Vite搭建React項目的方法步驟
前言
日常放鴿,火鉗劉明
這是一個基於 vite 搭建的 React 的項目,開發體驗非常棒。
創建一個 Vite 項目
yarn create @vitejs/app

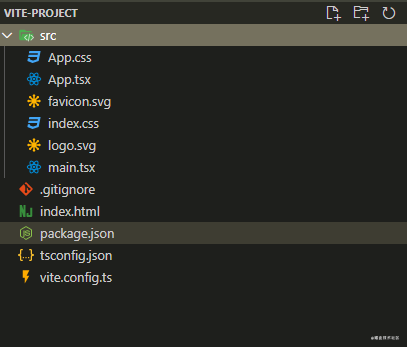
如上圖,選擇瞭 react-ts 預設模板,如果出現下圖一樣的工程

yarn // 安裝依賴 yarn dev // 啟動開發環境

打開瀏覽器輸入http://localhost:3000/#/,如上圖所示的話。那麼恭喜你,你可以正常開發 React 項目瞭。完結撒花
如果不行的話,直接看 vite 官網,它比我寫的詳細
改造工程
但上述隻是一個基礎的 React demo,在實際開發項目中,是遠遠不夠的,需要額外做一些項目配置
目錄約定
根據日常的開發習慣,先進行基本的目錄約定
├── dist/ // 默認的 build 輸出目錄 └── src/ // 源碼目錄 ├── assets/ // 靜態資源目錄 ├── config ├── config.js // 項目內部業務相關基礎配置 ├── components/ // 公共組件目錄 ├── service/ // 業務請求管理 ├── store/ // 共享 store 管理目錄 ├── until/ // 工具函數目錄 ├── pages/ // 頁面目錄 ├── router/ // 路由配置目錄 ├── .main.tsx // Vite 依賴主入口 ├── .env // 環境變量配置 ├── vite.config.ts // vite 配置選型,具體可以查看官網 api └── package.json
配置路由
改造 main.tsx
import React from 'react'
import ReactDOM from 'react-dom'
import { HashRouter, Route, Switch } from 'react-router-dom'
import routerConfig from './router/index'
import './base.less'
ReactDOM.render(
<React.StrictMode>
<HashRouter>
<Switch>
{
routerConfig.routes.map((route) => {
return (
<Route key={route.path} {...route} />
)
})
}
</Switch>
</HashRouter>
</React.StrictMode>,
document.getElementById('root')
)
router/index.ts 文件配置
import BlogsList from '@/pages/blogs/index'
import BlogsDetail from '@/pages/blogs/detail'
export default {
routes: [
{ exact: true, path: '/', component: BlogsList },
{ exact: true, path: '/blogs/detail/:article_id', component: BlogsDetail },
],
}
可以參考上述的配置,把其他的屬性也配置進去,比如重定向(redirect)、懶加載等常見路由配置項
另外個人比較傾向通過配置來生成路由,約定式路由總感覺不太方便。
service 管理
所有項目請求都放入 service,建議每個模塊都有對應的文件管理,如下所示
import * as information from './information'
import * as base from './base'
export {
information,
base
}
這樣可以方便請求管理
base.ts 作為業務請求類,可以在這裡處理一些業務特殊處理
import { request } from '../until/request'
const prefix = '/api'
export const getAllInfoGzip = () => {
return request({
url: `${prefix}/apis/random`,
method: 'GET'
})
}
until/request 作為統一引入的請求方法,可以自定義替換成 fetch、axios 等請求庫,同時可以在此方法內封裝通用攔截邏輯。
import qs from 'qs'
import axios from "axios";
interface IRequest {
url: string
params?: SVGForeignObjectElement
query?: object
header?: object
method?: "POST" | "OPTIONS" | "GET" | "HEAD" | "PUT" | "DELETE" | undefined
}
interface IResponse {
count: number
errorMsg: string
classify: string
data: any
detail?: any
img?: object
}
export const request = ({ url, params, query, header, method = 'POST' }: IRequest): Promise<IResponse> => {
return new Promise((resolve, reject) => {
axios(query ? `${url}/?${qs.stringify(query)}` : url, {
data: params,
headers: header,
method: method,
})
.then(res => {
resolve(res.data)
})
.catch(error => {
reject(error)
})
})
}
具體通用攔截,請參考 axios 配置,或者自己改寫即可,需要符合自身的業務需求。
這裡使用 axios 構建出來的資源有問題,不要直接使用,請參考之前的請求封裝替換成 fetch,如果有同學構建成功的,請留言 = =!
在具體業務開發使用的時候可以按照模塊名引入,容易查找對應的接口模塊
import { information } from "@/service/index";
const { data } = await information.getAllInfoGzip({ id });
這套規則同樣可以適用於 store、router、utils 等可以拆開模塊的地方,有利於項目維護。
上述是針對項目做瞭一些業務開發上的配置與約定,各位同學可以根據自己團隊中的規定與喜好行修改。
其他配置
這裡主要是關於 vite.config.ts 的配置,對項目整體做一些附加配置。
import { defineConfig } from 'vite'
import reactRefresh from '@vitejs/plugin-react-refresh'
import vitePluginImp from 'vite-plugin-imp'
export default defineConfig({
plugins: [
reactRefresh(),
vitePluginImp({
libList: [
{
libName: 'antd-mobile',
style(name) {
return `antd-mobile/lib/${name}/style/index.css`
},
},
]
})
],
resolve: {
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json'],
alias: {
'@': '/src'
}
},
server: {
proxy: {
// 選項寫法
'/api': {
target: 'https://www.xxx.xxx',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
},
}
},
css: {
postcss: {
plugins: [
require('postcss-pxtorem')({ // 把px單位換算成rem單位
rootValue: 32, // 換算基數,默認100,這樣的話把根標簽的字體規定為1rem為50px,這樣就可以從設計稿上量出多少個px直接在代碼中寫多上px瞭。
propList: ['*'], //屬性的選擇器,*表示通用
unitPrecision: 5, // 允許REM單位增長到的十進制數字,小數點後保留的位數。
exclude: /(node_module)/, // 默認false,可以(reg)利用正則表達式排除某些文件夾的方法
})
]
}
}
})
大體也是一些基本內容:
- vitePluginImp 是將 antd-mobile 進行按需加載
- postcss-pxtorem 是配置移動端 px 轉換的插件
- server.proxy 配置項目代理
- resolve.alias 配置別名,如果需要 vscode 正常識別的話,需要 ts.config 也配置一下
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
},
}
其中 antd-mobile 可以自行替換成 antd,包括 postcss 也可以根據自己的喜好替換
通過上述的簡單改造,此時已經可以進行正常的小項目開發瞭。完結撒花!
並且已經在用此配置寫瞭一個簡單的 H5 項目,後續隨著項目的迭代會逐步完善一下模板。
到此這篇關於Vite搭建React項目的方法步驟的文章就介紹到這瞭,更多相關Vite搭建React項目內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- None Found