JavaScript數據在不同頁面的傳遞(URL參數獲取)
網頁中,我們常常遇到這種情況,當我們在某個頁面輸入信息的時候,會跳轉到另一個頁面,並且會將我們輸入的信息傳遞到另一個頁面中,怎樣操作呢?
今天,我們就來實戰一下,比如,現在有兩個頁面,當我們在一個頁面輸入用戶信息的時候,就會跳轉到另一個頁面並顯示,xx歡迎登錄的界面。
先來看看設計思路:
- 第一個登錄頁面,裡面有提交表單,
action提交到index.html頁面 - 第二個頁面,可以使用第一個頁面的參數,這樣實現瞭一個數據不同頁面之間的傳遞效果
- 第二個頁面之所以可以使用第一個頁面的數據,是利用瞭URL 裡面的
location.search參數 - 在第二個頁面中,需要把這個參數提取。
- 第一步利用
substr去掉 ? - 第二步 利用split(‘=‘)分割 鍵 和 值
- 第一個數組就是鍵 第二個數組就是值
實現代碼為:
<body>
<form action="index.html">
用戶名:<input type="text" name = 'uname'>
<input type="submit" value="提交">
</form>
</body>
<body>
<div><span style="font-weight:700; color:blue"></span>歡迎登錄!</div>
<script>
