Qt5.14 與 OpenCV4.5 教程之圖片增強效果
文章參考《Qt5開發及實例(第4版)》陸文周 主編
一、建立Qt工程
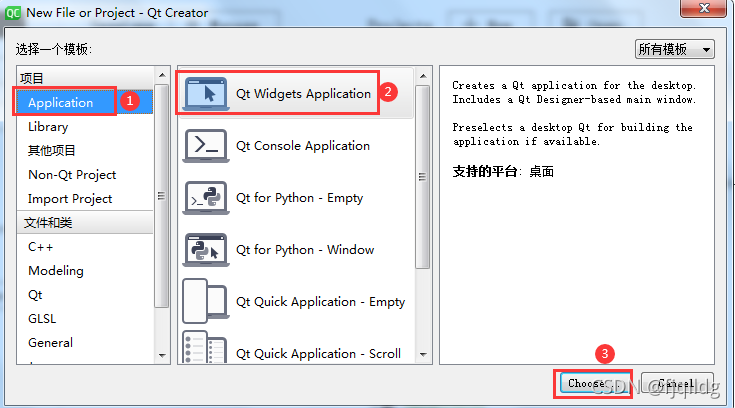
1、選擇類別

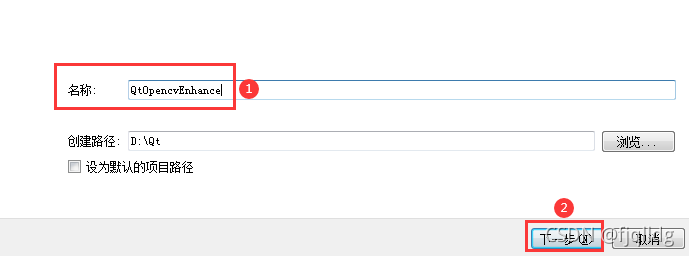
2、建立項目名稱

3、選擇Qt基類及修改名稱

4、選擇編譯器(這邊兩個都選擇,生成兩個Debug文件)

5、選擇運行環境,生成文件夾


生成的項目文件夾

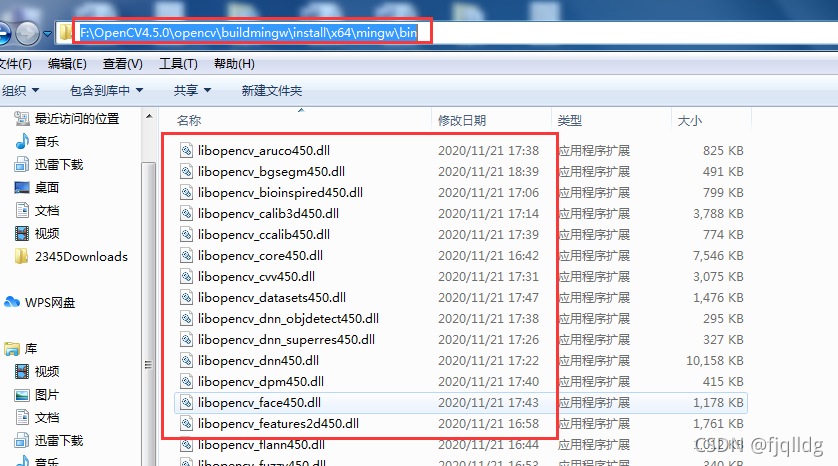
6、將預先編譯好的OpenCV4.5下路徑F:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin下所有文件復制到Qt 上面兩個文件夾內

