C/C++ Qt QChart繪圖組件的具體使用
QtCharts 組件是QT中提供圖表繪制的模塊,該模塊可以方便的繪制常規圖形,Qtcharts 組件基於GraphicsView模式實現,其核心是QChartView和QChart的二次封裝版。
在使用繪圖模塊時需要在pro文件中包含QT += charts來引入繪圖類庫。

然後還需在頭文件中定義QT_CHARTS_USE_NAMESPACE宏,這樣才可以正常的使用繪圖功能。

一般情況下我們會在mainwindows.h頭文件中增加如下代碼段。
#include <QMainWindow>
#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
// 解決MSVC編譯時,界面漢字亂碼的問題
#if _MSC_VER >= 1600
#pragma execution_character_set("utf-8")
#endif
由於QT中不存在單獨的繪圖畫佈,因此在繪圖前我們需要在窗體中放入一個graphicsView組件。

並在該組件上右鍵將其提升為QChartView

輸入需要提升的組件名稱,即可將該組件提升為全局繪圖組件。

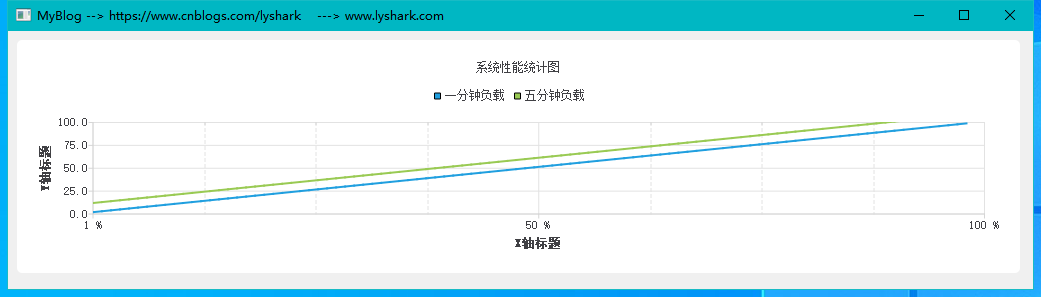
繪制折線圖
折線圖的使用非常廣泛,如下代碼我們首先使用InitChart()將畫佈初始化,接著調用SetData()實現在畫佈中填充數據,完整代碼如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"
// 初始化Chart圖表
void MainWindow::InitChart()
{
// 創建圖表的各個部件
QChart *chart = new QChart();
chart->setTitle("系統性能統計圖");
// 將Chart添加到ChartView
ui->graphicsView->setChart(chart);
// this->setCentralWidget( ui->graphicsView);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);
// 設置圖表主題色
ui->graphicsView->chart()->setTheme(QChart::ChartTheme(0));
// 創建曲線序列
QLineSeries *series0 = new QLineSeries();
QLineSeries *series1 = new QLineSeries();
series0->setName("一分鐘負載");
series1->setName("五分鐘負載");
// 序列添加到圖表
chart->addSeries(series0);
chart->addSeries(series1);
// 其他附加參數
series0->setPointsVisible(false); // 設置數據點可見
series1->setPointLabelsVisible(false); // 設置數據點數值可見
// 創建坐標軸
QValueAxis *axisX = new QValueAxis; // X軸
axisX->setRange(1, 100); // 設置坐標軸范圍
axisX->setTitleText("X軸標題"); // 標題
axisX->setLabelFormat("%d %"); // 設置x軸格式
axisX->setTickCount(3); // 設置刻度
axisX->setMinorTickCount(3);
QValueAxis *axisY = new QValueAxis; // Y軸
axisY->setRange(0, 100); // Y軸范圍(-1 - 20)
axisY->setTitleText("Y軸標題"); // 標題
// 設置X於Y軸數據集
chart->setAxisX(axisX, series0); // 為序列設置坐標軸
chart->setAxisY(axisY, series0);
chart->setAxisX(axisX, series1); // 為序列設置坐標軸
chart->setAxisY(axisY, series1);
// 圖例被點擊後觸發
foreach (QLegendMarker* marker, chart->legend()->markers())
{
QObject::disconnect(marker, SIGNAL(clicked()), this, SLOT(on_LegendMarkerClicked()));
QObject::connect(marker, SIGNAL(clicked()), this, SLOT(on_LegendMarkerClicked()));
}
}
// 為序列生成數據
void MainWindow::SetData()
{
// 獲取指針
QLineSeries *series0=(QLineSeries *)ui->graphicsView->chart()->series().at(0);
QLineSeries *series1=(QLineSeries *)ui->graphicsView->chart()->series().at(1);
// 清空圖例
series0->clear();
series1->clear();
// 賦予數據
qreal t=0,intv=1;
for(int i=1;i<100;i++)
{
series0->append(t,i); // 設置軸粒度以及數據
series1->append(t,i+10); // 此處用隨機數替代
t+=intv; // X軸粒度
}
}
// 將添加的widget控件件提升為QChartView類
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
InitChart();
SetData();
}
MainWindow::~MainWindow()
{
delete ui;
}
// 圖例點擊後顯示與隱藏線條
void MainWindow::on_LegendMarkerClicked()
{
QLegendMarker* marker = qobject_cast<QLegendMarker*> (sender());
switch (marker->type())
{
case QLegendMarker::LegendMarkerTypeXY:
{
marker->series()->setVisible(!marker->series()->isVisible());
marker->setVisible(true);
qreal alpha = 1.0;
if (!marker->series()->isVisible())
alpha = 0.5;
QColor color;
QBrush brush = marker->labelBrush();
color = brush.color();
color.setAlphaF(alpha);
brush.setColor(color);
marker->setLabelBrush(brush);
brush = marker->brush();
color = brush.color();
color.setAlphaF(alpha);
brush.setColor(color);
marker->setBrush(brush);
QPen pen = marker->pen();
color = pen.color();
color.setAlphaF(alpha);
pen.setColor(color);
marker->setPen(pen);
break;
}
default:
break;
}
}
效果如下所示:

繪制餅狀圖
餅狀圖用於統計數據的集的占用百分比,其繪制方式與折線圖基本一致,代碼如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"
// 餅狀圖A
void MainWindow::printA()
{
// 構造數據 [已用CPU 60%] [剩餘CPU 40%]
QPieSlice *slice_1 = new QPieSlice(QStringLiteral("已使用"), 0.6, this);
slice_1->setLabelVisible(true);
QPieSlice *slice_2 = new QPieSlice(QStringLiteral("可用"), 0.4, this);
slice_2->setLabelVisible(true);
// 將兩個餅狀分區加入series
QPieSeries *series = new QPieSeries(this);
series->append(slice_1);
series->append(slice_2);
// 創建Chart畫佈
QChart *chart = new QChart();
chart->addSeries(series);
chart->setAnimationOptions(QChart::AllAnimations); // 設置顯示時的動畫效果
chart->setTitle("系統CPU利用率");
// 將參數設置到畫佈
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);
ui->graphicsView->chart()->setTheme(QChart::ChartTheme(0));
}
// 餅狀圖B
void MainWindow::printB()
{
// 構造數據 [C盤 20%] [D盤 30%] [E盤 50%]
QPieSlice *slice_c = new QPieSlice(QStringLiteral("C盤"), 0.2, this);
slice_c->setLabelVisible(true);
QPieSlice *slice_d = new QPieSlice(QStringLiteral("D盤"), 0.3, this);
slice_d->setLabelVisible(true);
QPieSlice *slice_e = new QPieSlice(QStringLiteral("E盤"),0.5,this);
slice_e->setLabelVisible(true);
// 將兩個餅狀分區加入series
QPieSeries *series = new QPieSeries(this);
series->append(slice_c);
series->append(slice_d);
series->append(slice_e);
// 創建Chart畫佈
QChart *chart = new QChart();
chart->addSeries(series);
chart->setAnimationOptions(QChart::AllAnimations); // 設置顯示時的動畫效果
chart->setTitle("系統磁盤信息");
// 將參數設置到畫佈
ui->graphicsView_2->setChart(chart);
ui->graphicsView_2->setRenderHint(QPainter::Antialiasing);
ui->graphicsView_2->chart()->setTheme(QChart::ChartTheme(3)); // 設置不同的主題
}
// 將添加的widget控件件提升為QChartView類
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
printA();
printB();
}
MainWindow::~MainWindow()
{
delete ui;
}
效果如下所示:

繪制柱狀圖
柱狀圖可用於一次展示多個用戶數據,大體是使用上與折線圖大體一致,其代碼如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 創建人名
QBarSet *set0 = new QBarSet("張三");
QBarSet *set1 = new QBarSet("李四");
QBarSet *set2 = new QBarSet("王五");
QBarSet *set3 = new QBarSet("蘇三");
QBarSet *set4 = new QBarSet("劉麻子");
// 分別為不同人添加bu不同數據集
*set0 << 1 << 2 << 8 << 4 << 6 << 6;
*set1 << 5 << 2 << 5 << 4 << 5 << 3;
*set2 << 5 << 5 << 8 << 15 << 9 << 5;
*set3 << 8 << 6 << 7 << 5 << 4 << 5;
*set4 << 4 << 7 << 5 << 3 << 3 << 2;
// 將數據集關聯到series中
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
// 增加頂部提示
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("當前人數統計");
chart->setAnimationOptions(QChart::SeriesAnimations);
// 創建X軸底部提示
QStringList categories;
categories << "周一" << "周二" << "周三" << "周四" << "周五" << "周六";
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes();
chart->setAxisX(axis, series);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
// 將參數設置到畫佈
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);
ui->graphicsView->chart()->setTheme(QChart::ChartTheme(0));
}
MainWindow::~MainWindow()
{
delete ui;
}
效果如下所示:

到此這篇關於C/C++ Qt QChart繪圖組件的具體使用的文章就介紹到這瞭,更多相關 Qt QChart組件內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!