Postman自動化接口測試實戰
背景描述
有一個項目要使用postman進行接口測試,接口所需參數有:
- appid: 應用標識;
- sign:請求簽名,需要使用HMACSHA1加密算法計算,簽名串是:{appid}${url}${stamp};
- stamp:這個是時間戳;
- option:業務參數;
問題是怎麼在Postman發起請求時根據參數動態構建簽名(sign)?
postman的腳本庫中CryptoJS是支持各種算法的加密,包括HMACSHA1,簽名算法有瞭。
難點是獲取url中的path參數,當發起一個請求時開始可以固定一個path值的,自動化測試需要執行時獲取path值,怎麼獲取呢?
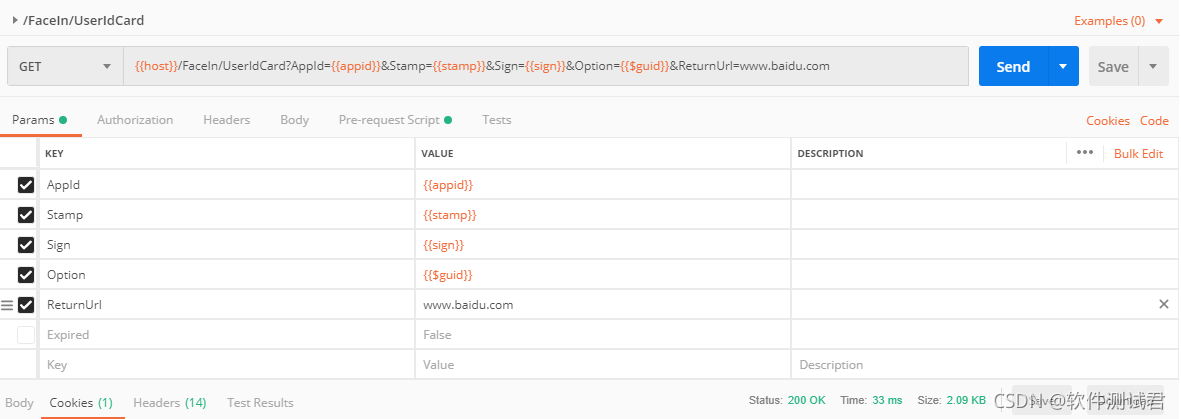
創建一個GET請求
postman基礎用法就不介紹瞭,先創建一個GET請求,URL中有配置各種動態參數
{{變量名}} :postman引用環境變量的語法;
{{$guid}}:postman預定義的環境變量用於獲取一個GUID值;