7、在項目的.pro文件中添加語句
INCLUDEPATH += F:\OpenCV4.5.0\opencv\buildmingw\install\include
CONFIG(debug, debug|release): {
LIBS += F:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin\libopencv_*d.dll
} else:CONFIG(release, debug|release): {
LIBS += -LF:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin\
-llibopencv_core450 \
-llibopencv_highgui450 \
-llibopencv_imgcodecs450 \
-llibopencv_imgproc450 \
-llibopencv_features2d450 \
-llibopencv_calib3d450
}
完成項目配置
二、界面設計
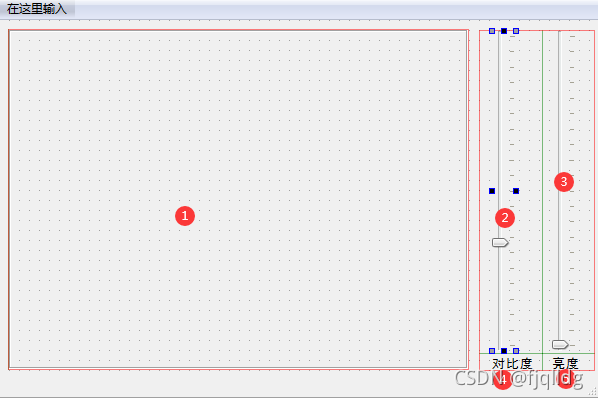
1、界面及屬性設置

屬性設置
序號
名稱
類型
屬性設置
①
viewLabel
QLabel
frameShape:Box
frameShadow:Sunken
②
contrastVerticalSlider
QSlider
maximum:100
value:33
tickPostion:TicksBelow
③
brightnessVerticalSlider
QSlider
maximum:100
④
contrastLabel
QLabel
text:對比度
⑤
brightLabel
QLabel
text:亮度
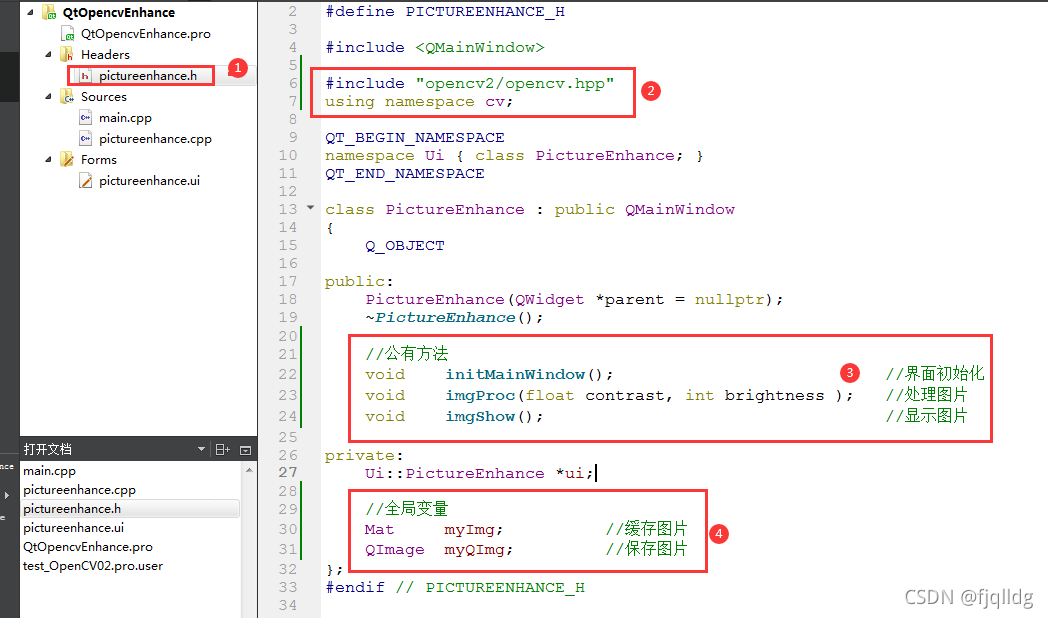
2、在頭文件中聲明變量及設置公有函數,並生成對應定義函數


