式來使用class類的樣式
1. 佈爾值
我們先正常在
style 標簽中 書寫一個類名為 active的樣式<style>
.active{
color: red;
font-size: 20px;
font-style: normal;
}
</style>
在我們的
script 標簽中創建一個 vm 實例,在實例的 data 數據中心寫上 isActive:true ,true 表示使用此樣式,false 則表示不使用<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
isActive:true
}
</script>
此時我們在 標簽中 已
v-bind指令 使用class類<div id="app">
<h1 :class="{active:isActive}">我是使用佈爾值引用class樣式</h1>
</div>
查看輸出結果:

現在我們將true 改為 false:
data:{
isActive: false
}
查看輸出結果:

2.表達式
我們可以在 v-bind: 指令後添加表達式,當滿足該條件時,調用該
class 類舉例,我們在數據中心
data 中有一個對象數組,把他渲染到視圖層上,我想讓 索引為 偶數的引用class 類樣式:
<body>
<div id="app">
<ul>
<li v-for="(item,index) in list">{
<!-- -->{index}}----{
<!-- -->{item.name}}</li>
</ul>
</div>
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
list:[
{id:1,name:"金克斯"},
{id:2,name:"傑斯"},
{id:3,name:"凱特琳"},
{id:4,name:"蔚"},
]
}
})
</script>
在 li 中使用屬性綁定class類樣式:
<li v-for="(item,index) in list" :class="{active: index%2 == 0}">
{
<!-- -->{index}}----{
<!-- -->{item.name}}
</li>
輸出結果為:

我們也可以在數據中心 定義 一個
mark,通過定義 mark 的值來做到讓某一行 單獨引用 class類<li v-for="(item,index) in list" :class="{active: index === mark}">
{
<!-- -->{index}}----{
<!-- -->{item.name}}
</li>
let vm = new Vue({
el:"#app",
data:{
list:[
{id:1,name:"金克斯"},
{id:2,name:"傑斯"},
{id:3,name:"凱特琳"},
{id:4,name:"蔚"},
],
mark:0
}
})
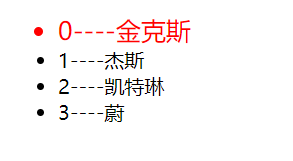
此時隻有索引為 0 的 引用瞭樣式,即第一個:

3.多類封裝
多個類,可以直接封裝到對象中,在視圖層直接調用對象名即可!
多個類,可以將其放置在對象中,在視圖層就是一個對象名稱,在數據中心
data中是一個對象,對象中羅列出多個類<style>
.f50{
font-size: 50px;
}
.blue{
color: blue;
}
.background{
background-color: black;
}
</style>
<body>
<div id="app">
<p :class="classObject">中國人</p>
</div>
</body>
let vm = new Vue({
el:"#app",
data:{
classObject:{
"f50":true,
"blue":true,
"background":true
}
}
})
輸出結果為:

也可以在自定義計算屬性,封裝在函數中,在返回調用
let vm = new Vue({
el:"#app",
computed:{
// 1. 自定義的計算屬性名,
// 2.計算屬性做的事情,我們將其封裝到函數中
myclass(){
return {
"f50":true,
"blue":true,
"background":true
}
}
}
})
<p :class="myclass">中國人</p>
輸出結果一致
4.可以直接在 v-bind:中使用數組形式使用class類
.f50{
font-size: 50px;
}
.blue{
color: blue;
}
.background{
background-color: black;
}
<!-- 註意,class 名要加引號 -->
<p :class="['f50','blue','background']">一周又一周</p>
輸出結果:

到此這篇關於Vue中使用 class 類樣式的方法詳情的文章就介紹到這瞭,更多相關Vue中使用 class 類樣式內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue中Class和Style實現v-bind綁定的幾種用法
- vue組件的路由高亮問題解決方法
- Vue實現動態樣式的多種方法匯總
- vue3中的透傳attributes教程示例詳解
- Vue基礎教程之條件渲染和列表渲染