Nginx配置本地圖片服務器的實現
一、Nginx介紹
Nginx就是反向代理服務器。
首先我們先來看看什麼是代理服務器,代理服務器一般是指局域網內部的機器通過代理服務發送請求到互聯網上的服務器,代理服務器一般作用於客戶端。比如GoAgent,FQ神器。

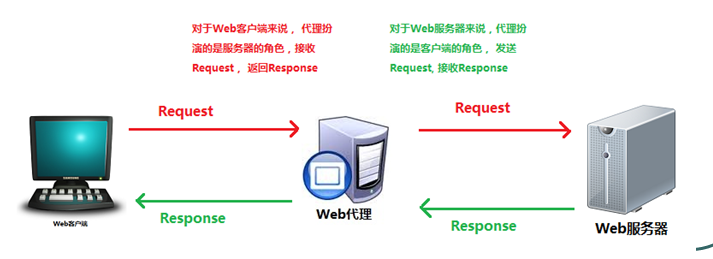
一個完整的代理請求過程為:客戶端首先與代理服務器創建連接,然後根據代理服務器所使用的代理協議,請求對目標服務器創建連接、或則獲得目標服務器的指定資源。Web代理服務器是網絡的中間實體。代理位於Web客戶端和Web服務器之間,扮演“中間人”的角色。
HTTP的代理服務器既是Web服務器又是Web客戶端。
代理服務器是介於客戶端和Web服務器之間的另一臺服務器,有瞭它之後,瀏覽器不是直接到Web服務器去取回網頁,而是通過向代理服務器發送請求,信號會先送到代理服務器,由代理服務器來取回瀏覽器所需要的信息並傳送給你的瀏覽器。
正向代理是一個位於客戶端和原始服務器之間的服務器,為瞭從原始服務器取的內容,客戶端向代理發送一個請求並指定目標(原始服務器),然後代理向原始服務器轉交請求並將獲得的內容返回給客戶端,客戶端必須要進行一些特別的設置才能使用正向代理。
反向代理服務器:在服務器端接收客戶端的請求,然後把請求分發給具體的服務器進行處理,然後再將服務器的響應結果反饋給客戶端。Nginx就是其中的一種反向代理服務器軟件。
Nginx:Nginx(“engine x”),Nginx是俄羅斯人Igor Sysoev(塞索耶夫)編寫的一款高性能的 HTTP 和反向代理服務器。也是一個IMAP/POP3/SMTP代理服務器,也就是說,Nginx本身就可以托管網站,進行HTTP服務處理,也可以作為反向代理服務器使用。
正向代理客戶端必須設置正向代理服務器,當然前提是要知道正向代理服務器的IP地址,還有代理程序的端口。
反向代理正好與正向代理相反,對於客戶端而言代理服務器就像是原始服務器,並且客戶端不需要進行任何特別的設置。客戶端向反向代理的命名空間中的內容發送普通請求,接著反向代理將判斷向哪個原始服務器轉交請求,並將獲得的內容返回給客戶端。
二、圖片服務器搭建
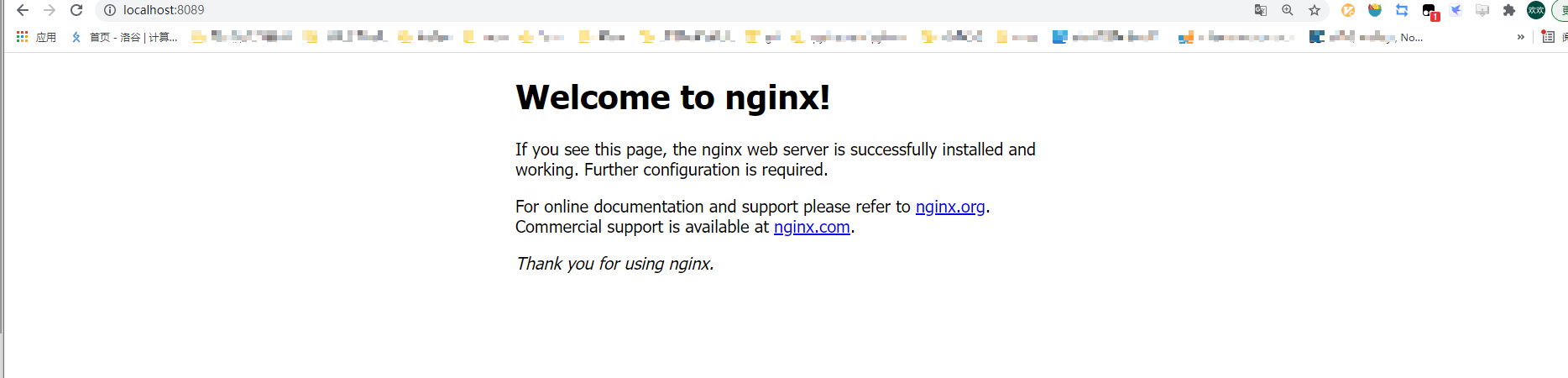
本地安裝好nginx之後,我們可以通過端口來進行訪問,默認的端口是80端口,我這邊由於和本地80端口沖突瞭,我修改為瞭8089。