var span = document.querySelector('span');//獲取span標簽
var myName = location.search.substr(1);//得到上一個頁面輸入的參數
var arr = myName.split('=');//利用=號分割 鍵 和 值
span.innerHTML = arr[1] + ''//將數據傳入span
</script>
</body>
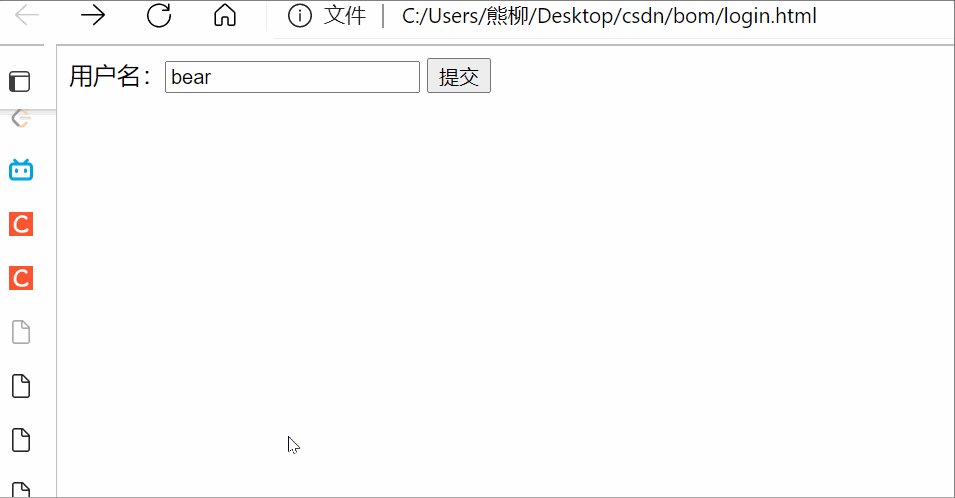
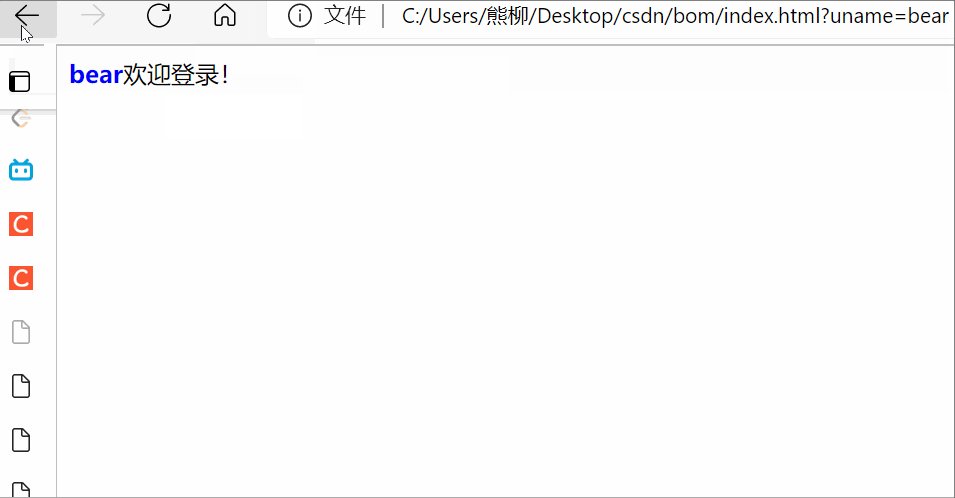
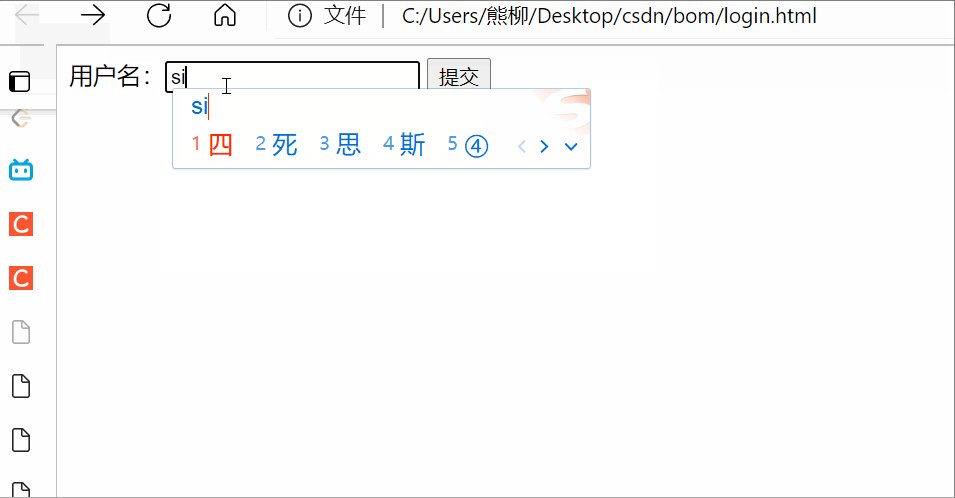
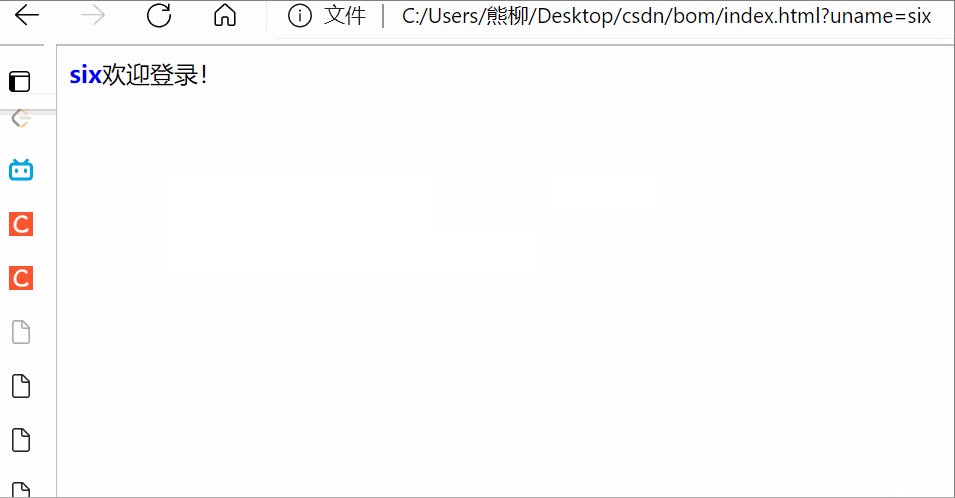
運行效果為:

到此這篇關於JavaScript數據在不同頁面的傳遞(URL參數獲取)的文章就介紹到這瞭,更多相關JavaScript數據在不同頁面的傳遞 內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- JavaScript深入介紹WebAPI的用法
- 用javascript實現倒計時效果
- JQuery選擇器詳解
- JavaScript中innerHTML使用方法實例
- HTML頁面中使用Vue實例進階(快速學會上手Vue)