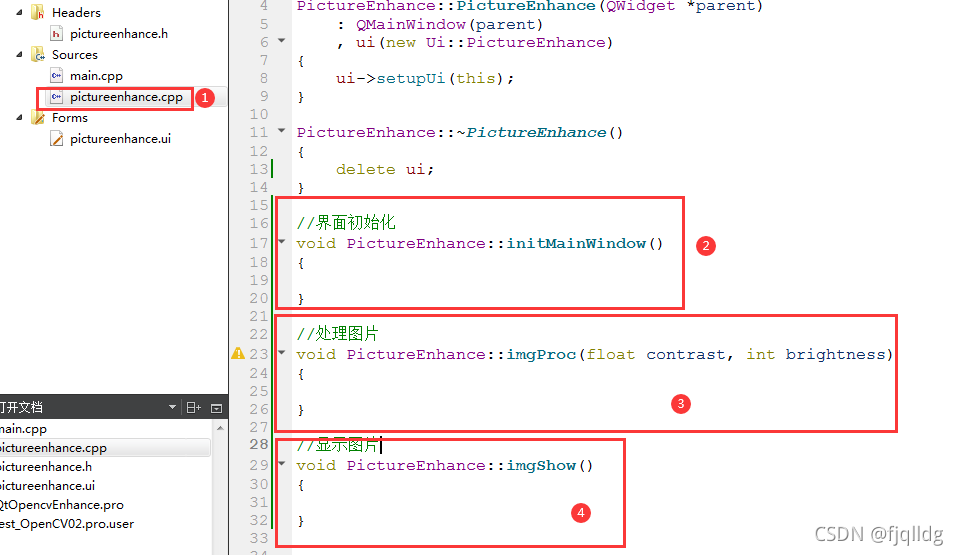
3、完成各公有函數功能代碼
/**********************界面初始化**************************/
void PictureEnhance::initMainWindow()
{
QString imgPath = "D:\\Qt\\QtOpencvEnhance\\lena.jpg"; //本地路徑(圖片直接放在項目目錄下)
Mat imgData = imread(imgPath.toLatin1().data()); //讀取圖片數據
cvtColor(imgData,imgData, COLOR_BGR2RGB); //圖片格式轉換
myImg = imgData;
myQImg = QImage((const unsigned char*)(imgData.data), imgData.cols, imgData.rows, QImage::Format_RGB888);
imgShow();
}
/**********************處理圖片*****************************/
void PictureEnhance::imgProc(float con, int bri)
{
Mat imgSrc = myImg;
Mat imgDst = Mat::zeros(imgSrc.size(),imgSrc.type()); //初始生成空的零像素陣列
imgSrc.convertTo(imgDst,-1,con,bri);
myQImg = QImage((const unsigned char*)(imgDst.data), imgDst.cols,imgDst.rows, QImage::Format_RGB888);
imgShow();
}
/**********************顯示圖片******************************/
void PictureEnhance::imgShow()
{
ui->ViewLabel->setPixmap(QPixmap::fromImage(myQImg.scaled(ui->ViewLabel->size(),Qt::KeepAspectRatio)));
ui->ViewLabel->setScaledContents(true);
}
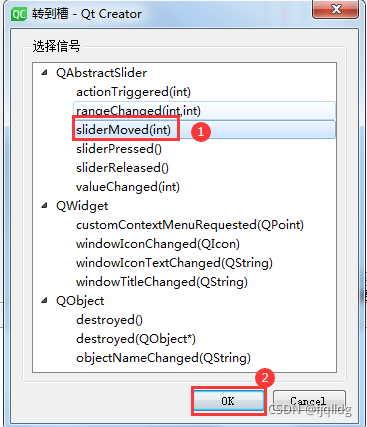
4、滑動條實現功能
轉到uil設置界面,右鍵對比度滑動條,轉到槽

