Node.js包管理器npm的具體使用
目的
目前的Node.js安裝包中都帶有一個重要的工具 包管理器npm 。npm主要有兩方面功能:下載管理第三方模塊;構建與運行項目。npm使用本身並不復雜,但是在大陸的網絡環境下使用並不省心,徒增許多工作量。這篇文章將對相關內容做個說明。
npm init 與 package.json文件
Node.js的項目根目錄下通常會有一個 package.json 文件,該文件主要配置項目相關的信息,包括項目名稱、版本號、入口文件、需要的模塊等信息。該文件可以手動建立,不過通常都是用 npm init 命令來生成的(也可以使用 npm init -y 跳過詢問階段生成帶默認參數的package.json文件):

通常 package.json 文件中都會包含很多字段,比如下面這樣的:
{
"name": "naisu",
"version": "1.0.0",
"description": "lalala",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"author": "nx",
"license": "ISC",
"dependencies": {
"electron-squirrel-startup": "^1.0.0",
"serialport": "^9.2.4"
},
"devDependencies": {
"electron": "15.1.1",
"electron-rebuild": "^3.2.3"
}
}
其中有些字段是相對比較重要的,相關說明如下:
name 項目名稱
version 項目版本號
main 項目主入口文件
scripts npm run 命令腳本
比如上面配置瞭 "start": "node index.js" ,那我們就可以在終端中用 npm run start 來執行 node index.js 命令(start/stop/test/restart這四個命令可以省略run),這在需要執行復雜命令的時候很好用;
dependencies 項目運行所依賴的模塊
devDependencies 項目開發所需要的模塊
這兩個字段保存瞭項目所依賴的模塊名稱和版本,有這個信息後就可以使用 npm install 來安裝這些模塊到項目中瞭 ;
模塊安裝與管理
安裝模塊
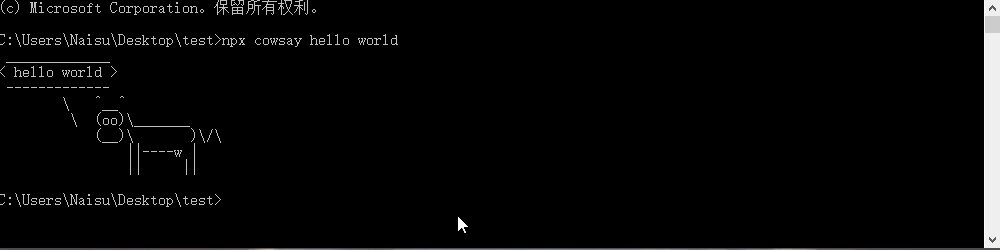
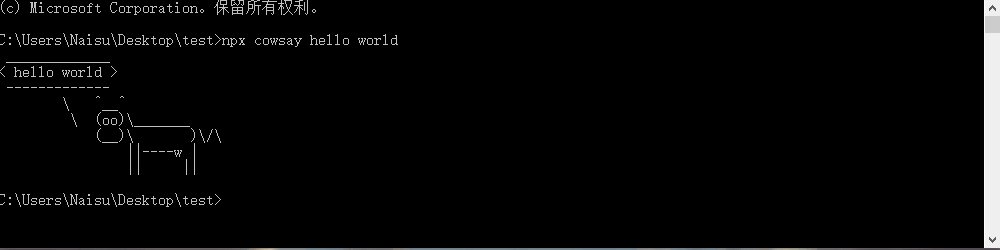
模塊安裝使用 npm install <packageName> 方式,比如下面演示中安裝瞭 cowsay 模塊:

