vue指令v-html和v-text
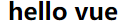
1、v-text 文本渲染指令
(隻能渲染文本不能渲染標簽)
<div id="test">
<p v-text="message"></p>
</div>
<script src="./js/vue.js"></script>
<script>
const vm = new Vue({
el:"#test",
data:{
message:"<h2>hello vue</h2>"
}
})
</script>
輸出結果為:

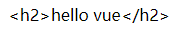
2、 v-html
(可以渲染指令,可以渲染標簽)
<div id="test">
<p v-html="message"></p>
</div>
<script src="./js/vue.js"></script>
<script>
const vm = new Vue({
el:"#test",
data:{
message:"<h2>hello vue</h2>"
}
})
</script>
輸出結果為:

到此這篇關於 vue指令v-html和v-text的文章就介紹到這瞭,更多相關v-html和v-text內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!