Vue組件之間的數據共享詳解
一、在項目開發中,組件之間的最常見的關系分為如下兩種:
1.父子關系
2.兄弟關系
1.1 父子組件之間的數據共享
父子組件之間的數據共享又分為:
1. 父 -> 子共享數據
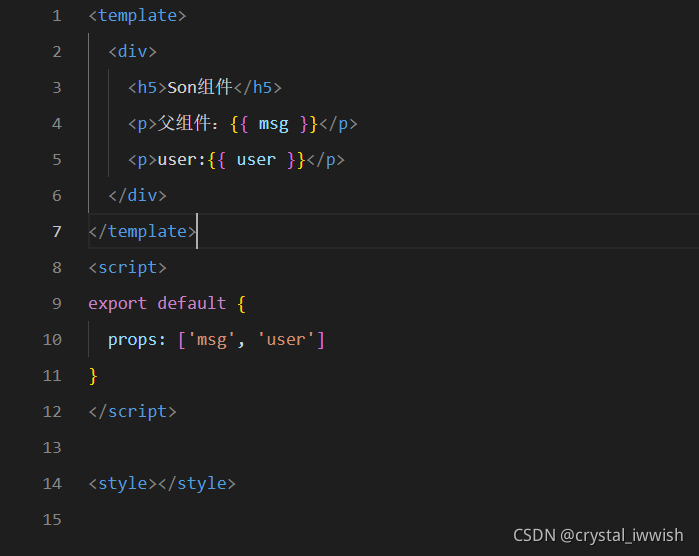
子組件:

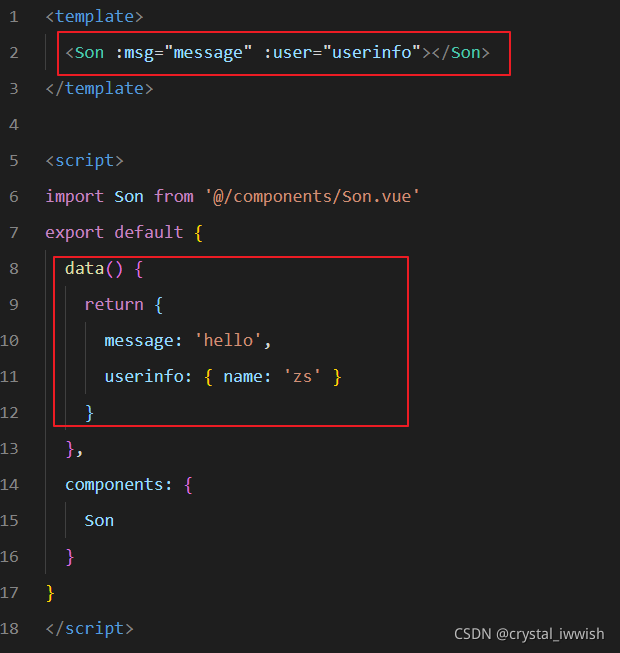
父組件:

2.子 -> 父共享數據
子組件向父組件共享數據使用自定義事件。示例代碼如下
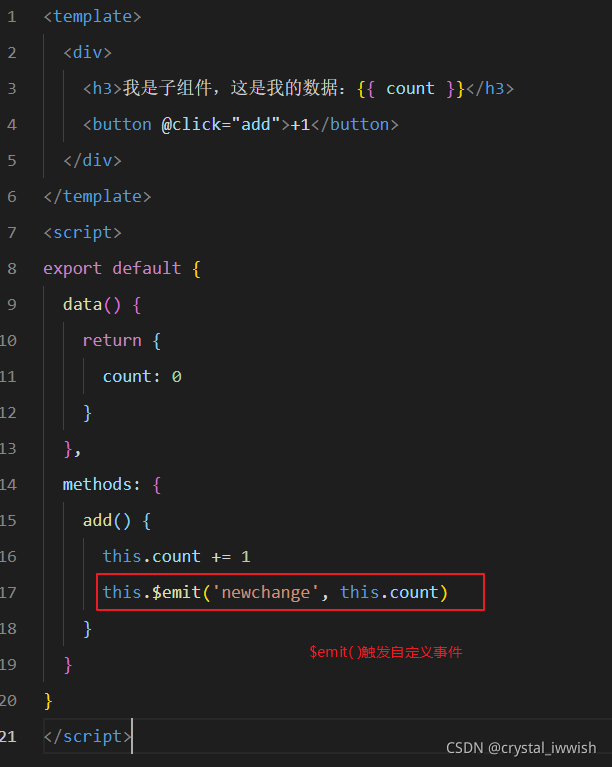
子組件:

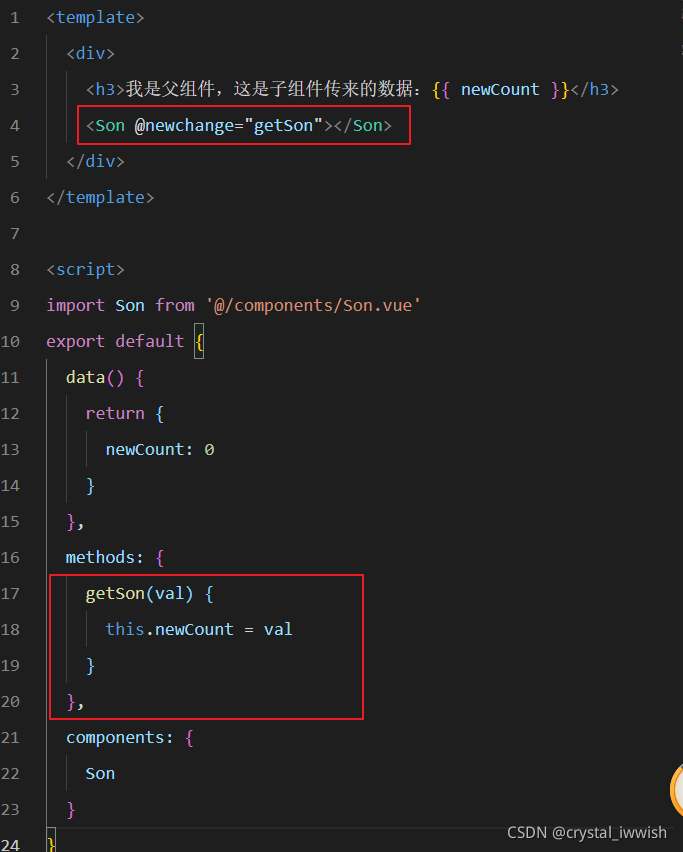
父組件:

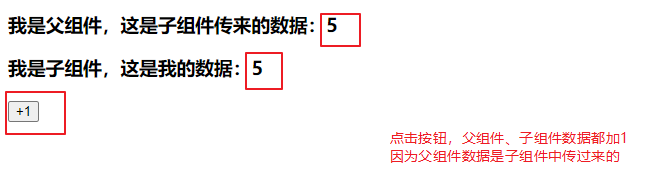
頁面顯示結果:

1.2 兄弟組件之間的數據共享
在 vue2.x 中,兄弟組件之間數據共享的方案是 EventBus
EventBus使用方法:
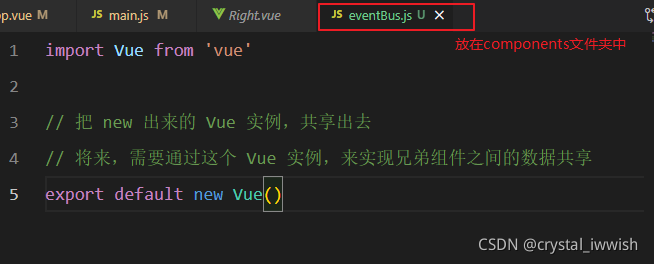
- 創建 eventBus.js 模塊,並向外共享一個 Vue 的實例對象
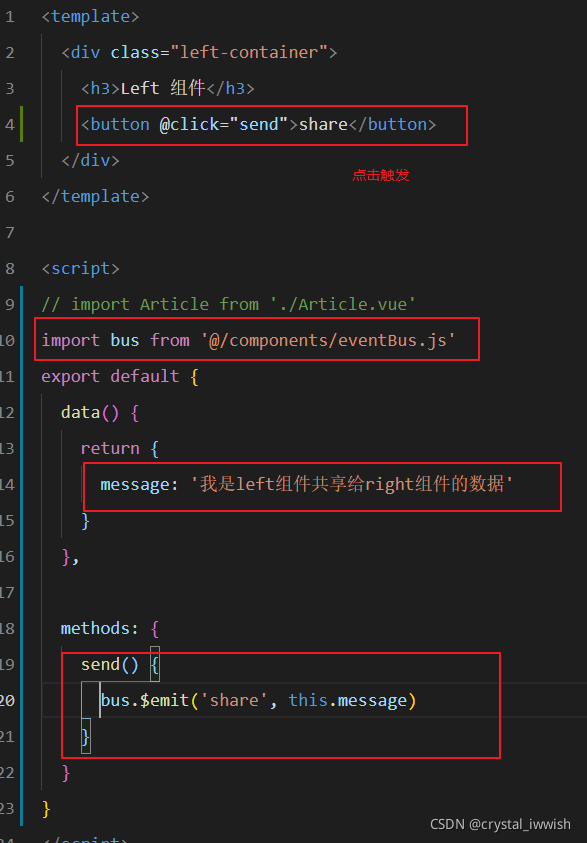
- 在數據發送方,調用 bus.$emit(‘事件名稱’, 要發送的數據) 方法觸發自定義事件
- 在數據接收方,調用 bus.$on(‘事件名稱’, 事件處理函數) 方法註冊一個自定義事件
示例:
1.創建 eventBus.js 模塊,並向外共享一個 Vue 的實例對象

2. 在數據發送方,調用 bus.$emit(‘事件名稱’, 要發送的數據) 方法觸發自定義事件

3.在數據接收方,調用 bus.$on(‘事件名稱’, 事件處理函數) 方法註冊一個自定義事件

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- vue中的eventBus會不會產生內存泄漏你知道嗎
- Vue3使用mitt進行組件通信的步驟
- Javascript實現Vue的跨組件通信的方法詳解
- Vue中$on和$emit的實現原理分析
- Vue如何實現組件間通信