vue3基於script setup語法$refs的使用
一、vue2語法
vue2語法在組件上設置ref屬性後,在代碼裡可以通過 this.$refs.ref值 訪問到對應的子組件。
一個設置ref值的組件:
<base-input ref="usernameInput"></base-input>
在js代碼中可以通過如下代碼訪問到這個組件:
this.$refs.usernameInput
可以調用裡面的方法:
// 假設 base-input 組件內有方法foo this.$refs.usernameInput.foo();
詳細使用可以參考底部列出的參考文章。
二、vue3使用
網上找瞭一些文章比較零散,而且試瞭下都不能用,但是通過這些文章瞭解到瞭一些關鍵信息,最後整理出如下幾步:
1. 組件設置ref值
這個和vue2的類似,父組件調用子組件的時候設置ref值。
<ChildVue ref="childRef" />
2. 組件實例獲取
設置完成後,vue3可以通過ref方法獲取。
const childRef = ref();
這邊變量的名字需要和上面ref的一致。如何直接打印childRef,這個時候會是:
undefined
因為頁面組件還沒有掛載完成,所以需要在掛載完成之後才能正常使用。
onMounted(() => {
console.log(childRef.value); // Proxy {…}
});
3. 子組件內設置對外公開的變量
上面第2步獲取到子組件實例後,無法使用子組件內的方法,因為使用 script setup 的組件默認是關閉的,如果需要公開,需要使用 defineExpose 編譯器宏。
// 子組件代碼
const foo = () => {
console.log("foo");
}
defineExpose({
foo
});
父組件內調用:
// 調用子組件方法 childRef.value.foo(); // foo
這樣就可以調用到子組件的方法瞭。
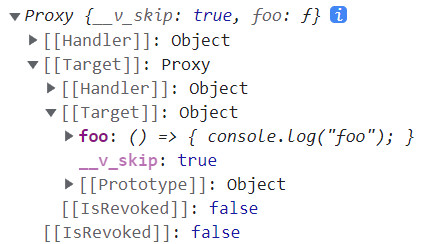
查看childRef.value,也可以看到其中公開的foo方法:
vue3父組件調用子組件方法

完整參考代碼:
父組件:
<template>
<ChildVue ref="childRef" />
</template>
<script setup lang="ts">
import { ref } from '@vue/reactivity';
import { onMounted } from '@vue/runtime-core';
import ChildVue from './Child.vue';
const childRef = ref();
console.log(childRef.value); // undefined
onMounted(() => {
console.log(childRef.value); // Proxy {…}
// 調用子組件方法
childRef.value.foo(); // foo
});
</script>
<style>
</style>
子組件:
<template>child demo</template>
<script setup lang="ts">
const foo = () => {
console.log("foo");
}
defineExpose({
foo
});
</script>
<style>
</style>
到此這篇關於vue3基於script setup語法$refs的使用的文章就介紹到這瞭,更多相關vue3 $refs的使用內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue3中使用setup通過ref獲取子組件的屬性
- Vue3.2單文件組件setup的語法糖與新特性總結
- vue3不同語法格式對比的實例代碼
- Vue3編程流暢技巧使用setup語法糖拒絕寫return
- vue3:setup語法糖使用教程