完成槽函數
/***********************對比度滑動條拖動槽*********************************/
void PictureEnhance::on_contrastVerticalSlider_sliderMoved(int position)
{
imgProc(position / 33.3,0);
}
/***********************對比度滑動條值改變槽***************************/
void PictureEnhance::on_contrastVerticalSlider_valueChanged(int value)
{
imgProc(value / 33.3,0);
}
/****************************亮度滑動條拖動槽*****************************/
void PictureEnhance::on_brightnessVerticalSlider_sliderMoved(int position)
{
imgProc(1.0,position);
}
/**************************亮度滑動條值改變槽************************/
void PictureEnhance::on_brightnessVerticalSlider_valueChanged(int value)
{
imgProc(1.0,value);
}
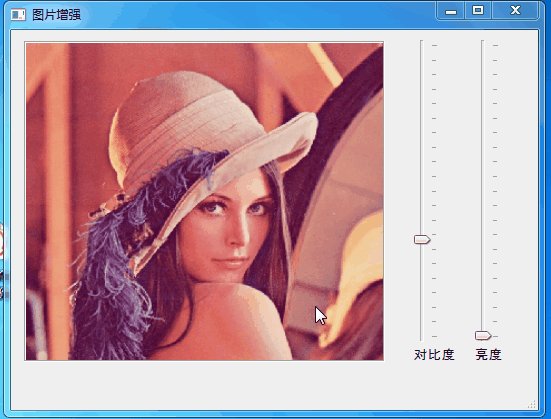
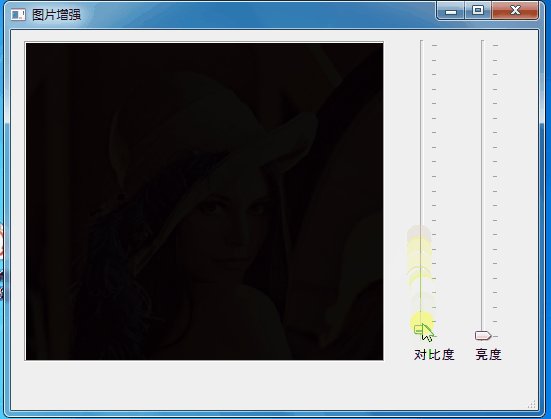
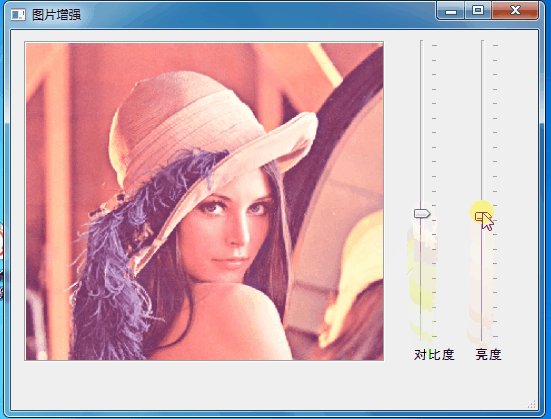
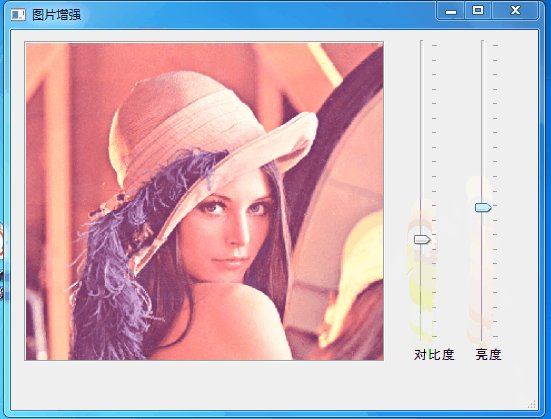
運行效果:

到此這篇關於Qt5.14 與 OpenCV4.5 教程之圖片增強的文章就介紹到這瞭,更多相關Qt5.14 與 OpenCV4.5圖片增強內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 解決使用OpenCV中的imread()內存報錯問題
- VS2017+Qt5+Opencv3.4調用攝像頭拍照並存儲
- VisualStudio2019配置OpenCV4.5.0的方法示例
- 關於PyQt5中QtGui.QImage圖片顯示問題解析
- OpenCV+Qt實現圖像處理操作工具的示例代碼