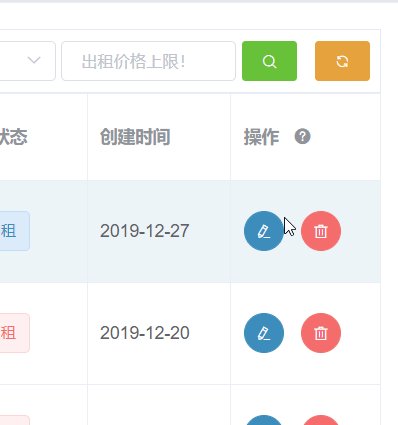
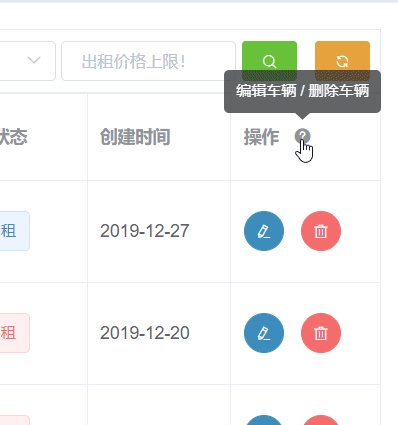
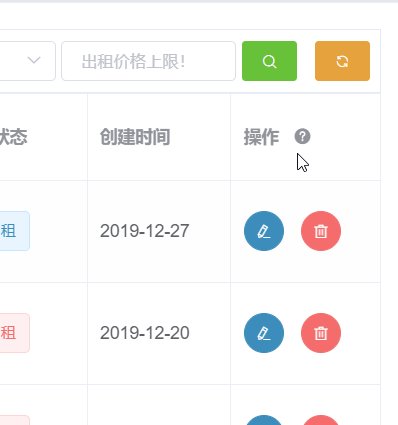
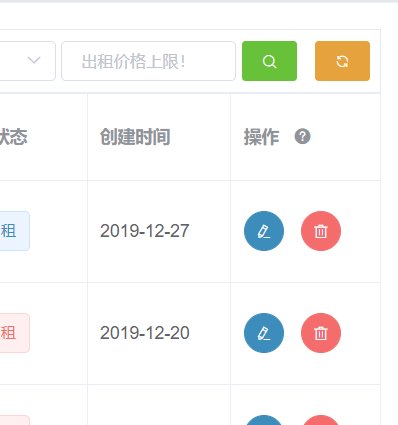
ElementUI表格中添加表頭圖標懸浮提示
本文主要介紹瞭ElementUI表格中添加表頭圖標懸浮提示,分享給大傢,具體如下:

<el-table-column
label="操作"
fixed="right"
:render-header="tableAction"
width="120">
<!--scope 即為 userList scope.row即為當前行數據 -->
<template slot-scope="scope">
<el-button @click="editCar(scope.row)" type="primary" icon="el-icon-edit" size="small" circle></el-button>
<el-button @click="delCar(scope.row.carId)" type="danger"
icon="el-icon-delete" circle size="small"></el-button>
</template>
</el-table-column>
//表格操作提示
tableAction() {
return this.$createElement('HelpHint', {
props: {
content: '編輯車輛 / 刪除車輛'
}
}, '操作');
},
切記導入
import HelpHint from ‘~/components/HelpHint/HelpHint.vue';
並在 components中引入
HelpHint.vue 組件內容
<template>
<span>
<span style="margin-right: 8px"><slot></slot></span>
<el-tooltip :content="content" :placement="placement">
<i class="el-icon-question" style="cursor: pointer;"></i>
</el-tooltip>
</span>
</template>
<script>
export default {
name: 'HelpHint',
props: {
placement: {
default: 'top'
},
content: String,
},
data() {
return {}
},
}
</script>
到此這篇關於ElementUI表格中添加表頭圖標懸浮提示的文章就介紹到這瞭,更多相關Element 圖標懸浮提示內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 關於el-table表格組件中插槽scope.row的使用方式
- elementui中樹形表格切換展開不同層級的示例代碼
- vue+elementui實現動態添加行/可編輯的table
- vue+elementUI-el-table實現動態顯示隱藏列方式
- vue+elementUI封裝一個根據後端變化的動態table(完整代碼)