關於Vue中使用alibaba的iconfont矢量圖標的問題
網上有很多引入方法,官方也給出瞭三種引入方法,但是大多數人引入後都不會顯示,或者是不能自定義樣式,下面這種方法不會存在上面的那些問題,是目前最好的引入方式。
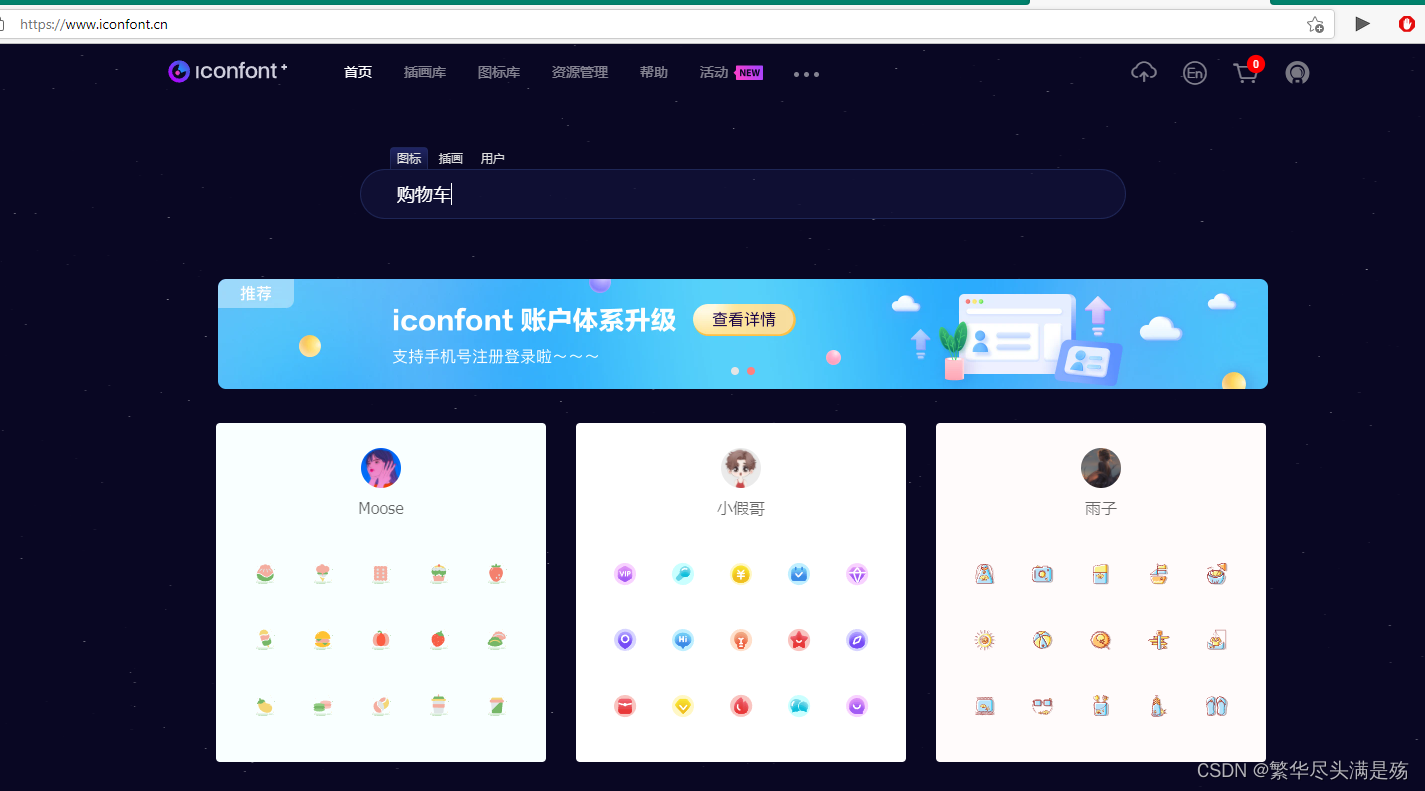
1、網址 阿裡巴巴矢量圖庫 ,要求登陸後使用,先註冊登錄吧
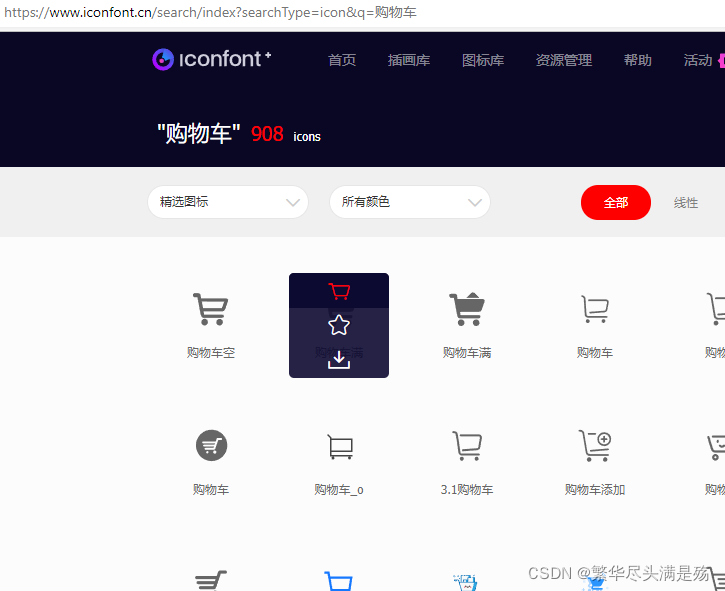
2、登陸後,搜索想要的圖標,比如用戶、購物車什麼的