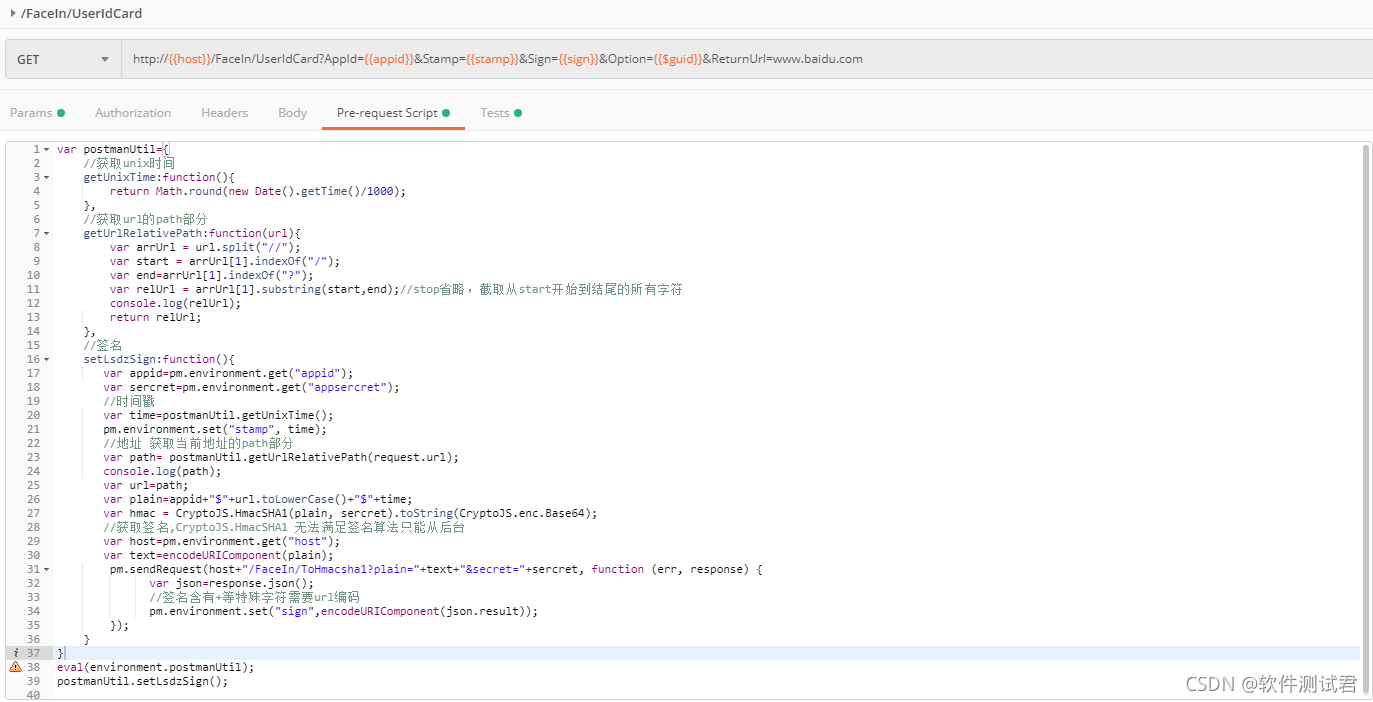
在pre-request scripts構建簽名
pre-request scripts 是個javascript執行環境,在請求發送之前執行;把他當做js用就行,不過有的js庫是不支持的。
接下來就是動態獲取簽名瞭
1、appid環境變量中配置的固定值;
2、stamp時間戳獲取:
//獲取unix時間getUnixTime:function(){ return Math.round(new Date().getTime()/1000);
}
3、url值可以通過request.url獲取然後解析出其中的path:
//獲取url的path部分getUrlRelativePath:function(url){ var arrUrl = url.split("//");
var start = arrUrl[1].indexOf("/");
var end=arrUrl[1].indexOf("?");
var relUrl = arrUrl[1].substring(start,end);//stop省略,截取從start開始到結尾的所有字符 console.log(relUrl); return relUrl;
}
4、構造簽名串,使用秘鑰加密即可。
postman提供的加密算法庫並不一定所有都支持,有時候需要向後臺去換取簽名;
var host=pm.environment.get("host");var text=encodeURIComponent(plain);
pm.sendRequest(host+"/FaceIn/ToHmacsha1?plain="+text+"&secret="+sercret, function (err, response) { var json=response.json(); //簽名含有+等特殊字符需要url編碼
pm.environment.set("sign",encodeURIComponent(json.result));
});
簽名串最好進行URL編碼。
遺留問題:向後臺換取簽名的時候起初是返回字符串responsejson()解析不瞭的!
5、使用eval將定義的變量postmanUtil註入全局變量中然後調用
eval(environment.postmanUtil);postmanUtil.setLsdzSign();
結果如圖:

代碼如下:
var postmanUtil={ //獲取unix時間
getUnixTime:function(){ return Math.round(new Date().getTime()/1000);
}, //獲取url的path部分
getUrlRelativePath:function(url){ var arrUrl = url.split("//");
var start = arrUrl[1].indexOf("/");
var end=arrUrl[1].indexOf("?");
var relUrl = arrUrl[1].substring(start,end);//stop省略,截取從start開始到結尾的所有字符 console.log(relUrl); return relUrl;
}, //簽名
setLsdzSign:function(){ var appid=pm.environment.get("appid"); var sercret=pm.environment.get("appsercret"); //時間戳
var time=postmanUtil.getUnixTime();
pm.environment.set("stamp", time); //地址 獲取當前地址的path部分
var path= postmanUtil.getUrlRelativePath(request.url); console.log(path); var url=path; var plain=appid+"$"+url.toLowerCase()+"$"+time; var hmac = CryptoJS.HmacSHA1(plain, sercret).toString(CryptoJS.enc.Base64); //獲取簽名,CryptoJS.HmacSHA1 無法滿足簽名算法隻能從後臺
var host=pm.environment.get("host"); var text=encodeURIComponent(plain);
pm.sendRequest(host+"/FaceIn/ToHmacsha1?plain="+text+"&secret="+sercret, function (err, response) { var json=response.json(); //簽名含有+等特殊字符需要url編碼
pm.environment.set("sign",encodeURIComponent(json.result));
});
}
}eval(environment.postmanUtil);
postmanUtil.setLsdzSign();
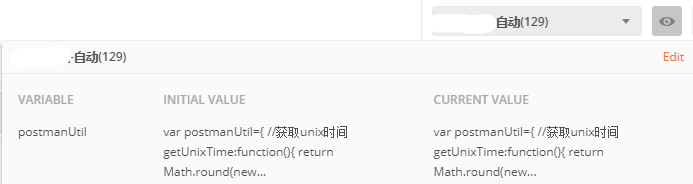
腳本寫在環境變量中
在Pre-request Script寫上面代碼,要是單個接口還是可以的,即使很多接口隻要Copy一份即可。
萬一腳本需要改麻煩就來瞭,你需要去每個請求的 Pre-request Script窗口改,怎麼解決呢?
可以解決,將postmanUtil定在ENVIRONMENT中就可以瞭,做法如下:

其實就是將postmanUtil放入環境變量瞭,其它沒有變,隻要維護環境變量裡的值就OK瞭,不用一個個去改。
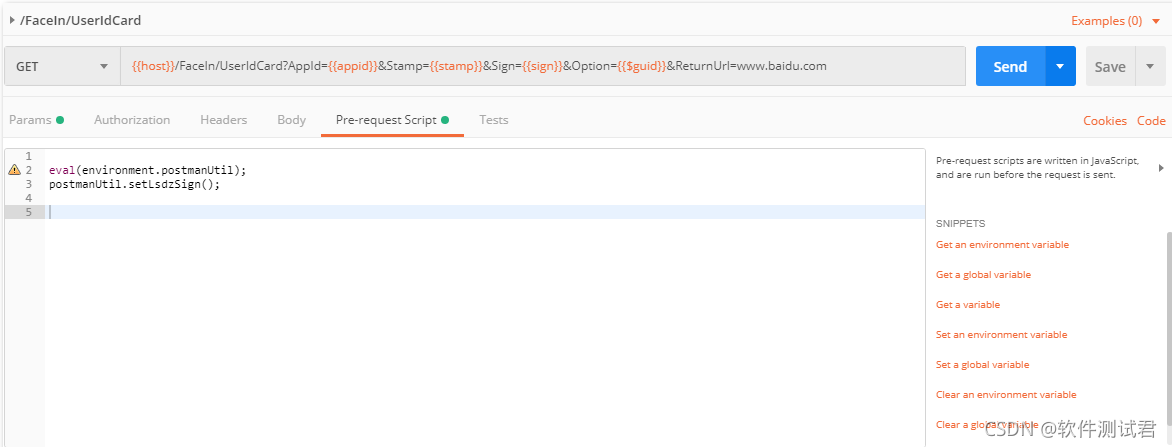
再看pre-request script代碼,這樣就簡單多瞭:

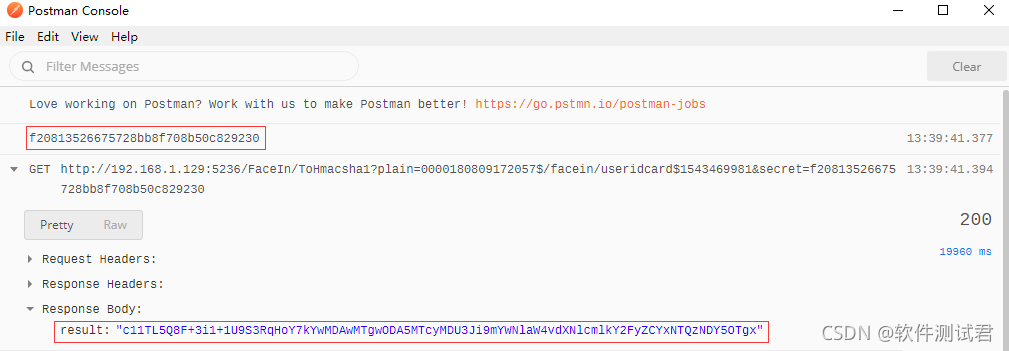
postman console的用法
不知道是否成功獲取瞭環境變量,又或者想查看某個變量的值,postman也提供瞭很方便的控制臺查看,菜單View下Show Postman Console可以打開如下控制臺:

圖中是console.log(sercret) 和 sendRequest()的結果
Collection Runner 自動化API測試
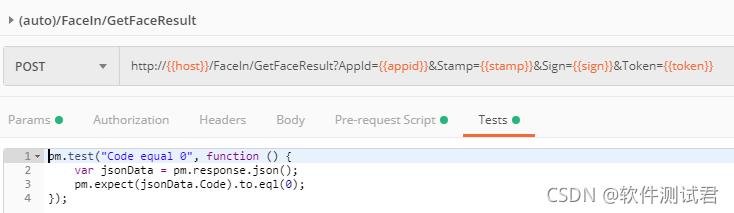
創建接口的測試用例
對於返回html的結果,隻要測試body中包含某個值就算通過

