JavaScript中document.activeELement焦點元素介紹
前言:
有時需要獲取頁面焦點在哪個元素上,通過焦點可以判斷用戶是否在操作頁面等信息。以前不太方便,要自己記錄,html5增加瞭document.activeElement屬性可以獲取到當前激活的焦點。
1、默認焦點在body
頁面加載後,document.activeElement是在body上:
console.log(document.activeElement); // 控制臺打印: // body
2、文本框手動獲取焦點
獲取焦點,最常見的就是表單元素瞭,這裡以文本框為例:
<input type="text" id="name" />
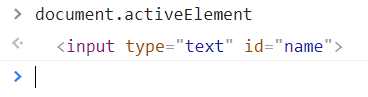
當把光標放到文本框內時,在控制臺查看document.activeElement對象。
document.activeElement:

就是上面獲取焦點的文本框。
3、通過focus獲取焦點
除瞭手動放到文本框內,讓文本框獲取焦點,也可以通過focus()方法讓文本框獲取焦點。
<input type="text" id="name" />
<script type="text/javascript">
// 文本框獲取角度
document.querySelector("#name").focus();
console.log(document.activeElement);
// 火狐瀏覽器控制臺打印:
// <input id="name" type="text">
</script>
4、tab切換焦點
網頁中可以通過tab切換焦點,再來一個按鈕試試:
<input type="text" id="name" /> <button>點我</button>
為瞭方便查看效果,設置一個定時器,5秒後打印document.activeElement:
setTimeout(() => {
console.log(document.activeElement);
// 火狐瀏覽器控制臺打印:
// <button>
}, 5000);
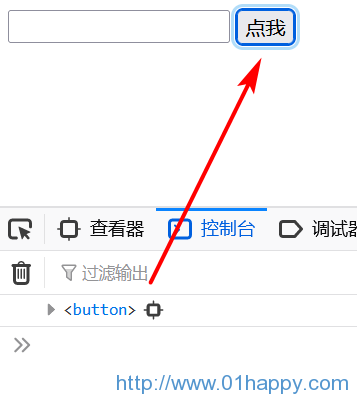
訪問頁面,通過tab切換到button按鈕上,然後查看控制臺輸出:
tab切換焦點:

5、document.hasFocus()判斷是否獲取焦點
同樣的設置定時器查看:
setTimeout(() => {
console.log(document.hasFocus());
}, 5000);
- 訪問頁面時,如果切換到其他頁面,5秒後回來查看就是
false。表示用戶並沒有在操作頁面。 - 如果停留在頁面或者再頁面操作,那麼返回true,通過這個可以判斷用戶是否在操作頁面。
到此這篇關於 JavaScript中document.activeELement焦點元素介紹的文章就介紹到這瞭,更多相關 JavaScript中document.activeELement焦點元素內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- JavaScript 的setTimeout與事件循環機制event-loop
- JavaScript深入介紹WebAPI的用法
- JavaScript DOM API的使用教程及綜合案例
- javascript的setTimeout()使用方法總結
- JavaScript中setTimeout()的具體用法