npm在安裝模塊的時候會同時安裝該模塊所依賴的模塊,默認情況下會安裝在目錄下的 node_modules 文件夾中,安裝的模塊會記錄在 package.json 文件的 dependencies 字段中,同時會在 package-lock.json 文件中記錄模塊與依賴的模塊的版本信息。
安裝時模塊名稱後可以加上 @版本號 來安裝指定版本,如 npm install cowsay@1.5.0 。
如果一個模塊已安裝瞭,再次執行安裝命令的時候將不會重新安裝,可以使用 -f 或 --force 選項 強制安裝來處理: npm install --force <packageName> 。
在安裝時可以使用 -S 或 --save 選項將模塊標記為 dependencies 項目運行所依賴的模塊(默認值);也可以使用 -D 或 --save-dev 選項將模塊標記為 devDependencies 項目開發所需要的模塊,如 npm install --save-dev <packageName> 。
模塊也可以使用 -g 或 --global 選項安裝到全局目錄,如 npm install --global <packageName> 。
安裝模塊命令中的 install 也可以簡寫為 i 使用。
查看已安裝模塊
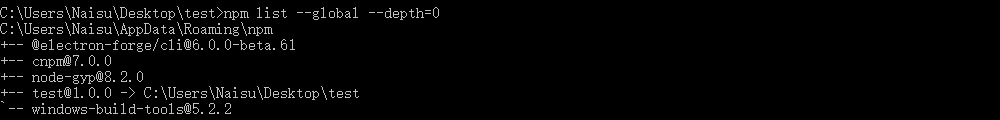
使用 npm list 可以查看當前目錄已安裝的模塊及其依賴關系。
使用 -g 或 --global 選項可以查看全局安裝的模塊信息,使用 --depth=x 可以指定查看深度。

更新模塊
使用 npm update <packageName> 可以用來更新模塊,上面提到的 --save --save-dev --global 等選項在這裡也可以用。
刪除模塊
使用 npm uninstall <packageName> 可以卸載模塊。
使用 -g 或 --global 選項可以卸載全局模塊。
npx
npx是新版本的npm(自 5.2 起)中帶的一個工具,主要是用來運行模塊的:如果項目目錄或是系統環境中有該模塊的話直接運行該模塊,如果沒有的話會也不用安裝,npx會將它下載到一個臨時目錄中再運行。

模塊編譯
有的第三方模塊是用其它語言開發的,這些模塊不能直接運行,需要針對運行環境進行編譯後才能使用,這就需要編譯工具瞭,最常見的比如 node-gyp 和 node-pre-gyp 工具。對於某些模塊在某些平臺上可能還需要一些其它的工具,比如在windows平臺上經常會需要用到 windows-build-tools 這個工具。
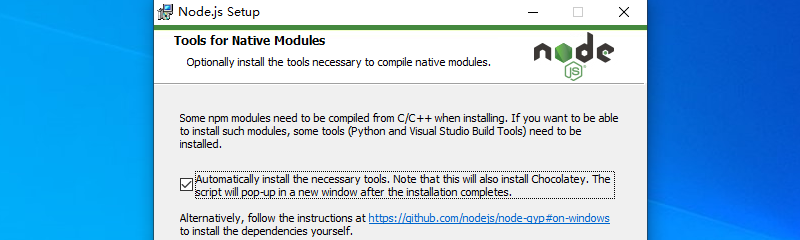
這些工具都可以在用到的時候再安裝進行編譯,多數時候npm會自動處理這些事情。有的平臺也可以在安裝Node.js時安裝這些工具,比如在windows平臺上可以在安裝Node.js時勾選安裝這些工具:

它會在安裝完Node.js後接著安裝這些工具:


如果一開始安裝Node.js的時候沒有勾選這個也沒事,重新安裝下也可以。
版本控制
在前面出現的 package.json 和 package-lock.json 文件中都記錄瞭模塊相關信息,其中一個重要的信息就是模塊的版本號。
Node.js中模塊或項目的版本號由以點分隔的三個數字組成,從左到右依次為 主版本 、 次版本 、 補丁版本 。
版本號規則本身沒什麼特別的,不過在npm管理和 package.json 、 package-lock.json 兩個文件中版本號前後有很多修飾符,這些符號規定瞭模塊在安裝、更新時的規則,常見的規則如下:
- 無任何修飾:指定特定版本,如 2.2.3 ;
latest:使用可用的最新版本;^:隻會執行不更改最左邊非零數字的更新;~:隻會更新補丁版本;>:接受高於指定版本的任何版本;<:接受低於指定版本的任何版本;=:接受確切的版本,可以和<>組合使用;-:接受一定范圍的版本,如 2.1.0 – 2.6.2 ;||:組合,如 < 2.1 || > 2.6 ;
換源
在大陸的網絡環境下經常會配到模塊下載安裝出錯或是失敗,導致程序無法正確運行,可以嘗試下面步驟重新安裝:
- 清除緩存
npm cache clean --force; - 刪除
node_modules文件夾及其中內容; - 如果有
package-lock.json文件也可以刪除它(記得備份); - 重新安裝模塊(有 package.json 文件的話隻要
npm install就可以一步安裝所有模塊);
如果上面方式不管用,並且沒有梯子或是梯子也不管用的話就隻能嘗試換源瞭。
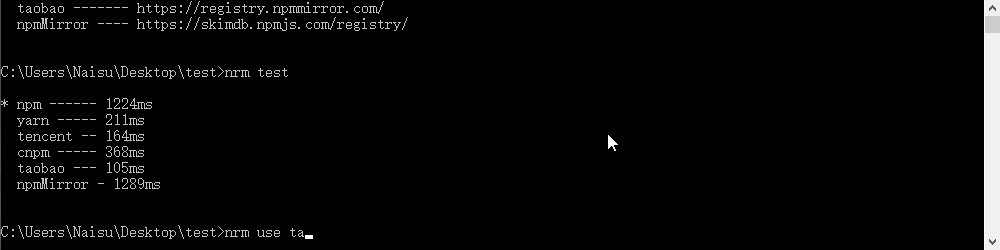
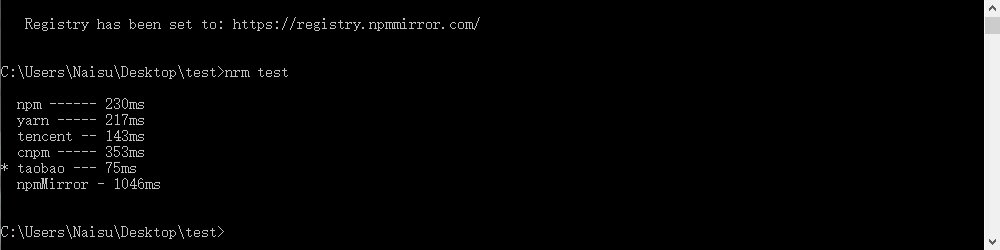
使用 nrm 工具換源
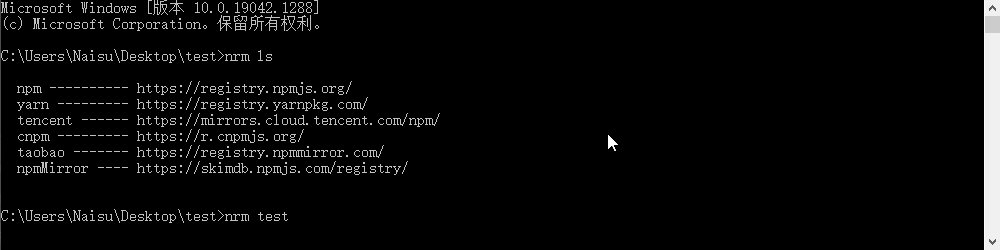
npm換源最方便的就是使用 nrm 工具瞭,可以使用 npm install -g nrm 全局安裝,當然也可以直接使用 npx nrm 來使用。 nrm 常用操作主要就下面這些:
nrm ls列出可用源與地址;nrm test測試可用源速度;nrm use <registry>切換源;add <registry> <url>添加源;del <registry>刪除源;

使用 cnpm 代替 npm
cnpm 可以用來代替 npm 的大部分工作,但它使用的是淘寶的鏡像源,詳細可見: https://npmmirror.com/
可以使用 npm install -g cnpm --registry=https://registry.npmmirror.com 來安裝 cnpm 。之後使用的時候隻要把原本需要 npm 的地方換成 cnpm 就行瞭。
總結
Node.js開發基本離不開npm工具,不過npm使用也簡單,遇到主要的問題可能就是網絡問題瞭。
Node.js中包管理工具除瞭npm和上面的cnpm外常見的還有Yarn,具體信息可以參考其官方鏈接:https://classic.yarnpkg.com/lang/en/
到此這篇關於Node.js包管理器npm的具體使用的文章就介紹到這瞭,更多相關Node.js包管理器npm內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 詳解npm和cnpm混用的坑
- Node.js中的package.json與cnpm命令行工具介紹
- npm install編譯時報"Cannot read properties of null (reading ‘pickAlgorithm‘)"錯誤的解決辦法
- npm的安裝與使用
- vue踩坑記之npm install報錯問題解決總結