此時我們成功啟動nginx,然後在nginx目錄下面,新增我們需要配置的圖片路徑,如下:
#添加圖片的代碼
location ~ .*\.(gif|jpg|jpeg|png)$ {
expires 24h;
root H:/radar/;#指定圖片存放路徑
access_log H:/radar/log;#圖片路徑
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path H:/radar/;#圖片路徑
proxy_redirect off;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
if ( !-e $request_filename)
{
proxy_pass http://127.0.0.1:8089; #代理訪問地址
}
}
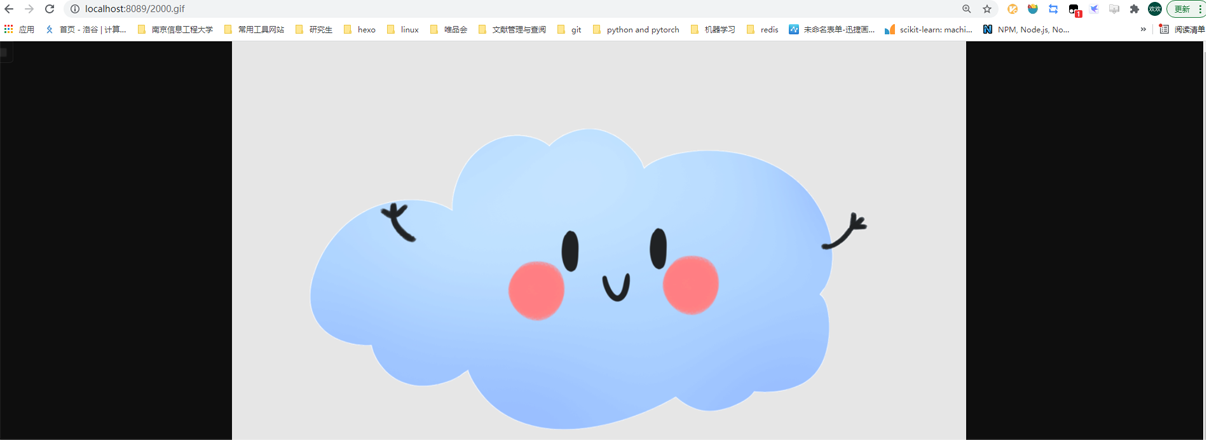
按照如上配置,找到我們需要的路徑。然後重啟服務後,就可以看到我們配置的圖片瞭。如下圖所示

此時一個簡單的nginx圖片服務器就搭建好瞭。 到此這篇關於Nginx配置本地圖片服務器的實現的文章就介紹到這瞭,更多相關Nginx 本地圖片服務器內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Nginx配置之實現多臺服務器負載均衡
- Nginx 502 bad gateway錯誤解決的九種方案及原因
- 記錄一次nginx啟動失敗的解決過程
- Nginx文件已經存在全局反向代理問題排查記錄
- Nginx反向代理至go-fastdfs案例講解