echarts如何實現帶百分比的橫向柱狀圖
實例代碼
var data = [220, 182, 191, 234, 290, 120, 65, 444];
var barWidth = 20;
var maxNum = 0;
for (var i = 0; i < data.length; i++) {
if (data[i] > maxNum) {
maxNum = data[i];
}
}
option = {
backgroundColor: 'black',
grid: {
top: '10%',
left: '20%',
right: '10%',
bottom: '0%',
},
title: {
text: '百分比柱子',
},
xAxis: {
show: false,
},
yAxis: {
data: data.map((item, index) => `data ${index}`),
splitLine: {
show: false,
},
axisLabel: {
textStyle: { fontSize: '80%', color: '#02afff' },
},
axisLine: {
show: false,
},
axisTick: false,
},
series: [
{
type: 'bar',
barWidth: barWidth,
zlevel: 2,
data: data.map(function (item) {
return {
value: item,
maxNum: maxNum,
};
}),
label: {
show: true,
position: 'inside',
// distance: 80,
align: 'center',
formatter: function (params) {
// return params.data.realValue;
var percent = Number((params.data.value / params.data.maxNum) * 100).toFixed(2) + '%';
return percent;
},
color: '#fff',
fontSize: 12,
},
itemStyle: {
borderRadius: 10,
color: new echarts.graphic.LinearGradient(0, 1, 1, 1, [
{ offset: 0, color: '#395CFE' },
{ offset: 1, color: '#2EC7CF' },
]),
},
},
{
type: 'bar',
barWidth: barWidth,
barGap: '-100%',
data: data.map(function (item) {
return {
realValue: item,
value: maxNum,
};
}),
label: {
show: true,
position: 'right',
distance: 80,
align: 'right',
formatter: function (params) {
return params.data.realValue + ' 件';
},
color: '#02afff',
fontSize: 18,
},
itemStyle: {
borderRadius: 10,
color: 'rgba(3,169,244, 0.5)',
},
},
],
};
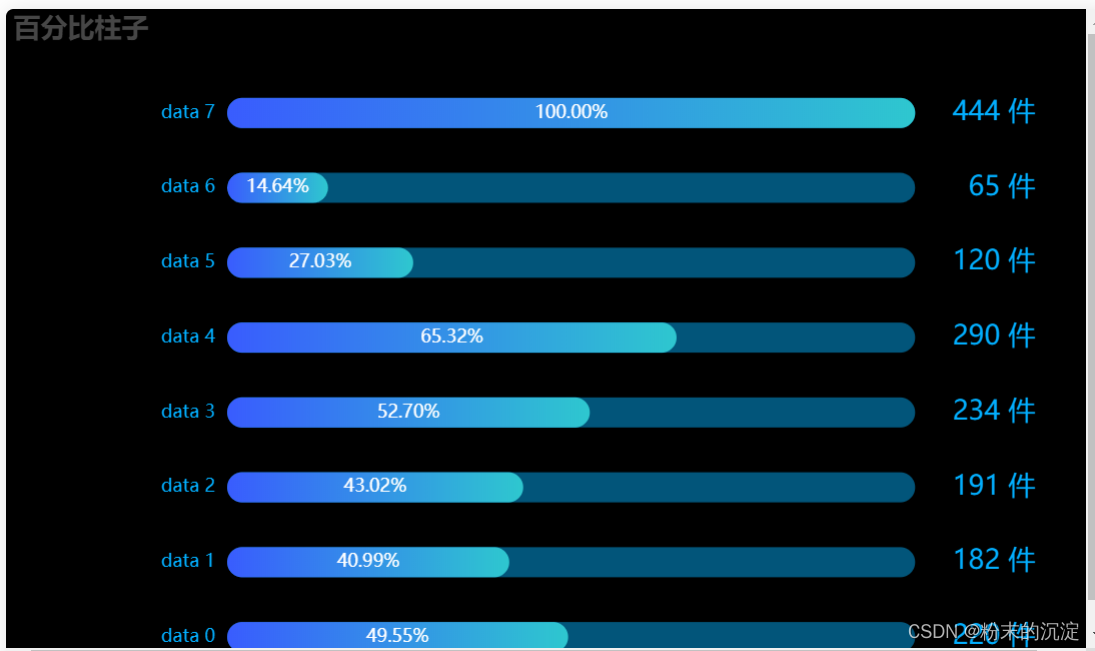
效果圖

代碼解析
1、在option之前,定義一個data數組,然後通過for循環獲取數組中的最大值,保存為maxNum變量。
2、在series裡定義兩個bar,第一個bar的data通過map,設置value為步驟1裡面的data,並且返回一個對象類型,對象包含瞭value和maxNum兩個屬性(value是必選屬性,maxNum是一個自定義屬性,如果有必要,還可以加其他自定義屬性),之所以要加上maxNum這個屬性,因為後面label的formatter需要使用value/maxNum來計算百分比,第一次遇到series裡data返回為一個對象類型的寫法,漲姿勢瞭,對於獲取數據進行計算真是太有用瞭。
3、series裡第二個bar,也是通過map給data賦值,不同的是這個bar的value全部都設置為maxNum,第二個bar作為背景,相當於是100%進度。之所以還需要加一個realValue屬性,因為在bar的右邊還需要顯示每一項的數值(220, 182, 191, 234, 290, 120, 65, 444這些)。
4、第一個bar在上面,第二個bar在下邊,關鍵之處在於第一個bar的zlevel:2,然後第二個bar的barGap: ‘-100%’.
多看echarts官網的案例,真的受益匪淺。
總結
到此這篇關於echarts如何實現帶百分比的橫向柱狀圖的文章就介紹到這瞭,更多相關echarts百分比橫向柱狀圖內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue+echarts實現中國地圖流動效果(步驟詳解)
- vue+echarts實現進度條式柱狀圖
- echarts餅圖指示器文字顏色設置不同實例詳解
- Echarts橫向堆疊柱狀圖和markLine實例詳解
- 利用Echarts如何實現多段圓環圖