Vue中ref的用法及演示
ref 定義:被用來給元素或子組件註冊引用信息。引用信息會被註冊在父組件上的$refs對象上。
- 如果是在普通的
dom元素上使用,引用指向的就是dom元素; - 如果用在子組件上,引用指向的就是組件實例。
舉例:
組件1:
<template>
<div>
我是{
{name}}
</div>
</template>
<script>
export default {
name:'Cpn1',
data() {
return {
name:'組件1'
}
},
}
</script>
組件2:
<template>
<div>我是{
{name}}</div>
</template>
<script>
export default {
name:'Cpn2',
data() {
return {
name:'組件2'
}
},
}
</script>
App.vue
<template>
<div id="app">
<cpn-1 ref="c1"></cpn-1>
<cpn-2 ref="c2"></cpn-2>
<button @click="showDom">按鈕</button>
<h2 ref="title">我是標題</h2>
<input type="text" ref="input" value="123">
</div>
</template>
<script>
import Cpn1 from "./components/Cpn1.vue";
import Cpn2 from "./components/Cpn2.vue";
export default {
components: {
Cpn1, Cpn2 },
name: "App",
methods: {
showDom() {
console.log(this.$refs.c1);
console.log(this.$refs.c2.$data.name);
console.log(this.$refs.title)
console.log(this.$refs.input.value)
// 獲取一個真實的dom對象並修改值
var title=this.$refs.title;
title.innerText="helloWord"
},
},
};
</script>
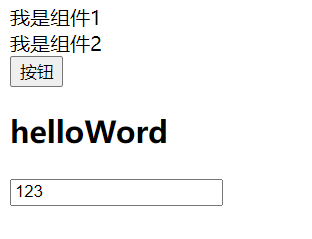
執行上面的程序,點擊頁面上的《按鈕》,效果如下:

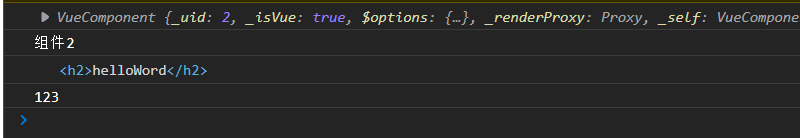
同時看控制臺:

可以看到當ref對象用在普通元素上時獲取到的是普通DOM元素,當ref用在子組件上時,引用指向組件實例。
根據實際需要,可以通過ref給元素或者子組件註冊引用信息,在需要用到的時候我們可以通過$refs獲取真實的DOM元素或者組件實例進行我們想要的操作。
到此這篇關於Vue中ref的用法及演示的文章就介紹到這瞭,更多相關Vue中ref的用法內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 八種vue實現組建通信的方式
- Vue組件之間四種通信方式詳解
- Vue父子組件數據雙向綁定(父傳子、子傳父)及ref、$refs、is、:is的使用與區別
- vue在自定義組件上使用v-model和.sync的方法實例
- 詳解vue組件之間相互傳值的方式