vue 如何使用vue-cropper裁剪圖片你知道嗎
官網:
https://github.com/xyxiao001/vue-cropper
一、安裝:
npm install vue-cropper
或者
yarn add vue-cropper
二、使用:
import VueCropper from 'vue-cropper'
設置component:
export default {
components: {
VueCropper
}
}
template中插入:(外面需要套一個div,用於設置插件顯示的大小)
<vueCropper
ref="cropper"
:img="option.img"
:outputSize="option.size"
:outputType="option.outputType"
></vueCropper>
data(){
return{
option:{
img: 'imgUrl', // img的URL或者base64
size: 1,
outputType: 'png',
}
}
}
三、內置方法:
| 名稱 | 功能 | 默認值 | 可選值 |
|---|---|---|---|
| img | 裁剪圖片的地址 | 空 | url 地址 / base64 / blob |
| outputSize | 裁剪生成圖片的質量 | 1 | 0.1 – 1 |
| outputType | 裁剪圖片的地址 | jpg (jpg 需要傳入jpeg) | jpeg / png / web |
內置方法:通過this.$refs.cropper 調用插件。
this.$refs.cropper.startCrop() 開始截圖(如果沒有設置截圖框的話,通過這個啟動截圖框)
this.$refs.cropper.stopCrop() 停止截圖
this.$refs.cropper.clearCrop() 清除截圖
this.$refs.cropper.getCropData() 獲取截圖信息(得到截圖的URL或者base64)
// 獲取截圖的base64 數據
this.$refs.cropper.getCropData((data) => {
// do something
console.log(data)
})
// 獲取截圖的blob數據
this.$refs.cropper.getCropBlob((data) => {
// do something
console.log(data)
})
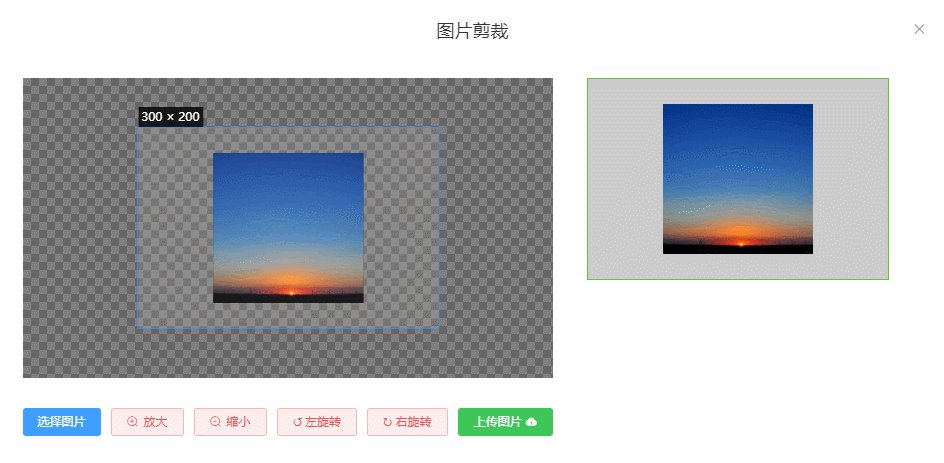
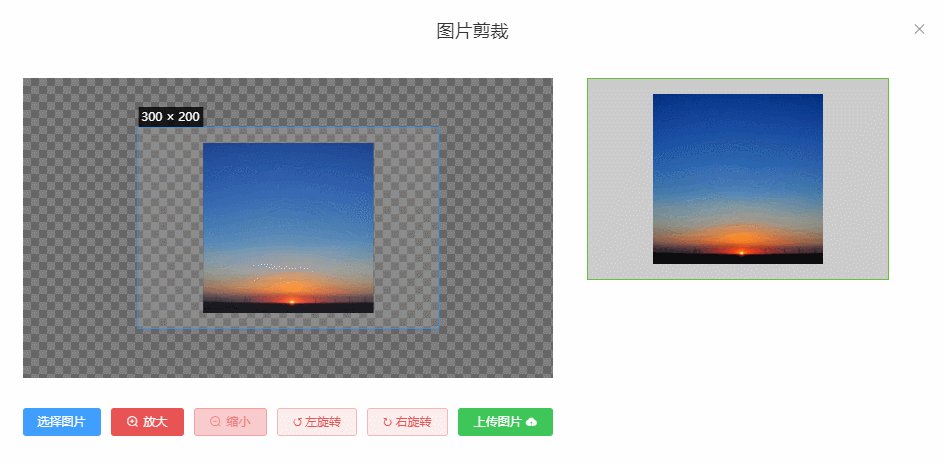
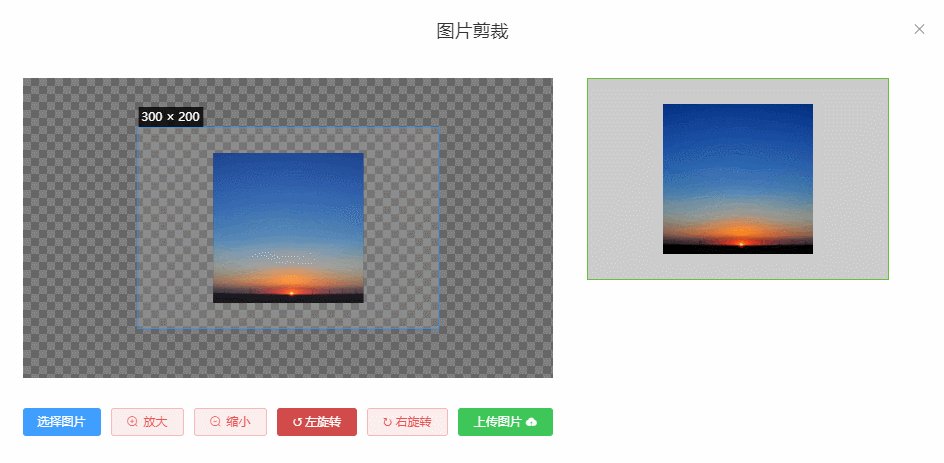
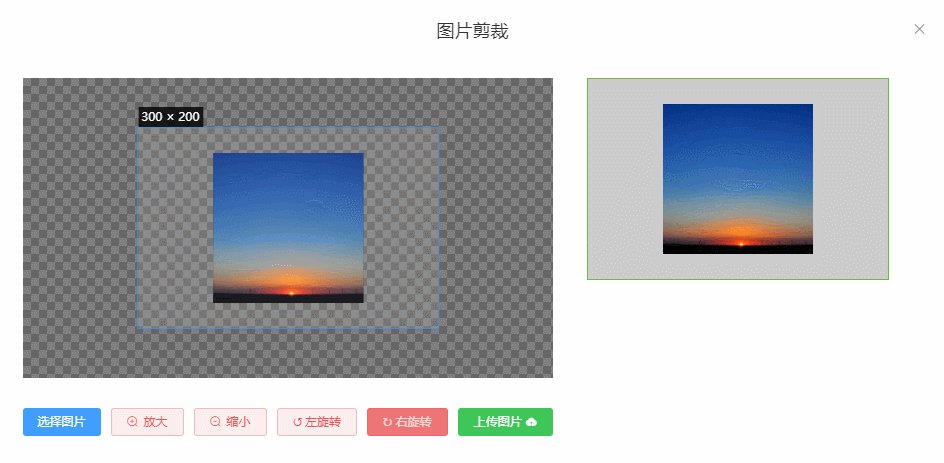
四、使用:
<template>
<div>
<el-dialog title="圖片剪裁" :visible.sync="show" append-to-body width="950px" center>
<div class="cropper-content">
<div class="cropper-box">
<div class="cropper">
<vue-cropper ref="cropper" :img="option.img" :outputSize="option.outputSize" :outputType="option.outputType" :info="option.info" :canScale="option.canScale" :autoCrop="option.autoCrop" :autoCropWidth="option.autoCropWidth" :autoCropHeight="option.autoCropHeight" :fixed="option.fixed" :fixedNumber="option.fixedNumber" :full="option.full" :fixedBox="option.fixedBox" :canMove="option.canMove" :canMoveBox="option.canMoveBox" :original="option.original" :centerBox="option.centerBox" :height="option.height" :infoTrue="option.infoTrue" :maxImgSize="option.maxImgSize" :enlarge="option.enlarge" :mode="option.mode" @realTime="realTime" @imgLoad="imgLoad">
</vue-cropper>
</div>
<!--底部操作工具按鈕-->
<div class="footer-btn">
<div class="scope-btn">
<label class="btn" for="uploads">選擇圖片</label>