3、鼠標移動到想要的圖標上,點擊“添加入庫”,建議不要直接用復制SVG代碼引入或者其他引入方式,先加入庫在下載下來是最好的選擇。

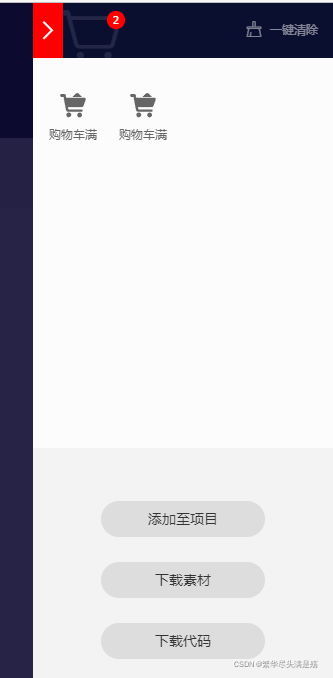
4、打開網址右上角的購物車,將所選的圖標“添加至項目”

5、下載至本地,會得到一個壓縮包,解壓到當前文件夾

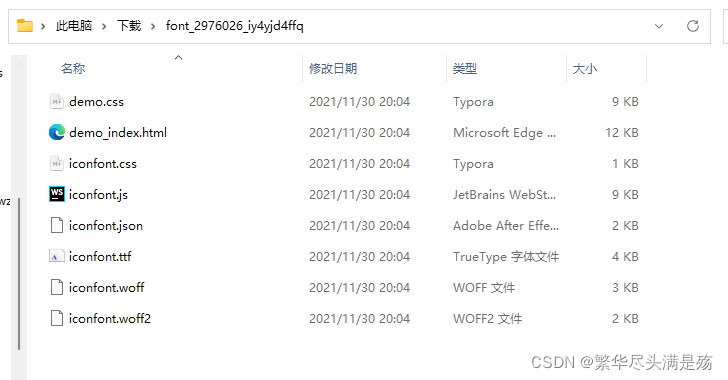
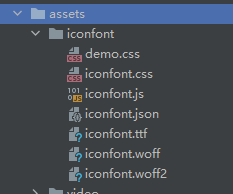
6、會出現這些內容,將除瞭demo開頭的所有文件全部復制進項目的“asset”文件夾下的“iconfont”文件夾,沒有的話自己新建文件夾

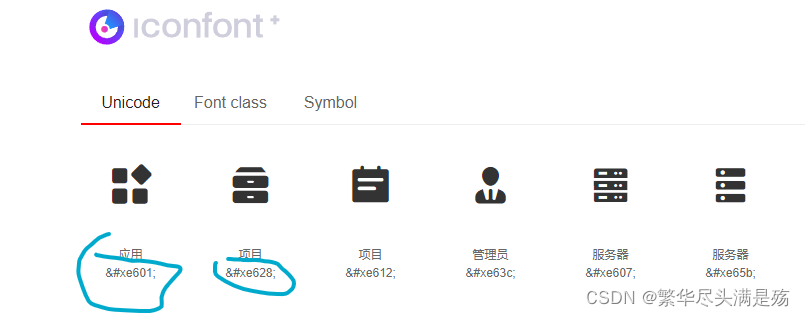
7、接下來用瀏覽器打開解壓出來的文件夾裡的demo_index.html,這些代碼就是對應的每個圖標,等下要用到

8、在代碼中這樣寫,你的項目網頁就會顯示第一個圖標,上圖==  ==對應的那個圖標
<template>
<span class="iconfont"></span>
<template>
<script>
import '../asset/iconfont/iconfont.css'; //這裡是你的iconfont.css路徑,和我的可能不一
</script>
9、要修改圖標樣式,就在style標簽裡修改.iconfont類就可以瞭
<template>
<span class="iconfont"></span>
<template>
<script>
import '../asset/iconfont/iconfont.css'; //這裡是你的iconfont.css路徑,和我的可能不一
</script>
<style>
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
10、結束,在哪個頁面使用圖標就在哪個頁面先 import '../asset/iconfont/iconfont.css'; 一下就可以瞭
11、註意,如果還想從阿裡矢量圖庫新添加一些圖標,則需要刪除項目裡的iconfont文件夾,重新從本文章第2步開始,選擇,下載,引入
到此這篇關於Vue使用alibaba的iconfont矢量圖標的文章就介紹到這瞭,更多相關Vue矢量圖標內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!