對於返回Json結果,隻要Code為0即為通過

窗口右側有常用的腳本快捷操作,選中就可以生成,很方便
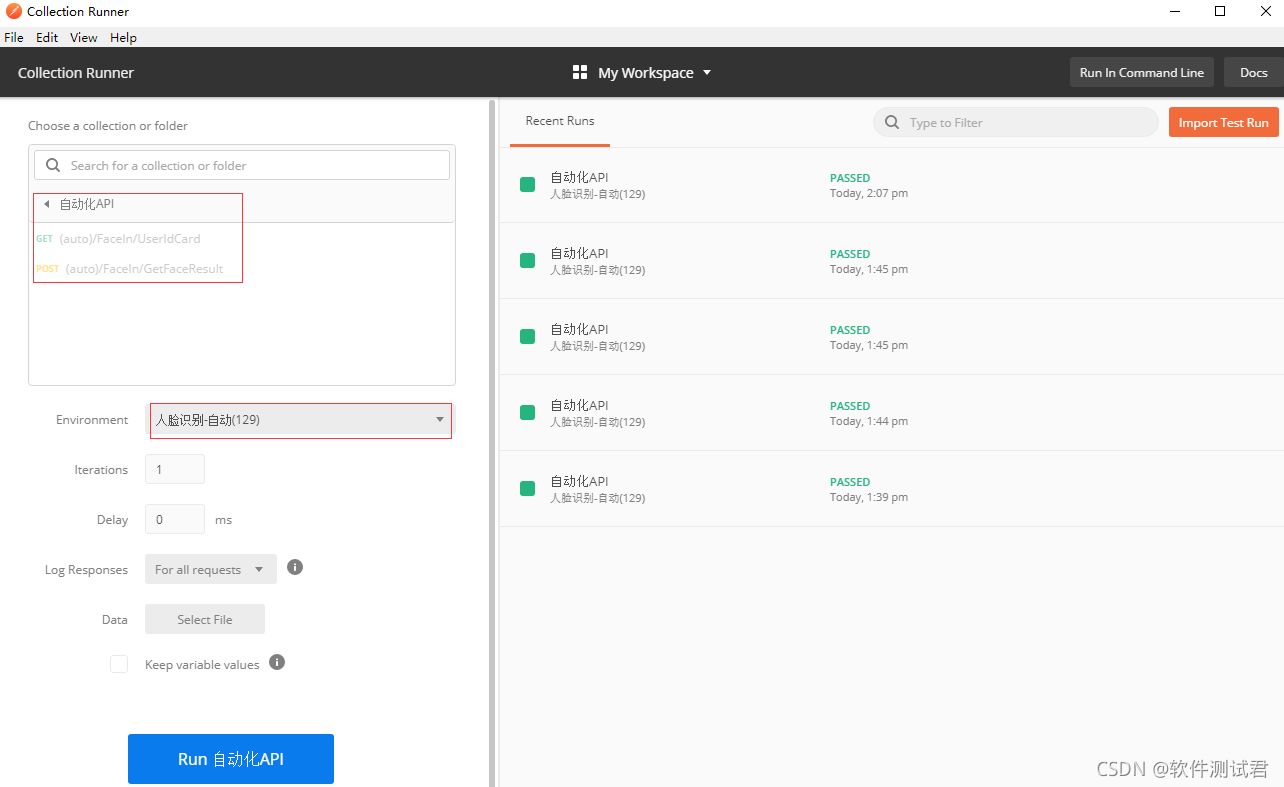
選擇並運行自動化接口測試
點擊主頁左上角Runner進入,選擇之前構建好的接口,並選擇好環境,點擊Run xxx 接口運行腳本測試

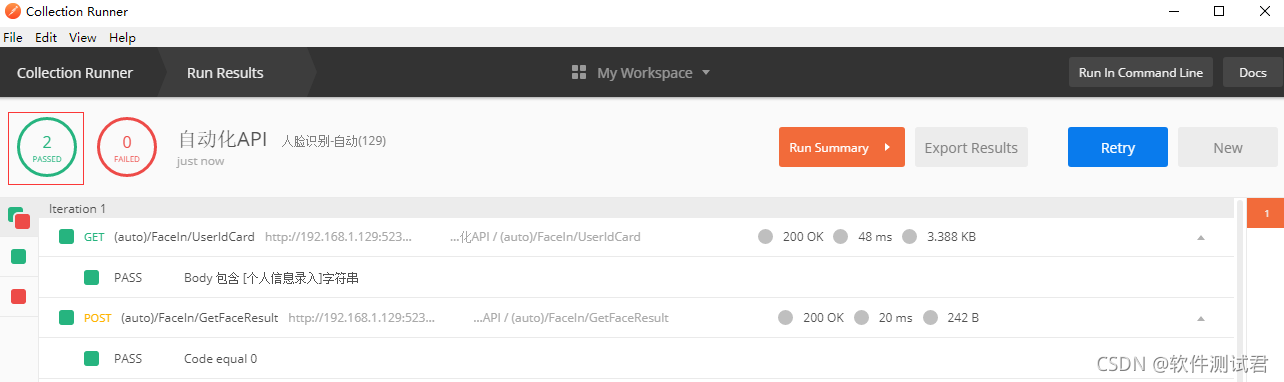
測試結果
可以看到結果2接口都成功返回預定的結果

到此這篇關於Postman自動化接口測試實戰的文章就介紹到這瞭,更多相關Postman自動化接口測試內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 使用postman進行接口自動化測試
- springboot @RequestBody 接收字符串實例
- 使用Node.js搭建Web服務器
- 如何利用Python實現一個論文降重工具
- 詳解IntelliJ IDEA 自帶的 HTTP Client 接口調用插件吊打 Postman