fetch網絡請求封裝示例詳解

export default ({
url,
method = 'GET',
data = null,
}) => {
// 請求配置
let options = {
method
}
// data不為空時,它就是post請求
if (data) {
options = {
...options,
body: JSON.stringify(data),
headers: {
'content-type': 'application/json'
}
}
}
return fetch(url, options)
.then(res => res.json())
.then(data => data)
}
使用
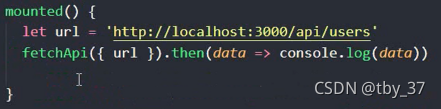
get

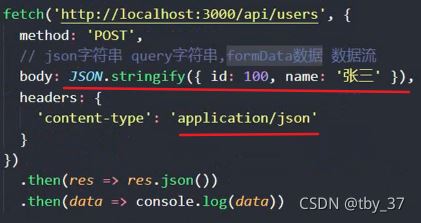
post
<script type="module">
import fetchApi from './js/fetch.js'
const vm = new Vue({
el: '#app',
data: {
users: []
},
// 發起網絡請求
mounted() {
let url = 'http://localhost:3000/api/users'
// fetchApi({ url }).then(data => console.log(data))
fetchApi({ url, method: 'POST', data: { id: 200, name: 'aaa' } }).then(data => console.log(data))
}
})
</script>
以上就是fetch網絡請求封裝示例詳解的詳細內容,更多關於fetch網絡請求封裝的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- Node.js 中使用fetch 按JSON格式發post請求的問題解析
- Javascript讀取json文件方法實例總結
- vue網絡請求方案原生網絡請求和js網絡請求庫
- uni-app調取接口的3種方式以及封裝uni.request()詳解
- 基於Go語言構建RESTful API服務