<input type="file" id="uploads" style="position:absolute; clip:rect(0 0 0 0);" accept="image/png, image/jpeg, image/gif, image/jpg" @change="selectImg($event)">
<el-button size="mini" type="danger" plain icon="el-icon-zoom-in" @click="changeScale(1)">放大</el-button>
<el-button size="mini" type="danger" plain icon="el-icon-zoom-out" @click="changeScale(-1)">縮小</el-button>
<el-button size="mini" type="danger" plain @click="rotateLeft">↺ 左旋轉</el-button>
<el-button size="mini" type="danger" plain @click="rotateRight">↻ 右旋轉</el-button>
</div>
<div class="upload-btn">
<el-button size="mini" type="success" @click="uploadImg('blob')">上傳圖片 <i class="el-icon-upload"></i></el-button>
</div>
</div>
</div>
<!--預覽效果圖-->
<div class="show-preview">
<div :style="previews.div" class="preview">
<img :src="previews.url" :style="previews.img">
</div>
</div>
</div>
</el-dialog>
</div>
</template>
<script>
import { VueCropper } from 'vue-cropper'
export default {
name: "CropperImage",
components: {
VueCropper
},
data () {
return {
show: this.visible,
name: this.Name,
previews: {},
option: {
img: '', //裁剪圖片的地址
outputSize: 1, //裁剪生成圖片的質量(可選0.1 - 1)
outputType: 'jpeg', //裁剪生成圖片的格式(jpeg || png || webp)
info: true, //裁剪框的大小信息,圖片大小信息
canScale: true, //圖片是否允許滾輪縮放
autoCrop: true, //是否默認生成截圖框
autoCropWidth: 300, //默認生成截圖框寬度
autoCropHeight: 200, //默認生成截圖框高度
fixed: true, //是否開啟截圖框寬高固定比例
fixedNumber: [1.5, 1], //截圖框的寬高比例
full: true, //false按原比例裁切圖片,不失真
fixedBox: true, //固定截圖框大小,不允許改變
canMove: false, //上傳圖片是否可以移動
canMoveBox: true, //截圖框能否拖動
original: false, //上傳圖片按照原始比例渲染
centerBox: false, //截圖框是否被限制在圖片裡面
height: true, //是否按照設備的dpr 輸出等比例圖片
infoTrue: false, //true為展示真實輸出圖片寬高,false展示看到的截圖框寬高
maxImgSize: 3000, //限制圖片最大寬度和高度
enlarge: 1, //圖片根據截圖框輸出比例倍數
mode: '230px 150px' //圖片默認渲染方式
}
};
},
props: {
visible: {
type: Boolean,
default: false
},
Name: {
type: String,
default: ''
}
},
watch: {
visible () {
this.show = this.visible
}
},
methods: {
//初始化函數
imgLoad (msg) {
},
//圖片縮放
changeScale (num) {
num = num || 1
this.$refs.cropper.changeScale(num)
},
//向左旋轉
rotateLeft () {
this.$refs.cropper.rotateLeft()
},
//向右旋轉
rotateRight () {
this.$refs.cropper.rotateRight()
},
//實時預覽函數
realTime (data) {
this.previews = data
},
//選擇圖片
selectImg (e) {
