Docker部署前後端分離項目的實現示例
一、環境準備
服務器
阿裡雲服務器 1核+2GB即可
軟件
本次部署采用的是 docker,因此軟件環境都在 docker 上
我們需要 MySQL 8.0.x版本,Redis,Nginx,提前下好鏡像即可
二、運行鏡像
MySQL安裝
MySQL我用的是8.0.x的版本,在部署過程中出現瞭一些問題,在這裡跟大傢分享一下
docker run \ -p 3306:3306 \ --name mysql \ --privileged=true \ --restart unless-stopped \ -v /home/mysql8.0.20/mysql:/etc/mysql \ -v /home/mysql8.0.20/logs:/logs \ -v /home/mysql8.0.20/data:/var/lib/mysql \ -v /home/mysql8.0.20/mysql-files:/var/lib/mysql-files \ -v /etc/localtime:/etc/localtime \ -e MYSQL_ROOT_PASSWORD=123456 \ -d mysql:8.0.20 \ --lower_case_table_names=1
命令解釋:
-p 端口映射 --privileged=true 掛載文件權限設置 --restart unless-stopped 設置 開機後自動重啟容器 -v /home/mysql8.0.20/mysql:/etc/mysql 掛載配置文件 -v /home/mysql8.0.20/logs:/logs \ 掛載日志 -v /home/mysql8.0.20/data:/var/lib/mysql \ 掛載數據文件 持久化到主機 -v /home/mysql8.0.20/mysql-files:/var/lib/mysql-files MySQL8之後需要同步這個文件夾 -v /etc/localtime:/etc/localtime 容器時間與宿主機同步 -e MYSQL_ROOT_PASSWORD=123456 設置密碼 -d mysql:8.0.20 後臺啟動,mysql --lower_case_table_names=1 讓MySQL不區分大小寫(0:大小寫敏感;1:大小寫不敏感)
在沒有配置
--lower_case_table_names=1前出現Table XX.QRTZ_LOCKS doesn‘t exist 的問題百度一番後發現 MySQL 5.x 和 8.x 的這個配置還有些不同
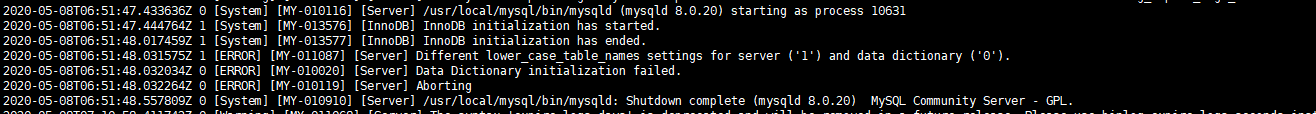
PS:MySQL8.0.2啟動報Different lower_case_table_names settings for server (‘1’) and data dictionary (‘0’).
記錄在安裝瞭MySQL 8.0.20之後,初始化的時候在my.cnf裡設置瞭lower_case_table_names=1,啟動報錯:

如下

查看MySQL官方文檔,有記錄:
lower_case_table_names can only be configured when initializing the
server. Changing the lower_case_table_names setting after the server
is initialized is prohibited.
隻有在初始化的時候設置 lower_case_table_names=1才有效,比如:
--initialize --lower-case-table-names=1
詳見
https://bugs.mysql.com/bug.php?id=90695
解決問題
做好備份,刪除原來的 MySQL 容器,重新運行 MySQL,在命令結尾加入 --lower_case_table_names=1,
因為 MySQL 8 之後,這一步需要在初始化的時候設置
Redis安裝
docker run -p 6379:6379 --name redis -v /home/redis/data/:/data -d redis:3.2 redis-server --appendonly yes
命令解釋
-v /home/redis/data/:/data 掛載數據目錄 --appendonly yes 開啟redis 持久化
Nginx安裝
因為我需要掛載目錄,所以我運行瞭下面的命令
docker run \ -d \ -p 80:80 \ --name nginx \ -v /home/nginx/conf:/etc/nginx \ -v /home/nginx/html:/usr/share/nginx/html \ -v /home/nginx/logs:/var/log/nginx \ nginx
運行完之後,發現總是會自動退出,查看日志信息後百度無果,一番搜索後發現 nginx 啟動時需要先將要掛載的目錄先創建出來,否則就會出現自動退出的情況。
因此,我們需先創建掛載目錄,然後再運行命令
三、打包項目
前端
修改vue.config.js 中 devServer節點映射端口,與後端端口一致
運行以下命令:
npm run build:prod
會在本地生成 dist 目錄
後端
- 修改
application.yml端口、文件上傳路徑 - 修改
logback.xml日志生成路徑log.path - 修改 MySQL、Redis地址
運行以下命令:
mvn clean mvn package
在 ruoyi-admin的 target下生成瞭一個 jar 包,那就是我們需要的
四、部署
前端
配置 nginx,這裡開始我在 /nginx/conf/conf.d/default.conf下配置,發現配置不生效。後來在/nginx/conf/conf.d/nginx.conf下配置就好瞭,具體配置如下:
server {
listen 80;
server_name localhost; # 可以用服務器ip代替
location / {
root /usr/share/nginx/html/dist/;
index index.html index.htm index login;
try_files $uri $uri/ /index.html last;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:7777/; # 可以用服務器ip代替
}
}
在我部署完成後發現不是在根目錄下 刷新 就會出現
404 Not Found,找到以下解決方案:
在配置 location 的時候加上try_files $uri $uri/ /index.html last;
後端
我使用的是 Dockerfile + jar 打包成鏡像的部署方式
Dockerfile
FROM java:8 VOLUME /jiang ADD ruoyi-admin.jar app.jar EXPOSE 7777 ENTRYPOINT ["java","-jar","app.jar"]
在服務器裡創建一個文件夾,放入 Dockerfile 和 jar包,運行如下命令生成鏡像
docker build -t ruoyi-vue .
註意:最後還有一個
.
此時,我們隻需運行生成的鏡像即可
docker run -d -p 7777:7777 --name nflj-vue ruoyi-vue
到此這篇關於Docker部署前後端分離項目的實現示例的文章就介紹到這瞭,更多相關Docker部署前後端分離項目內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Docker啟動常用容器命令及配置詳解
- Docker部署Mysql8的實現步驟
- 解決docker images 鏡像消失的問題
- Docker如何快速搭建LNMP環境(最新)
- 如何在Mac上通過docker配置PHP開發環境