Javascript事件的捕獲方式和冒泡方式詳解
一、事件處理模型
事件冒泡、捕獲:事件冒泡和事件捕獲分別由微軟和網景公司提出,這兩個概念都是為瞭解決頁面中事件流(事件發生順序)的問題。
<div id="d1">
<div id="d2">
<div id="d3"></div>
</div>
</div>
給出的具有嵌套關系的三個div,給三個元素註冊相同的事件時,它們的觸發順序時怎樣呢?
1、事件冒泡
微軟提出瞭名為事件冒泡的事件流。結構上(非視覺上)嵌套關系的元素,會存在冒泡的功能,即同一事件,自子元素冒泡向父元素。(自底向上)
針對上面的例子,如果用冒泡方式,觸發順序應該時:d3——>d2——>d1,那麼我們來驗證一下:
(1)給三個div元素綁定事件
//1.獲取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、綁定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(){
console.log(this.id)
}
(2)運行結果:
單擊紅色區域:

單擊紫色區域:

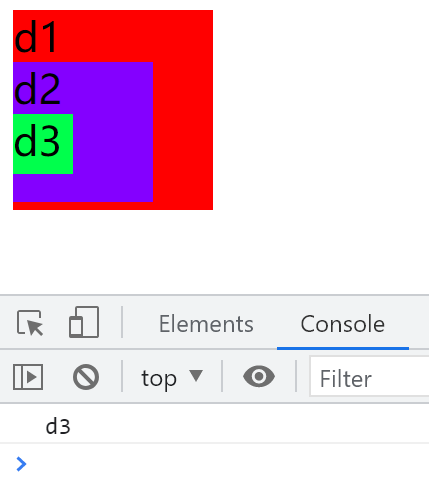
單擊綠色區域:

以上就是事件冒泡啦!
2、事件捕獲
結構上(非視覺上)嵌套關系的元素,會存在事件捕獲的功能,即同一事件,自父元素捕獲至子元素(事件源元素)。(自頂向下)(ie沒有捕獲事件)
針對上面的例子,如果用冒泡方式,觸發順序應該時:d1——>d2——>d3,那麼我們來驗證一下:
(1)給三個div元素綁定事件
//1.獲取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、綁定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(){
console.log(this.id)
}
(2)運行結果:
單擊紅色區域:

單擊紫色區域:

單擊綠色區域:

事件捕獲get!!!
註意:
- 觸發順序 :先捕獲,後冒泡
focus,blur,change,submit,reset,select等事件不冒泡
二、阻止事件冒泡
(1)w3c標準 event.stopPropagation();但ie9以下版本不支持
//1.獲取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、綁定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(e){
e.stopPropagation();
console.log(this.id)
}
會發現單擊綠色區域時 ,沒有依次觸發外部的事件,事件冒泡被阻止:

(2)ie獨有:event.cancelBubble = true;
//1.獲取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、綁定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(e){
e.cancelBubble = true;
console.log(this.id)
}
結果同(1)。
(3)合並取消:return false
在javascript的return false隻會阻止默認行為,而是用jQuery的話則既阻止默認行為又防止對象冒泡。
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!