let file = e.target.files[0]
if (!/\.(jpg|jpeg|png|JPG|PNG)$/.test(e.target.value)) {
this.$message({
message: '圖片類型要求:jpeg、jpg、png',
type: "error"
});
return false
}
//轉化為blob
let reader = new FileReader()
reader.onload = (e) => {
let data
if (typeof e.target.result === 'object') {
data = window.URL.createObjectURL(new Blob([e.target.result]))
} else {
data = e.target.result
}
this.option.img = data
}
//轉化為base64
reader.readAsDataURL(file)
},
//上傳圖片
uploadImg (type) {
let _this = this
if (type === 'blob') {
// 獲取截圖的blob數據
this.$refs.cropper.getCropBlob(async (data) => {
let formData = new FormData();
formData.append('file', data, new Date().getTime() + '.png')
// 調用axios上傳
let { data: res } = await _this.$http.post(`${msBaseUrl}common-tools-web/file/upload/image`, formData)
if (res.code === 200) {
_this.$message({
message: res.desc,
type: "success"
});
let data = res.result
let imgInfo = {
name: data.name,
id: data.id,
url: data.url
};
_this.$emit('uploadImgSuccess', imgInfo);
} else {
_this.$message({
message: '文件服務異常,請聯系管理員!',
type: "error"
})
}
})
}
}
}
}
</script>
<style scoped lang="less">
.cropper-content {
display: flex;
display: -webkit-flex;
justify-content: flex-end;
.cropper-box {
flex: 1;
width: 100%;
.cropper {
width: auto;
height: 300px;
}
}
.show-preview {
flex: 1;
-webkit-flex: 1;
display: flex;
display: -webkit-flex;
justify-content: center;
.preview {
overflow: hidden;
border: 1px solid #67c23a;
background: #cccccc;
}
}
}
.footer-btn {
margin-top: 30px;
display: flex;
display: -webkit-flex;
justify-content: flex-end;
.scope-btn {
display: flex;
display: -webkit-flex;
justify-content: space-between;
padding-right: 10px;
}
.upload-btn {
flex: 1;
-webkit-flex: 1;
display: flex;
display: -webkit-flex;
justify-content: center;
}
.btn {
outline: none;
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
-webkit-appearance: none;
text-align: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
outline: 0;
-webkit-transition: 0.1s;
transition: 0.1s;
font-weight: 500;
padding: 8px 15px;
font-size: 12px;
border-radius: 3px;
color: #fff;
background-color: #409eff;
border-color: #409eff;
margin-right: 10px;
}
}
</style>
效果:

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!